以@开头用来输出C#代码的运行结果,MVC会自动判断于何处结束C#代码,并转入HTML代码。
需要注意,页面第一行的@{ }用来执行一段C#代码,不会输出内容,这里定义了一个ViewBag.Title的变量,并在下面的代码中使用@ViewBag.Title输出到页面中。
很多初学者可能有些疑惑,为啥控制器中定义了ViewBag.Message,而在视图中定义了ViewBag.Title,这两者有啥区别?
一般来说是没有功能的区别,仅仅是语义的区别。在视图中定义的变量仅在视图中使用,比如这里定义的ViewBag.Title不仅在About.cshtml中使用,而且在布局视图Shared/_Layout.cshtml中也用到了。
布局视图
布局视图类似于WebForms中的母版页,具体的视图页面会作为一部分嵌入到布局视图中,然后返回到浏览器形成一个完整的页面。
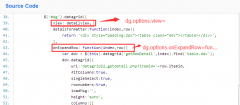
每一个视图页面默认会使用Views/_ViewStart.cshtml中的定义的内容:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
这里面指定了布局视图的位置,我们来简单看下布局视图的内容:
@ViewBag.Title - My ASP.NET Application @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") @Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) @Html.ActionLink("Home", "Index", "Home")@Html.ActionLink("About", "About", "Home")@Html.ActionLink("Contact", "Contact", "Home") @RenderBody() @DateTime.Now.Year - My ASP.NET Application @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false)
其中head标签下面的title中使用了在About视图中定义的ViewBag.Title属性。
这个布局视图使用Bootstrap库定义的CSS样式来完成,包含标题栏,导航菜单,以及页脚的定义,具体的内容会嵌入@RenderBody()的地方,最终形成完整的HTML页面返回。
数据库操作
上面从控制器传入视图的数据是硬编码的一个字符串,实际项目中则经常需要从数据库中读取数据,我们使用微软推荐的Entity Framework CodeFirst开发模式来创建和使用数据库。
安装Entity Framework首先需要安装EF,在VS2015中找到[工具]菜单,然后找到NuGet包管理器:

转到[浏览]选项卡,可以搜索Entity Framework,安装其最新稳定版到项目中:

安装后,会自动更改Web.config添加相应的配置信息。
创建模型
我们计划完成一个简单的学生管理系统,包含基本的增删改查(CRUD)。
首先在Models文件,创建学生(Student)的模型类:
public class Student { public int ID { get; set; } public string Name { get; set; } public int Gender { get; set; } public string Major { get; set; } public DateTime EntranceDate { get; set; } }
然后创建数据库操作上下文,EF需要这个文件来创建和访问数据库:
public class StudentDbContext : DbContext { public DbSet<Student> Students { get; set; } }
由于这个类继承自EF的DbContext基类,因此需要在文件头部添加如下引用:
using System.Data.Entity;
创建完这两个文件,需要重新编译项目(快捷键Ctrl+Shift+B),否则下面添加控制器时会出错。
添加控制器在Controllers目录上点击右键,添加控制器,弹出向导对话框:

这里选择 MVC 5 Controller with views, using Entity Framework,然后进入设置对话框:

 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
