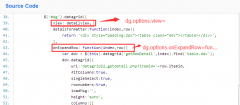
4. Views:视图文件,最初的视图引擎是WebForms View Engine,使用和ASPX文件相同的语法,而现在用的Razor视图引擎是MVC3引入的,以cshtml为后缀。
页面流程
首先看下 [About]页面:

这个页面之所以能够呈现在我们眼前,经历了三个主要流程:
1. MVC的路由引擎根据URL查找相应的控制器(HomeController.cs)。
2. 控制器的操作方法About准备数据,然后传入视图Home/About.cshtml。
3. 视图准备HTML片段,放入布局页面并返回浏览器。
路由引擎->控制器
一切还得从Global.asax中说起,在其中的应用程序启用事件中,我们需要注册路由处理器:
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); }
RouteConfig.cs类位于App_Start文件夹中,我们来看下内容:
public class RouteConfig { RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute(); routes.MapRoute( name: , url: , defaults: , action = , id = UrlParameter.Optional } ); } }
这里注册一个名为Default的路由规则,对应的URL是{controller}/{action}/{id},这里三个占位符分别表示:
1. {controller}:控制器,默认是Home,对应的控制器类是HomeController.cs。
2. {action}:控制器里面的方法,默认是Index。所以如果用户直接通过访问系统时,默认调用Home控制器中的Index方法处理。
3. {id}:参数ID,可选项,这个参数对应于操作方法中的id参数。
控制器方法->视图
通过上面的介绍,我们就知道了:55654/Home/About网址对应于Home控制器的About方法。
我们在Controllers/HomeController.cs中找到相应的方法:
public ActionResult About() { ViewBag.Message = ; return View(); }
ViewBag是一个动态对象(dynamic),可以用来存储任意参数,用来从控制器向视图传递数据。
从控制器向视图传递数据一般有两种方法:
1. 传入模型,然后在视图中通过Model对象访问,这是一种强类型的方式,也是推荐的做法。其局限性就是只能传入一个模型,如果需要传入多个模型对象,就需要自定义类来包含多个模型,另一种方法就是ViewBag。
2. ViewBag,视图包传递数据非常方便,但是在视图中可能需要进行强制类型转换。在常见的传入一个主模型和多个次模型时,可以把多次模型放到ViewBag中,从而避免自定义类的麻烦。
作为命名约定,这个操作方法会自动调用相应名称的视图文件About.cshtml。
视图->浏览器下面来看About.cshtml视图文件:
@{ ViewBag.Title = "About"; } @ViewBag.Title.@ViewBag.MessageUse this area to provide additional information.
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
