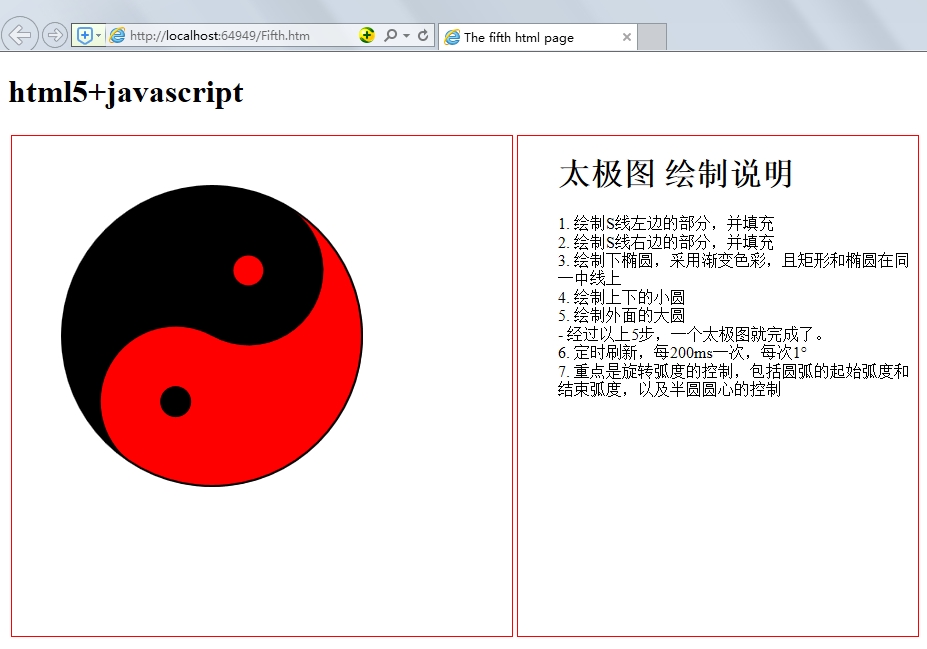
采用Html5+JavaScript在Canvas中绘制旋转的太极图,如下图所示:

具体思路和绘制逻辑,在上图中已有说明,代码如下:
1 <script type="text/javascript"> bigCircle(ctx,x, y, r, st, end, w,oc) { 5 ctx.lineWidth = w; 6 ctx.beginPath(); 7 ctx.arc(x, y, r, st, end, oc); 8 ctx.closePath(); 9 ctx.stroke(); 10 } smallCircle(ctx, x, y, r, st, end, w, oc, l,d) { ctx.lineWidth = w; 15 ctx.beginPath(); 16 if (l) { 17 ctx.fillStyle = "black"; 18 ctx.arc(x + (r / 2) * Math.sin(Angle), y - (r / 2) * Math.cos(Angle), r/10, st, end, oc); 19 } else { 20 ctx.fillStyle = "red"; 21 ctx.arc(x - (r / 2) * Math.sin(Angle), y + (r / 2) * Math.cos(Angle), r/10, st, end, oc); 22 } 23 ctx.closePath(); 24 ctx.stroke(); 25 ctx.fill(); 26 } halfCircle(ctx, x, y, r, w, l,d) { 31 ctx.lineWidth = w; 32 if (l) { 33 ctx.fillStyle = "black"; 34 } else { 35 ctx.fillStyle = "red"; 36 } 37 ctx.beginPath(); ctx.arc(x + (r / 2) * Math.sin(Angle), y - (r / 2) * Math.cos(Angle), r / 2, Math.PI / 2 + Angle, Math.PI * 3 / 2 + Angle, true); 41 ctx.arc(x - (r / 2) * Math.sin(Angle), y + (r / 2) * Math.cos(Angle), r / 2, Math.PI*3 / 2 + Angle, Math.PI / 2 + Angle, true); ctx.closePath(); 44 ctx.stroke(); 45 ctx.fill(); 46 } num = 0; drawTaichi() { 50 var c = document.getElementById("myCanvas"); 51 var ctx = c.getContext("2d"); 52 var cX = 200; 53 var cY = 200; 54 var radius = 150; 55 ctx.clearRect(0,0,c.width,c.height); halfCircle(ctx, cX, cY, radius, 1, true, num); halfCircle(ctx, cX, cY, radius, 1, false, num); smallCircle(ctx, cX, cY, radius, 0, Math.PI * 2, 1, true, true, num); smallCircle(ctx, cX, cY, radius, 0, Math.PI * 2, 1, true, false, num); bigCircle(ctx, cX, cY, radius, 0, Math.PI * 2, 2, true); 66 ctx.save(); 67 num++; } 70 71 window.onload = function () { 72 setInterval(drawTaichi, 200); 73 } 74 75 </script>
View Code
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
