WebGL 是一项在网页浏览器呈现3D画面的技术,有别于过去需要安装浏览器插件,通过 WebGL 的技术,只需要编写网页代码即可实现3D图像的展示。WebGL 可以为 Canvas 提供硬件3D加速渲染,这样 Web 开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了。在这篇文章中20个不可思议的 WebGL 示例来增强你对于这个新技术的理解。
1. Aquarium
Image Source:
Created by Greggman and Human Engines. The aquarium runs almost entirely based on a clock.That means the position of the camera and every fish will be the same across machines if their clocks are in sync. When in networked mode each machine keeps its clock in sync by periodically asking the server for the current time.
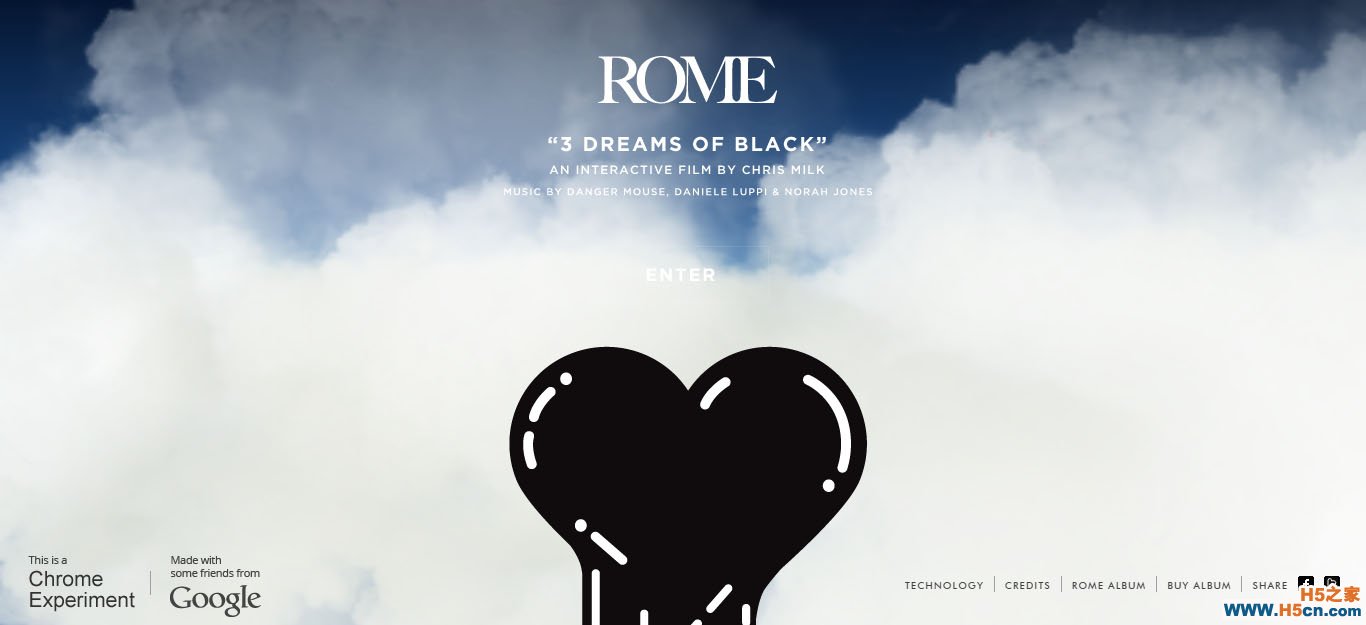
2. 3 Dreams of Black
Image Source:
A Semi-Intereactive film authored by Chris Milk. It was developed using technology developed by Google and other sources.
It works with chrome mixing 2D and 3D computer graphics, showcasing the song “Black” by Danger Mouse and Daniel Luppi ,with Norah Jones and Jack White.
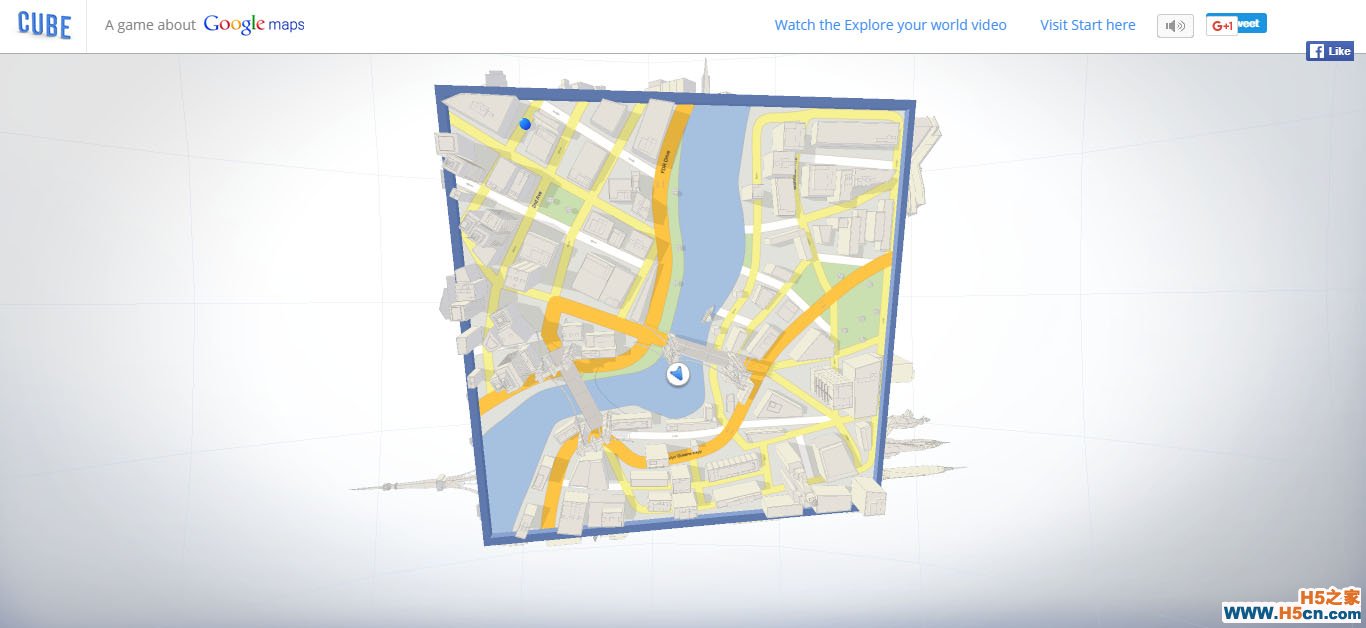
3. Cube
Image Source:
A WebGL innovative game inspired with Google maps technology. It consists of elements you see in Google Maps and analog labyrinth games combined with amazing controls that can break an experience.
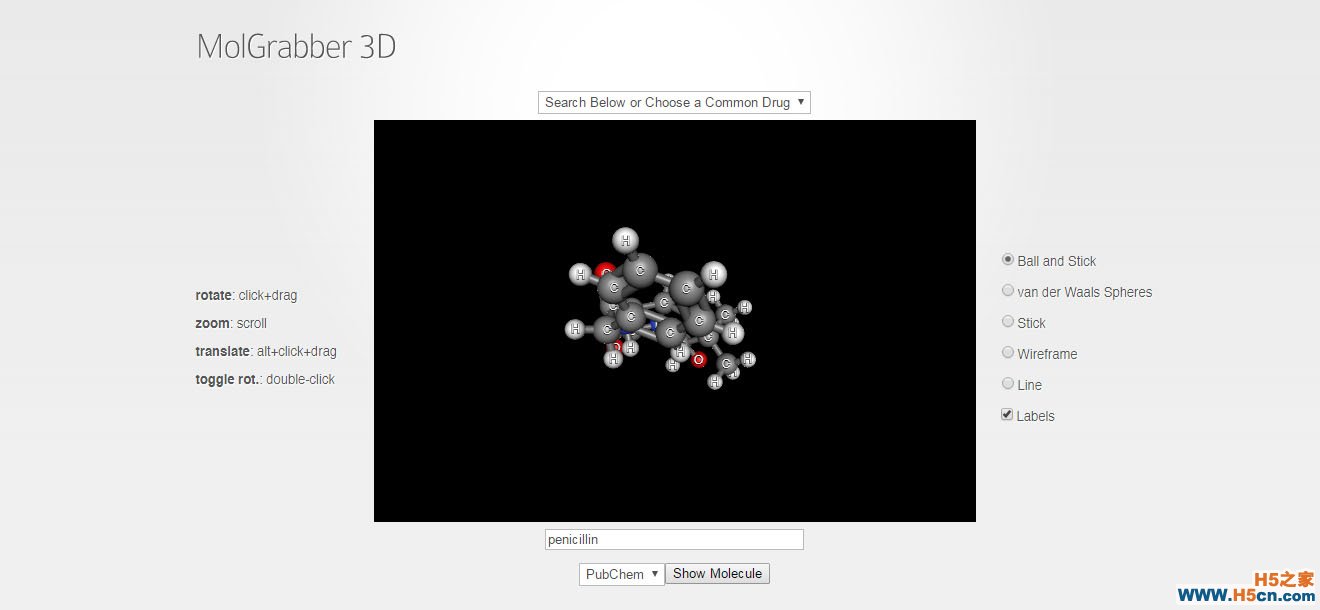
4. Chemdoodle
Image Source:
Chemdoodle is a scientific visualization which lets you pick one of a number of medicines and see a 3D display of its chemical structure on compatible browsers, developed by iChemLabs.
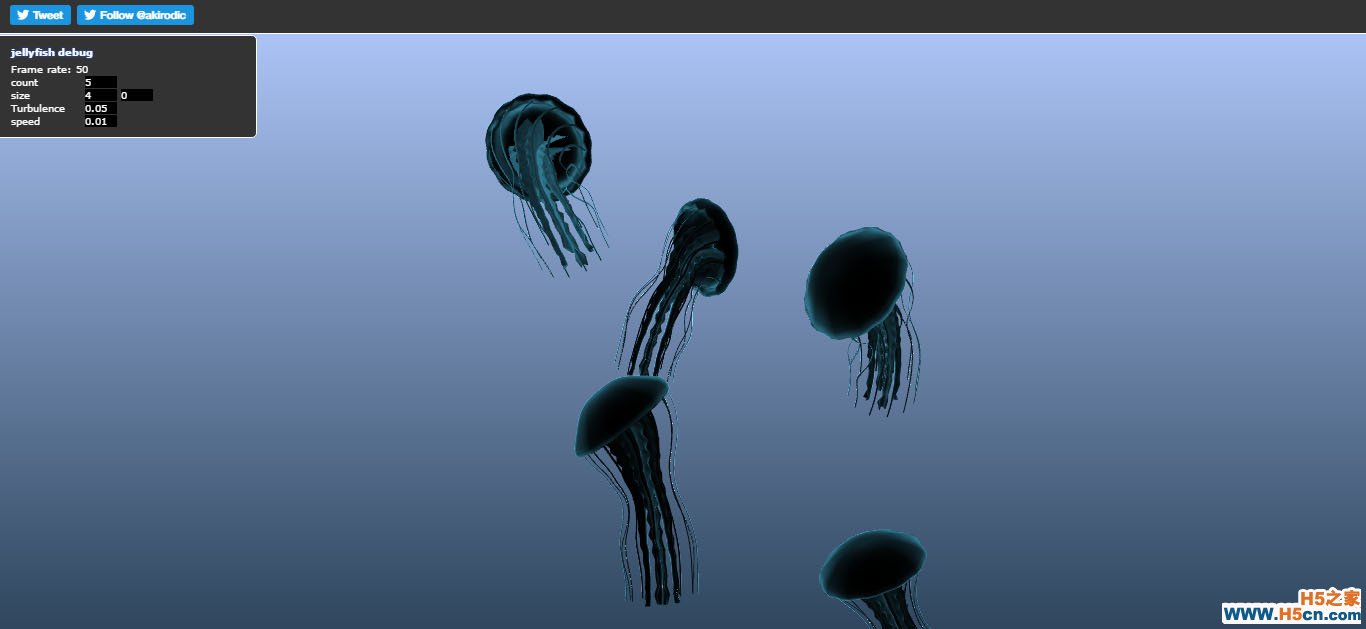
5. Chrysaora
Image Source:
A dynamic Jellyfish WebGL demo built with Vladimir Vuki?evi?’s mjs matrix library. It showcases simulated skeletons, partial server-side simulation and synchronization with WebSocket, and camera facing a particle system and volumetric light effect.
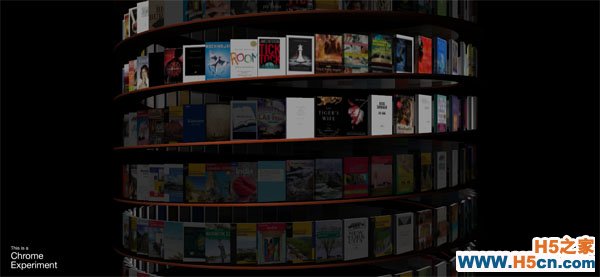
6. WebGL Bookcase
Image Source:
Google Books’ new flashy interface styled after a helix. Within the spiral books are sorted by subject and clicking on any book takes you to the entry in Google Books.
7. Just a Reflektor
Image Source:
Just a Reflektor is a band Arcade Fire music video which was collaborated by Google. Using your mouse you can adjust various real-time filters and effects. This WebGL will require a webcam or simply your mouse.
8. WebGL Earth
Image Source:
An open source software enabling exploration, zooming and “playing” with the 3D globe in a web browser. The project is sustained through the support and cooperation of the developer community.
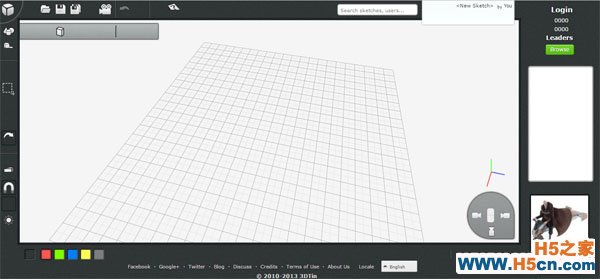
9. 3Dtin
Image Source:
3Dtin is an easy to use tool for creating shapes with a natural voxel-oriented 3D pixel approach, with the feature to export your project in 3D printing services.
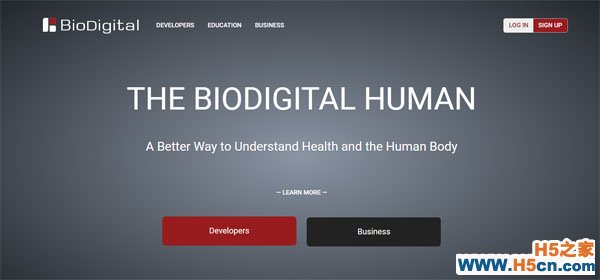
10. The Biodigital Human
Image Source:
The BioDigital Human is a virtual 3D body that brings to life thousands of medically accurate anatomy objects and health conditions, in an interactive Web-based platform.
11. WebGL Rubik’s Cube
Image Source:
A Rubik’s Cube applets from Java to WebGL developed by Werner Randelshofer. Parts of the code are from the WebGL demo repository. Codes use in this WebGL are copyrighted by Apple Inc. and by Google Inc. and is used under permission.
12. GLGE
Image Source:
A framework for making WebGL developed by by Paul Brunt. It is a javascript library intended to ease the use of WebGL; which is basically a native browser javascript API giving direct access to openGL ES2, allowing for the use of hardware accelerated 2D/3D applications without having to download any plugins.
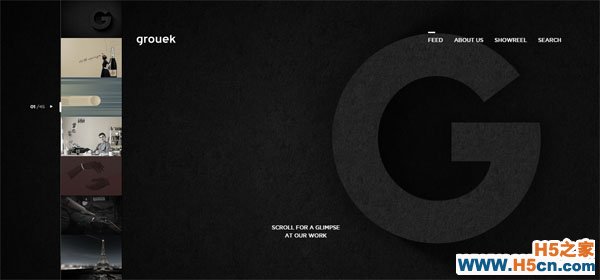
13. Ctrl+[P]aper
Image Source:
Digital studio Grouek designed this Web GL website, that allows anyone to create its paper toy in 3 easy steps. Once you’re done, print the PDF, cut, fold and glue following instructions. In less time than you think, a beautiful, unique, self-created paper toy will proudly stand on your desktop.
14. A holiday message
Image Source:
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
