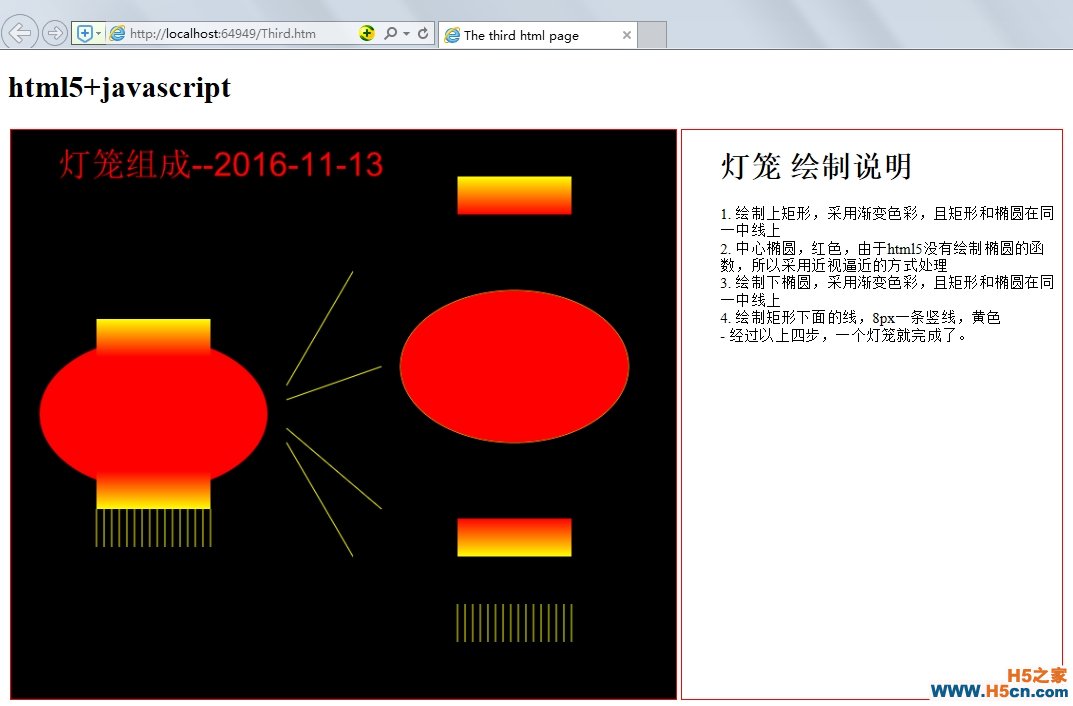
最近在学习Html5,就用JavaScript在Canvas试着绘制了一个灯笼,并作了简要的说明。

具体绘制思路在页面上有说明,不再赘述,代码如下:
1 <script type="text/javascript"> ParamEllipse(context, x, y, a, b) { step = (a > b) ? 1 / a : 1 / b; 8 context.fillStyle = "#ff0000"; 9 context.beginPath(); (var i = 0; i < 2 * Math.PI; i += step) { context.lineTo(x + a * Math.cos(i), y + b * Math.sin(i)); 15 } 16 context.closePath(); 17 context.stroke(); 18 context.fill(); 19 context.closePath(); 20 }; FillRect(context, x, y, w, h, flag) { 24 var grd = context.createLinearGradient(x+w/2, y, x + w/2, y + h); 25 if (flag) { 26 grd.addColorStop(0, "yellow"); 27 grd.addColorStop(1, "red"); 28 } else { 29 grd.addColorStop(0, "red"); 30 grd.addColorStop(1, "yellow"); 31 } 32 context.fillStyle = grd; 33 context.fillRect(x, y, w, h); 34 } SetLine(ctx, x, y, x1, y1) { 38 ctx.beginPath(); 39 ctx.strokeStyle = "yellow"; 40 ctx.moveTo(x,y); 41 ctx.lineTo(x1,y1); 42 ctx.stroke(); 43 ctx.closePath(); 44 } 45 window.onload = function () { 46 var c = document.getElementById("myCanvas"); 47 var ctx = c.getContext("2d"); startY = 300; pWidth = 120; pHeigth = 80; fWidth = 120; fheight = 40; ParamEllipse(ctx, startX, startY, pWidth, pHeigth); FillRect(ctx, startX - fWidth / 2, startY - pHeigth - (fheight / 2), fWidth, fheight, true); 58 FillRect(ctx, startX - fWidth / 2, startY + pHeigth - (fheight / 2), fWidth, fheight, false); lLen = fheight; lInterval = 8; (var i = 0; i < (fWidth / 8) + 1; i++) { 63 SetLine(ctx, startX - fWidth / 2 + i * lInterval, startY + pHeigth + fheight / 2, startX - fWidth / 2 + i * lInterval, startY + pHeigth + fheight / 2 + lLen); 64 } right = 380; 68 FillRect(ctx, startX - fWidth / 2 + right, startY - pHeigth - (fheight / 2) - 150, fWidth, fheight, true); ParamEllipse(ctx, startX + right, startY - 50, pWidth, pHeigth); FillRect(ctx, startX - fWidth / 2 + right, startY + pHeigth - (fheight / 2) + 50, fWidth, fheight, false); (var i = 0; i < (fWidth / 8) + 1; i++) { 75 SetLine(ctx, startX - fWidth / 2 + i * lInterval + right, startY + pHeigth + fheight / 2 + 100, startX - fWidth / 2 + i * lInterval + right, startY + pHeigth + fheight / 2 + lLen + 100); 76 } lsX = startX + pWidth + 20; 79 var lsY = startY; 80 var leX = startX + pWidth + 20 + 100; 81 var leY = startY; 82 SetLine(ctx, lsX, startY - 30, leX - 30, leY - 150); 83 SetLine(ctx, lsX, startY - 15, leX, leY - 50); 84 SetLine(ctx, lsX, startY + 15, leX, leY + 100); 85 SetLine(ctx, lsX, startY + 30, leX - 30, leY + 150); ctx.font = "35px Arial"; 89 var t = "灯笼组成--2016-11-13"; 90 ctx.fillText(t, 50, 50); 91 } 92 93 </script>
View Code
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
