canvas绘图_象棋棋盘不支持Canvas); ); ; ; ) LineDrawing(mx, my, lx, ly) { 20 ctx.beginPath(); 21 ctx.moveTo(mx, my); 22 ctx.lineTo(lx, ly); 23 ctx.stroke(); 24 }; ; ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ); ; ; ); ); ); ctx.save(); ); ; 239 ctx.rotate(radian); ); ); 242 ctx.restore();
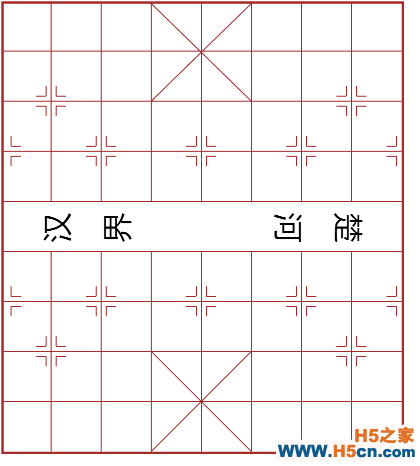
View Code 运行结果:
canvas绘图_象棋棋盘不支持Canvas); ); ; ; ) LineDrawing(mx, my, lx, ly) { 21 ctx.beginPath(); 22 ctx.moveTo(mx, my); 23 ctx.lineTo(lx, ly); 24 ctx.stroke(); 25 }; row() { ) { 30 ctx.beginPath(); , i); , i); 33 ctx.stroke(); 34 } 35 } 36 row(); cols() { ) { 40 ctx.beginPath(); ); ); 43 ctx.stroke(); 44 } ); ); ); ); ); 53 } 54 cols(); center(x, y) { ); ); ); ); ); ); ); ); 70 } ); ); ); ); ); ); ); ); ); ); ); ); ); ); ; ; ); ); ); ctx.save(); ); ; ); ); 121 ctx.restore();
View Code 运行结果:
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
