目录:
创建canvas。
绘制直线、多边形和七巧板。
绘制弧和圆。
(有些图过于宽,被挤压了。可以去相册【canvas用到的图。】看原图。)
创建canvas。
HTML5的新标签<canvas></canvas>
在使用时会添加id,通过id来获取canvas元素来进行绘图操作。
可以添加样式。在不指定宽高的时候,默认是300px*150px。
指定canvas大小是通过canvas标签的width属性和height属性,而不是通过CSS指定,并且指定时是没有单位的。
使用JavaScript来获取canvas,通过getContext得到绘图的上下文环境。
var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); //使用context进行绘制
除了在标签内指定canvas的大小,还可以在JS中指定。
canvas.width=1024; canvas.height=768;
当浏览器不支持canvas时,可以使用以下两种方法。
当前浏览器不支持canvas,请更换浏览器后再试。
(当浏览器支持canvas时,canvas标签的内容会被浏览器忽略)
或者
var canvas = document.getElementById("canvas"); if(canvas.getContext("2d")){ var context = canvas.getContext("2d"); }else{ alert("当前浏览器不支持canvas,请更换浏览器后再试。") }
使用到的内容:
canvas.width
canvas.height
canvas.getContext()
绘制直线、多边形和七巧板。
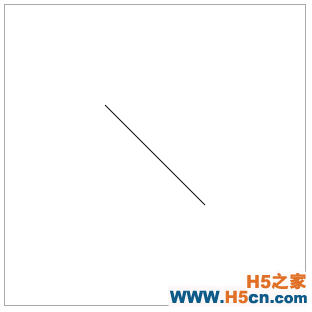
context.moveTo(100,100); context.lineTo(200,200); context.stroke();
这三行代码就可以实现绘制一条直线。
moveTo,相当于把笔触放在坐标为100,100的位置。lineTo,就是从100,100画到200,200的位置。此时直线还没绘制出来,使用了context.stroke()方法才绘制出来。(这里的坐标是相对于<canvas>来说的。<canvas>的左上角为坐标原点。)
moveTo和lineTo都是绘制状态设置,而stroke()则是绘制。

除了moveTo,lineTo这两个状态设置。还有:
lineWidth。线条的宽度。
strokeStyle。线条样式(颜色),字符串的格式。
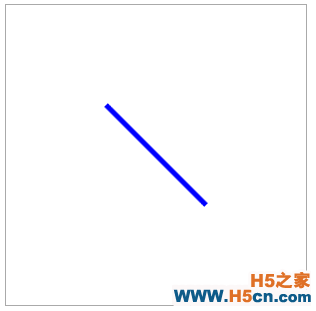
context.lineWidth = 5; context.strokeStyle = 'blue';
先写状态再写绘制。

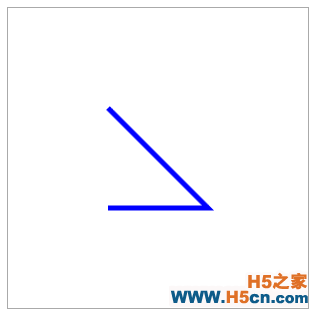
绘制多条线段。只需要接上lineTo()就可以。
context.lineTo(100,200);

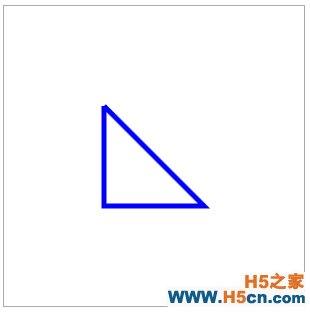
当最后的lineTo()的坐标和moveTo()的坐标一致,就可以实现首尾衔接的多边形。
context.lineTo(100,100);

矩形,梯形,五星形等的画法同理。
stroke()主要是绘制线条。
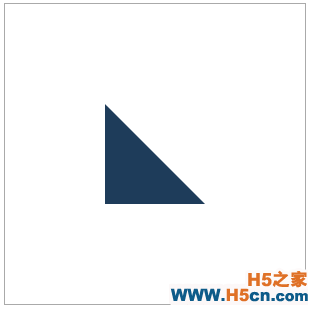
对多边形进行着色,状态:fillStyle,绘制方法:fill()
context.fillStyle = 'rgb(30,60,90)'; context.fill();

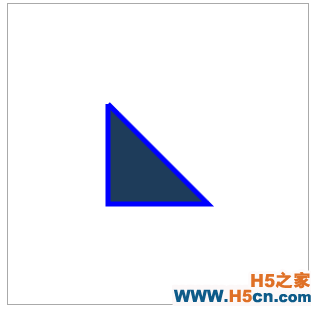
绘制路径并且着色:
var canvas = document.getElementById('canvas');
canvas.width = 300;
canvas.height = 300;
var context = canvas.getContext('2d');
context.moveTo(100,100);
context.lineTo(200,200);
context.lineTo(100,200);
context.lineTo(100,100);
context.fillStyle = 'rgb(30,60,90)';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();

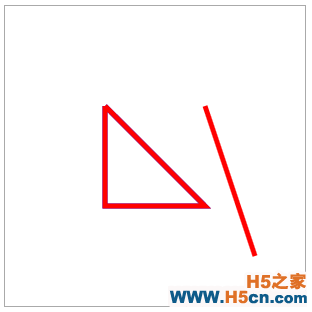
当画第二个线段/多边形的时候,只需要重新调用moveTo()。
context.moveTo(200,100); context.lineTo(250,250); context.strokeStyle = 'red'; context.stroke();

问题:为什么两条线条颜色,粗细一样?
答案:canvas的绘制是基于状态的,在调用第二个线段的stroke()方法时,第一个线段的状态依然起作用,(既绘制了三角形又绘制了第二条线段),而第二个线段的strokeStyle覆盖了第一个线段的strokeStyle。
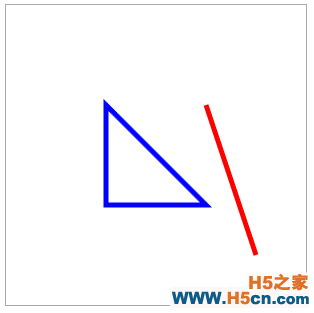
把两个线段的状态分开,方法:beginPath(),在定义路径前调用(moveTo()之前)。相应的,在路径定义完后,使用closePath()。

使用到的内容:
context.moveTo(x1,y1)
context.lineTo(x2,y2)
context.beginPath()
context.closePath()
context.lineWidth
context.strokeStyle
context.fillStyle
context.stroke()
context.fill()
绘制七巧板。
当前浏览器不支持canvas,请更换浏览器后再试。
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
