两列定宽

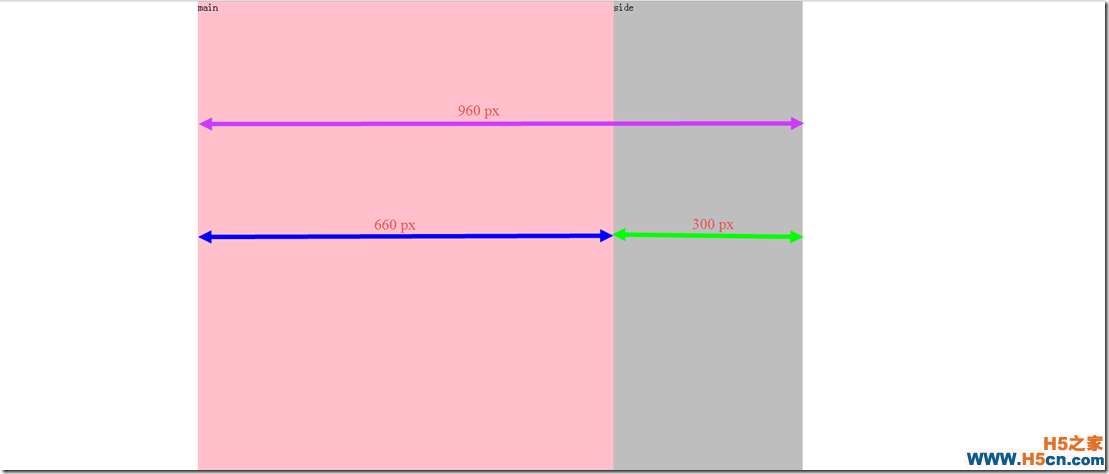
两列布局 html,body,.body,.main,.side{ margin padding height .body{ width margin .main{ background-color .side{ background-color .main{ float width .side{ float width .clearfix:after{ content display clear height overflow visibilitysidemain

main向 左浮动 ,side向右浮动。
main定宽660px, side定宽300px
在main和side 元素的父元素上加 clearfix,用来『清除浮动』,这样后续的元素就不会受到 main和side『浮动动作』的影响。
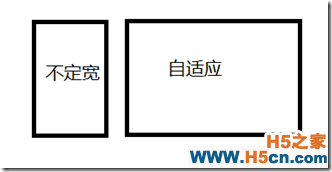
定宽+自适应

不定宽+自适应

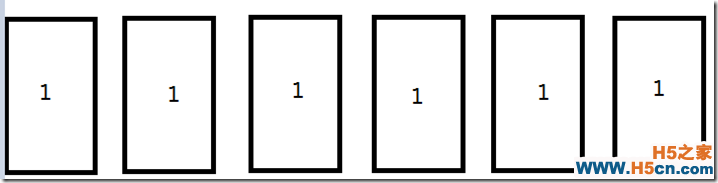
多列不定宽

等宽

css float 属性介绍:
如果你使用 chrome浏览器,这里推荐给你一个浏览器插件(用于查看div 分布情况) Div Density
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
