图片轮播 .warp{ width height position margin overflow #box{ width height position top left overflow #box #con{ width height overflow #con img{ float width height #btnL{ position left top width height background cursor #btnR{ position right top width height background cursor #num{ position bottom left overflow list-style #num li{ float margin font-size line-height height width background text-align cursor #num li.select{ background-color color123456); ); ); ); ); ); ); ; ].clientWidth; ; box.scrollLeft; x; start; ; ; clearInterval(timer2); timer2(){ minstep++; maxstep) { clearInterval(timer2); } start+=stepLength; box.scrollLeft=start; },20) ) { lis[i].className; } lis[x].className; } clearInterval(timer1); timer1(){ x++; imgs.length) { x=0; } imgScroll(); ) { lis[i].className; lis[x].className; } },3000); } move();(){ clearInterval(timer1); x++; imgs.length) { x=0; } imgScroll(); move(); } btnL.onclick=function(){ clearInterval(timer1); x--; ) { x; } imgScroll(); move(); } ) { lis[i].index=i; lis[i].onclick=function(){ x=this.index; imgScroll(); move(); } }
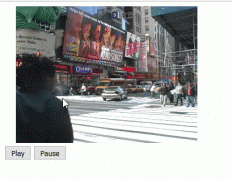
具体效果我是仿照hao123导航页面图片轮播的效果,大家可以去那个网站参考
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
