最近公司项目中有一个按日期查看信息的功能,楼主本想用之前用的wheelView将就使用的,不过产品经理有个新要求,就是点击按钮弹出的日期选择对话框必须显示农历节假日,周几什么的。这可就难为人了,倘若使用之前的滚动时间选择器,无疑是难以实现的,楼主辗转反侧,冥思苦想,却不得正果。
对于楼主之前的wheelView写的滚动时间选择器,大家可以看看,分为了4种方式,还有仿QQ的发送消息哦:
好吧,去网上下了几个OA系统一用就有了idea,突然想到手机自带的日历~~,oh,year,日历就有这功能,瞧瞧,我靠,这个东西,咋做。
仔细一瞧,似乎用GridView可以实现,额,二话不说就开干。折腾了半天都没弄好,而且界面贼丑,并且特别是国历和公历上面如何一一对应呢?
遇上楼主上google科普了一番,发现网上自定义日历不少,可是没有楼主想要的,好不容易找到一个功能齐全,可惜代码调了半天也用不起,好吧,只能一步一个脚印慢慢做。
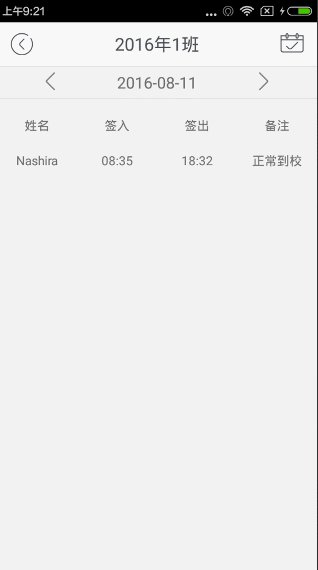
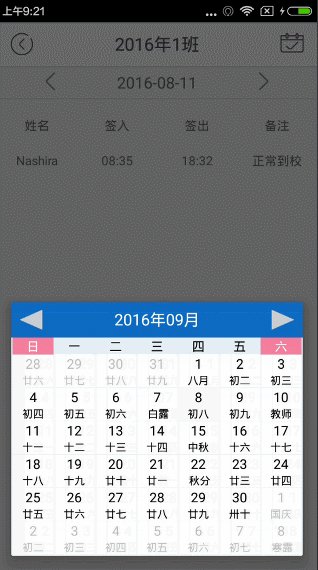
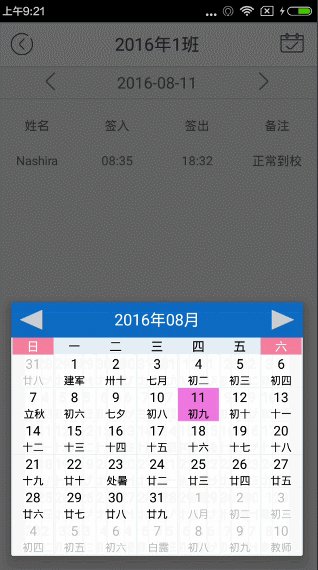
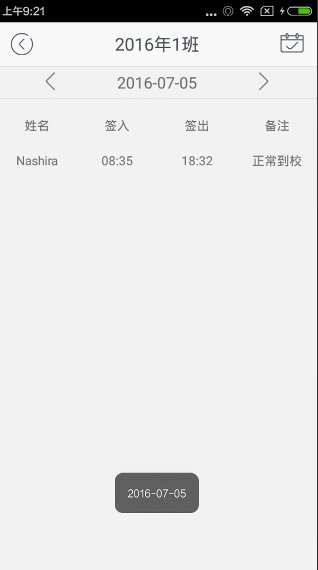
终于功夫不负有心人,最终楼主还是弄出来一个雏形。
额,对,基本实现了日历功能,并能自动定位当前日期以及本月和非本月日期显示的不同,而且支持左右滑动哦~~
额,有图有真相。

最后,楼主把Demo分离了出来,供大家分享参阅。
view包下几个东西。
1)CalendarGridView.java
1 package com.example.nanchen.mydateviewdemo.view; android.content.Context; 4 import android.graphics.Color; 5 import android.view.Gravity; 6 import android.widget.GridView; 7 import android.widget.LinearLayout; * 11 * 用于生成日历展示的GridView布局 12 * nanchen 14 * @date 16-8-10 上午11:35 CalendarGridView extends GridView { * 当前操作的上下文对象 Context mContext; * CalendarGridView 构造器 24 * context 26 * 当前操作的上下文对象 CalendarGridView(Context context) { 29 super(context); 30 mContext = context; 31 initGirdView(); 32 } * 初始化gridView 控件的布局 initGirdView() { 38 LinearLayout.LayoutParams params = new LinearLayout.LayoutParams( 39 LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT); 40 setLayoutParams(params); setGravity(Gravity.CENTER_VERTICAL);setVerticalSpacing(1);setHorizontalSpacing(1);setBackgroundColor(Color.argb(0xff, 0xe3, 0xee, 0xf4)); i = mContext.getResources().getDisplayMetrics().widthPixels / 7; 48 int j = mContext.getResources().getDisplayMetrics().widthPixels 49 - (i * 7); 50 int x = j / 2; } 53 }
2)CalendarGridViewAdapter,java
1 package com.example.nanchen.mydateviewdemo.view; android.content.Context; 4 import android.graphics.Color; 5 import android.util.Log; 6 import android.view.Gravity; 7 import android.view.View; 8 import android.view.ViewGroup; 9 import android.view.ViewGroup.LayoutParams; 10 import android.widget.BaseAdapter; 11 import android.widget.LinearLayout; 12 import android.widget.TextView; com.example.nanchen.mydateviewdemo.R; java.text.SimpleDateFormat; 17 import java.util.ArrayList; 18 import java.util.Calendar; 19 import java.util.Date; 20 import java.util.List; 21 import java.util.Locale; nanchen 25 * @date 16-8-10 上午11:35 CalendarGridViewAdapter extends BaseAdapter { DEFAULT_ID = 0xff0000; Calendar calSelected = Calendar.getInstance(); List<Date> markDates; Context mContext; Calendar calToday = Calendar.getInstance(); ArrayList<Date> titles; ArrayList<java.util.Date> getDates() { 42 43 UpdateStartDateForMonth(); 44 45 ArrayList<java.util.Date> alArrayList = new ArrayList<java.util.Date>(); (int i = 1; i <= 42; i++) { 48 alArrayList.add(calStartDate.getTime()); 49 calStartDate.add(Calendar.DAY_OF_MONTH, 1); 50 } alArrayList; 53 } CalendarGridViewAdapter(Context context, Calendar cal, List<Date> dates) { 57 calStartDate = cal; 58 this.mContext = context; 59 titles = getDates(); 60 this.markDates = dates; 61 } CalendarGridViewAdapter(Context context) { 64 this.mContext = context; 65 } 66 67 @Override getCount() { 69 return titles.size(); 70 } 71 72 @Override 73 public Object getItem(int position) { 74 return titles.get(position); 75 } 76 77 @Override getItemId(int position) { 79 return position; 80 } 81 82 @SuppressWarnings("deprecation") 83 @Override 84 public View getView(int position, View convertView, ViewGroup parent) { LinearLayout itemLayout = new LinearLayout(mContext); 87 itemLayout.setId(position + DEFAULT_ID); 88 itemLayout.setGravity(Gravity.CENTER); 89 itemLayout.setOrientation(1); 90 itemLayout.setBackgroundColor(Color.WHITE); 91 92 Date myDate = (Date) getItem(position); 93 itemLayout.setTag(myDate); 94 Calendar calCalendar = Calendar.getInstance(); 95 calCalendar.setTime(myDate); TextView textDay = LinearLayout.LayoutParams text_params = new LinearLayout.LayoutParams( 100 LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT); 101 textDay.setGravity(Gravity.CENTER_HORIZONTAL); textDay.setTextSize(15); 104 textDay.setText(String.valueOf(day)); 105 textDay.setId(position + DEFAULT_ID); 106 itemLayout.addView(textDay, text_params); TextView chineseDay = new TextView(mContext); 110 LinearLayout.LayoutParams chinese_params = new LinearLayout.LayoutParams( 111 LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT); 112 chineseDay.setGravity(Gravity.CENTER_HORIZONTAL); 113 chineseDay.setTextSize(12); 114 CalendarUtil calendarUtil = new CalendarUtil(calCalendar); 115 chineseDay.setText(calendarUtil.toString()); SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日"); 119 Log.e("flag",equalsDate(calToday.getTime(),myDate)+sdf.format(calToday.getTime())); (equalsDate(calToday.getTime(), myDate)) { itemLayout.setBackgroundColor(mContext.getResources().getColor(R.color.date_today_text_color)); 123 } Log.e("tag",myDate.getMonth()+"---"+sdf.format(myDate)); 128 Log.e("tag",calToday.getTime().getMonth()+"====="+sdf.format(calToday.getTime())); 129 if (equalsMonth(myDate,calStartDate.getTime())){ 130 textDay.setTextColor(mContext.getResources().getColor(R.color.date_text_color)); 131 chineseDay.setTextColor(mContext.getResources().getColor(R.color.date_text_color)); 132 }else{ 133 textDay.setTextColor(mContext.getResources().getColor(R.color.date_pre_color)); 134 chineseDay.setTextColor(mContext.getResources().getColor(R.color.date_pre_color)); 135 } (markDates != null) { 166 final SimpleDateFormat format = new SimpleDateFormat("yyyy年MM月dd日", Locale.CHINA); 167 for (Date date : markDates) { 168 if (format.format(myDate).equals(format.format(date))) { ; 171 } 172 } 173 } 174 return itemLayout; 175 } 176 177 @Override notifyDataSetChanged() { 179 super.notifyDataSetChanged(); 180 } 181 182 @SuppressWarnings("deprecation") 183 private Boolean equalsDate(Date date1, Date date2) { 184 if (date1.getYear() == date2.getYear() 185 && date1.getMonth() == date2.getMonth() 186 && date1.getDate() == date2.getDate()) { ; 188 } else { ; 190 } 191 } 192 @SuppressWarnings("deprecation") equalsMonth(Date date1,Date date2){ 194 if (date1.getMonth() == date2.getMonth()-1){ ; 196 } ; 198 } 根据改变的日期更新日历 UpdateStartDateForMonth() { 203 calStartDate.set(Calendar.DATE, 1); // 设置成当月第一天 iDay = 0; 207 int iFirstDayOfWeek = Calendar.MONDAY; 208 int iStartDay = iFirstDayOfWeek; 209 if (iStartDay == Calendar.MONDAY) { 210 iDay = calStartDate.get(Calendar.DAY_OF_WEEK) - Calendar.MONDAY; 211 if (iDay < 0) 212 iDay = 6; 213 } 214 if (iStartDay == Calendar.SUNDAY) { 215 iDay = calStartDate.get(Calendar.DAY_OF_WEEK) - Calendar.SUNDAY; 216 if (iDay < 0) 217 iDay = 6; 218 } 219 calStartDate.add(Calendar.DAY_OF_WEEK, -iDay); } setSelectedDate(Calendar cal) { 224 calSelected = cal; 225 } 226 227 }
3)
CalendarUtil
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
