使用视频作为drawImage方法的来源 canvas width Video cannot be displayed Your browser doesn't support the canvas element Your browser doesn't support the canvas element Press Me); ); ); ); document.getElementById( takeSnapshot; ; ; ctx.lineWidth = 5; ctx.strokeStyle ; ; ctx2.strokeStyle ; setInterval(function(){ ctx.drawImage(imageElement,); ctx.strokeRect(),width,height); },25); setInterval(function(){ width ; height ; },100) function takeSnapshot(){ ctx2.drawImage(srcCanvasElement,); ctx2.strokeRect(); }
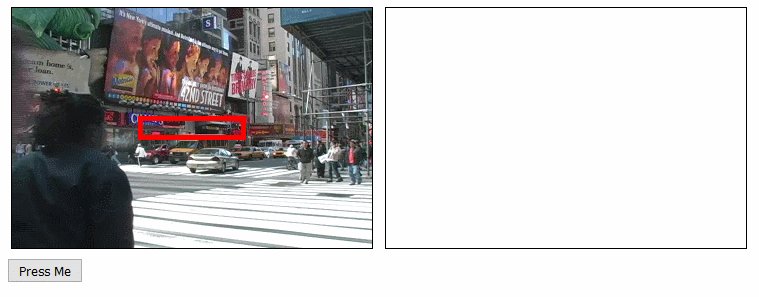
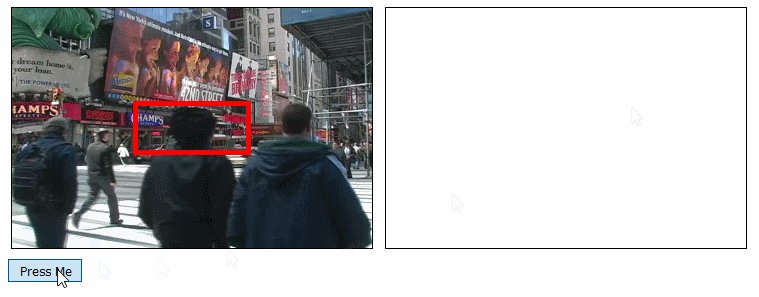
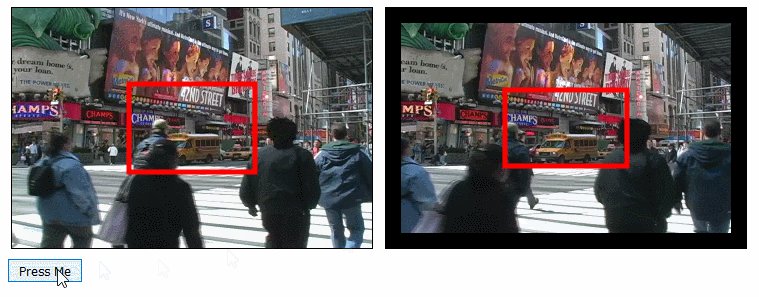
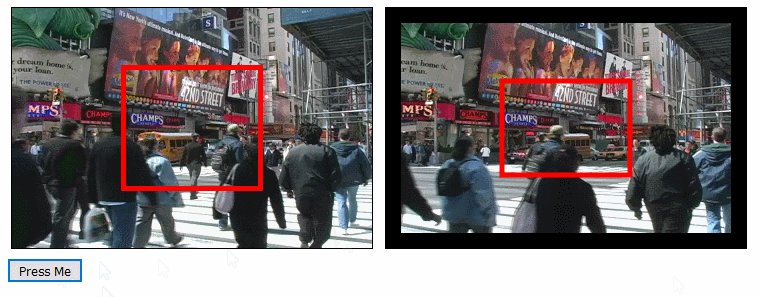
此例在上个例子的基础上添加了第二个canvas元素和一个button。当按钮被按下时,把代表原canvas的HTMLCanvasElement对象作为第一个参数,用于调用第二个canvas上下文对象上的drawImage方法。本质上,点击按钮会给第一张的画布截图,并将它显示在第二张画布上。它会复制画布上的一切,包括叠加的红色方框。此例的显示效果如下:

 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
