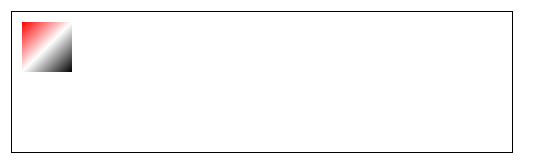
PS:请注意,在createLinearGradient参数里使用的数值和在fillRect参数里使用的有所不同。createLinearGradient的值代表画布里的一组坐标,而fillRect的值代表了矩形相对与单个坐标点的宽度和高度。如果你发现渐变和图形没有对齐,这可能就是导致问题的原因。
现在,图形和渐变已经完美对齐了,如下图所示:

4.4 使用径向渐变
用两个圆定义径向渐变。渐变的起点是由第一个圆定义,终点则是第二个圆,在两者之间添加颜色点。
使用径向渐变 canvas Your browser doesn't support the canvas element ); ); grad.addColorStop(); grad.addColorStop(); grad.addColorStop(); ctx.fillStyle = grad; ctx.fillRect();
createRadialGradient方法的六个参数分部代表:
* 起点圆的圆心坐标(第一个参数和第二个参数)
* 起点圆的半径(第三个参数)
* 终点圆的圆心坐标(第四个参数和第五个参数)
* 终点圆的半径(第六个参数)
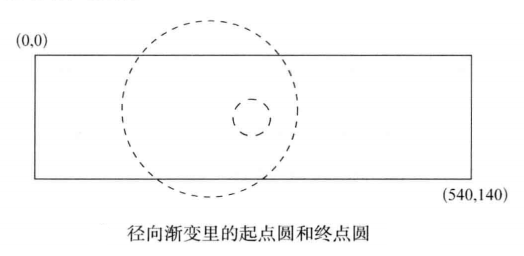
下图展示了例子里的值生成的起点圆和终点圆。请注意,可以指定画布之外的渐变(这句话对线性渐变同样适用)。

此例中起点圆较小,被终点圆所包围。当给这个渐变添加颜色点时,它们会被放置在起点圆边界(该点的值为0.0)和终点圆边界(该点的值为1.0)之间的一条线段上。
因为可以指定两个圆的位置,所以圆边界之间的距离可能会有变化,颜色之间的渐变速度也会不同。

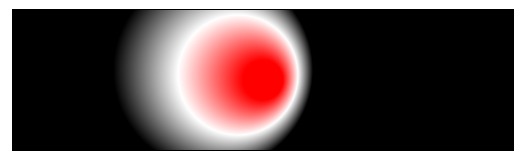
这张图展示了整个渐变,但是渐变与绘制图形之间的对应方式适用于同样的规则。下面的例子创建了一对较小的图形,它们显露出了渐变的子区域。
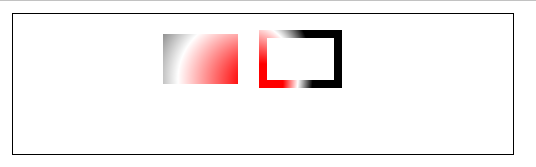
使用较小的图形和径向渐变 canvas Your browser doesn't support the canvas element ); ); grad.addColorStop(); grad.addColorStop(); grad.addColorStop(); ctx.fillStyle = grad; ctx.fillRect(); ctx.lineWidth = 8; ctx.strokeStyle = grad; ctx.strokeRect();
请注意可以同时将渐变用于fillStyle和strokeStyle属性,这让我们不仅能将渐变用在实心图形上,还能够用于线条。

4.5 使用图案
除了纯色和渐变之外,还可以创建图案(pattern)。具体做法是使用画布上下文对象所定义的createPattern方法。2D绘图上下文定义了对三种图案类型的支持:图像、视频和画布。但是只有图像得以实现。
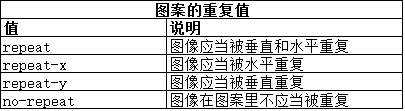
要将图像作为图案,需要把一个HTMLImageElement对象作为一个参数传递给createPattern方法。第二个参数是重复样式,它的值必须是下表中的一个。

下面例子展示了如何创建和使用图像类型的图案。
使用图像类型的图案 canvas Your browser doesn't support the canvas element ); ); ); ctx.fillStyle = pattern; ctx.fillRect();
此例里的文档包含一个img元素,它对用户是不可见的,因为应用了hidden属性。在脚本中,用DOM定位了代表img元素的HTMLImageElement对象,并将它作为createPattern方法的第一个参数。第二个参数使用了reapeat这个值,使图像在两个方向上都会重复。最后,将这个图案设为fillStyle属性的值,并使用fillRect方法绘制一个大小与画布相当的实心矩形。

这个图案复制的是 img元素的当前状态,这就意味着即使我们用JavaScript和DOM修改了img元素src属性的值,此图案也不会改变。
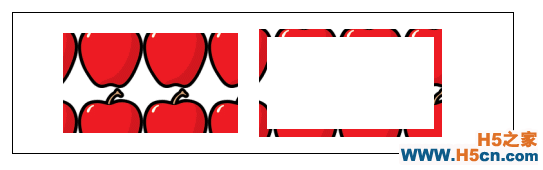
和渐变一样,这个图案会应用到整张画布上,由我们来决定图案的哪部分将通过我们绘制的图像显露出来。下例展示了将图案用于较小的填充和笔触图形上。
使用较小的图形和图像类型的图案 canvas Your browser doesn't support the canvas element ); ); ); ctx.fillStyle = pattern; ctx.fillRect(); ctx.lineWidth = 8; ctx.strokeStyle = pattern; ctx.strokeRect();
其显示效果如下:

5. 保存和恢复绘制状态
可以用下表中介绍的方法保存绘制状态,稍后再返回。
绘制状态保存时会被放在一个后进先出(LIFO)的栈中,意思是我们用save方法最后保存的状态会被restore方法首先进行恢复,下例展示了这些方法的用法:
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
