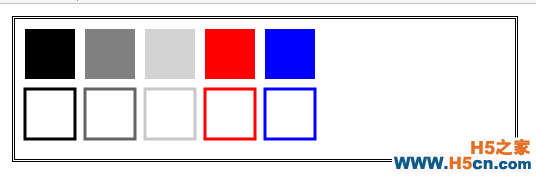
用fillStyle和strokeStyle属性设置颜色 canvas Your browser doesn't support the canvas element ); ; ; ; ctx.lineWidth = 3; ]; ]; ){ ; ; ctx.fillRect(ioffset,offset,size,size); ctx.strokeRect(isize,size,size); }
此例中,用CSS颜色名和 rgb模型定义了两个颜色数组。然后再 for循环中把这些颜色指派给 fillStyle和 strokeStyle属性,并调用了 fillRect和 strokeRect方法。

4.3 使用渐变
除了纯色,还可以把填充和笔触样式设置为渐变色。渐变是两种或更多颜色之间的渐进转变。canvas 元素支持两类渐变:线性和径向。
这两个方法都返回一个CanvasGradient对象,它定义了 addColorStop方法。其中参数描述了渐变使用的线条或圆。
(1) 使用线性渐变
线性渐变(linear gradient)指的是沿着一条线设定要用的若干颜色。
创建线性渐变 canvas Your browser doesn't support the canvas element ); ); grad.addColorStop(); grad.addColorStop(); grad.addColorStop(); ctx.fillStyle = grad; ctx.fillRect();
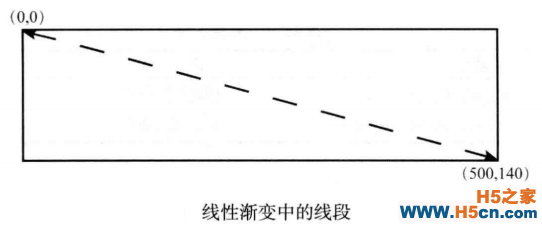
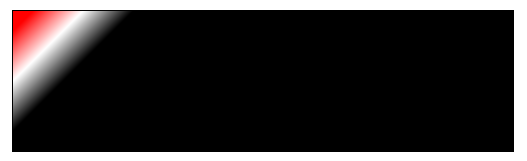
使用createLinearGradient 方法时,提供的四个值会作为画布上一条线段的开始和结束坐标。在这个例子中,用坐标描述了一条开始于(0,0),结束于(500,140)的线段。这些点分别对应画布的左上角和右下角,如下图所示:

这条线就代表了渐变。现在可以在createLinearGradient 方法返回的CanvasGradient上使用 addColorStop方法,沿着梯度线添加各种颜色了,就像这样:
grad.addColorStop(0,"red"); grad.addColorStop(0.5,"white"); grad.addColorStop(1,"black");
addColorStop方法的第一个参数是想要在线段上应用颜色的位置,颜色则由第二个参数指定。线段的起点(此例中是坐标(0,0))由0这个值代表,1则代表终点。此例中,告诉canvas想让red(红色)处于线段起点,white(白色)处于线段中点,而black(黑色)处于线段终点。然后画布会计算出如何在这些点上逐渐转变这些颜色。想要指定多少个颜色点都可以。
定义渐变并添加颜色之后,就可以用CanvasGradient对象来设置fillStyle或strokeStyle属性了,就像这样:
ctx.fillStyle = grad;
最后,可以绘制一个图形。此例中,绘制了一个实心的矩形:
ctx.fillRect(0,0,500,140);
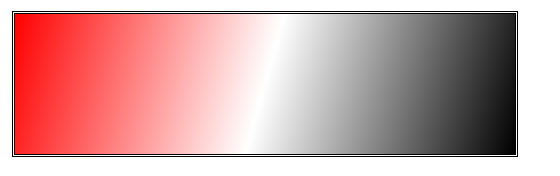
从下图可以看到这个矩形填满了画布,并展示出完整的渐变。

(2) 在更小的图形里使用线性渐变
在定义梯度线时要相对于画布进行设置,而不是绘制图形。
在不填满画布的图形中使用渐变 canvas Your browser doesn't support the canvas element ); ); grad.addColorStop(); grad.addColorStop(); grad.addColorStop(); ctx.fillStyle = grad; );
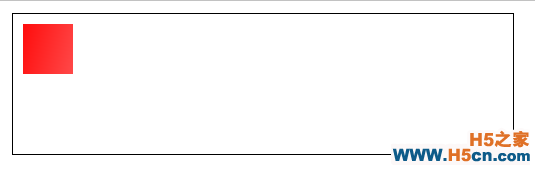
对此例的改动只是让矩形变小。

这就是所说的梯度线相对于画布的意思。此例在一个纯红色区域里绘制了这个矩形。(事实上,如果能靠的足够近,也许可以觉察颜色略微向白色过渡,但外观整体上是纯色的。)最好的理解方式是:我们绘制图形时其实是让底下的一部分渐变显露了出来。这就意味着必须思考梯度线如何对应将要显露的区域。下面展示了如何针对图形来设置梯度线。
让梯度线匹配想要的图形 canvas Your browser doesn't support the canvas element ); ); grad.addColorStop(); grad.addColorStop(); grad.addColorStop(); ctx.fillStyle = grad; );
此例中,对梯度线进了设置,使它开始和终止于想用小矩形显露出的区域之内。但是,绘制了显露全部渐变的矩形,这样就可以看到改动产生的效果了。

可以看到渐变色如何转移到了将用小矩形显露出的区域内。最后一步是让矩形匹配渐变,如下例所示:
使图形匹配渐变 canvas Your browser doesn't support the canvas element ); ); grad.addColorStop(); grad.addColorStop(); grad.addColorStop(); ctx.fillStyle = grad; );
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
