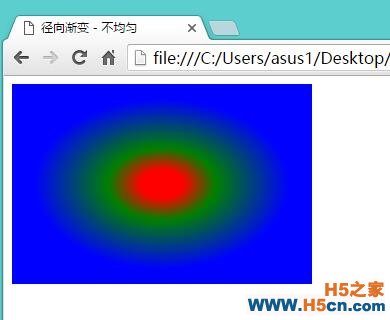
下面的例子,是创建一个颜色不均匀分布的径向渐变:
1 #grad{ 2 background:radial-gradient(red 10%, green 25%, blue 60%); 3 }
在 Chrome 中显示如下:

②、设置形状
shape 参数定义了形状。
该参数的值可以是 circle 或 ellipse。默认值为 ellipse 表示椭圆形,circle 则表示圆形。
下面的例子,创建一个默认形状和一个圆形的径向渐变:
径向渐变 - 设置形状默认,椭圆形 ellipse:圆形 circle:
在 Chrome 中显示如下:
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
