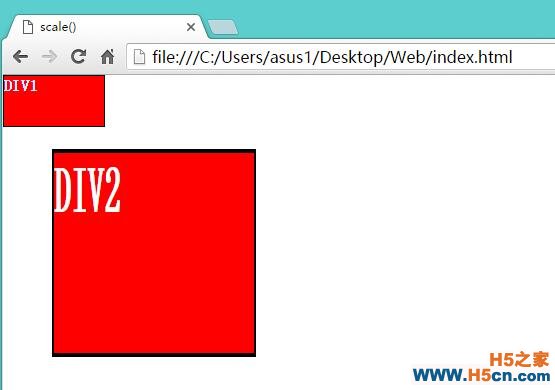
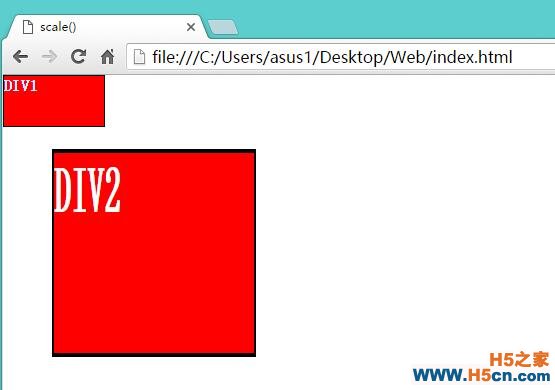
Chrome 中显示如下:

(5)、skew()
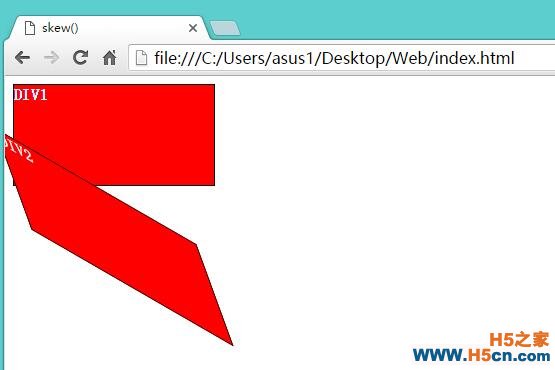
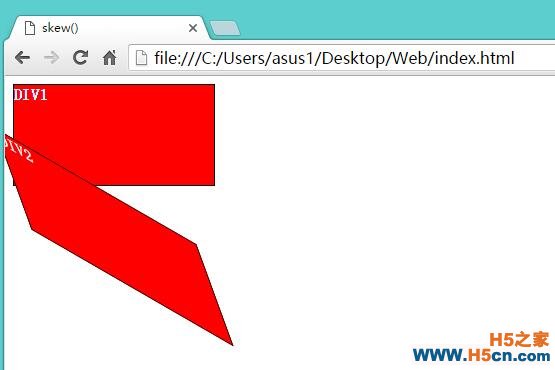
skew() 方法,根据给定的水平(X 轴)和垂直(Y 轴)参数,元素翻转给定的角度:
skew()DIV1DIV2
在 Chrome 中显示如下:

(6)、matrix()
matrix() 方法把所有 2D 转换方法组合在一起。
matrix 方法需要六个参数,包含数学函数,可以设置旋转,缩放,移动(平移)和倾斜元素。
下面是使用 matrix() 方法将 DIV 元素旋转 30 度:
matrix()DIV1DIV2
Chrome 中显示如下: (5)、skew() skew() 方法,根据给定的水平(X 轴)和垂直(Y 轴)参数,元素翻转给定的角度: skew()DIV1DIV2 在 Chrome 中显示如下: (6)、matrix() matrix() 方法把所有 2D 转换方法组合在一
Chrome 中显示如下:

(5)、skew()
skew() 方法,根据给定的水平(X 轴)和垂直(Y 轴)参数,元素翻转给定的角度:
skew()DIV1DIV2
在 Chrome 中显示如下:

(6)、matrix()
matrix() 方法把所有 2D 转换方法组合在一起。
matrix 方法需要六个参数,包含数学函数,可以设置旋转,缩放,移动(平移)和倾斜元素。
下面是使用 matrix() 方法将 DIV 元素旋转 30 度:
matrix()DIV1DIV2
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章CSS3 选择器 - Glunefish
2017-04-22 09:00
HTML5和CSS3 - 奔跑在起跑线佼佼者
2017-04-20 13:00
【CSS3】精美横向滚动菜单按钮 - Glunefish
2017-04-14 14:00
【CSS3动画】下拉菜单模拟 - Glunefish
2017-04-12 13:00
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们

