box-sizing 属性允许你以某种方式定义某些元素,以适应区域。比如,需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这将迫使浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
该属性的默认值是 content-box,这是由 CSS2.1 规定的宽度高度行为。指定元素的宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框。
当值为 border-box 时,为元素设定的宽度和高度决定了元素的边框盒。也就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
(3)、CSS3 外形修饰(outline-offset)
CSS3 的 outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
轮廓不占用空间。
轮廓可能是非矩形。
注意:除了 IE 之外所有浏览器都支持该属性。
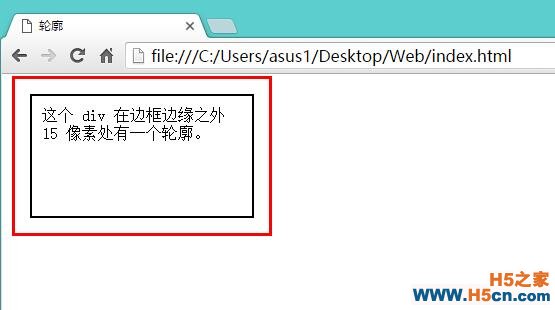
下面的例子,指定在 DIV 元素边框之外 15 像素处的轮廓:
轮廓这个 div 在边框边缘之外 15 像素处有一个轮廓。
在 Chrome 中显示如下:

(4)、新的用户界面特性
属性 说明
resize 规定是否可由用户对元素的尺寸进行调整。
box-sizing 允许你以确切的方式定义适应某个区域的具体内容。
outline-offset 对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
appearance 允许将元素设置为标准用户界面元素的外观。
icon 为创作者提供使用图标化等价物来设置元素样式的能力。
nav-index 设置元素的 tab 键控制次序。
nav-up 规定在使用箭头 up 导航键时向何处导航。
nav-down 规定在使用箭头 down 导航键时向何处导航。
nav-left 规定在使用箭头 left 导航键时向何处导航。
nav-right 规定在使用箭头 right 导航键时向何处导航。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
