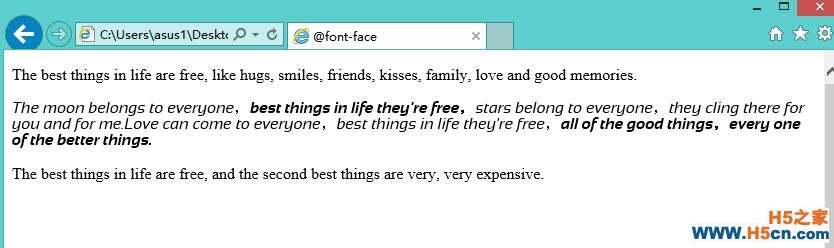
@font-face url('font/sansation-italic-webfont.woff2'), The best things in life are free, like hugs, smiles, friends, kisses, family, love and good memories.The moon belongs to everyone,best things in life they're free,stars belong to everyone,they cling there for you and for me.Love can come to everyone,best things in life they're free,all of the good things,every one of the better things.The best things in life are free, and the second best things are very, very expensive.
在 IE 中显示如下:

“sansation-bolditalic-webfont.woff2” 是另一种字体文件,包含 Sansation 字体的粗体字。只要 font-family 为 "myFirstFont" 的文本需要显示为粗体,浏览器就会使用该字体。通过这种方式,可以为相同的字体设置许多 @font-face 规则。
上面的例子,使用的是 Sansation 系列字体,无衬线斜体字,在网上下载之后,可以使用在线字体转换,将其转换为多种格式。
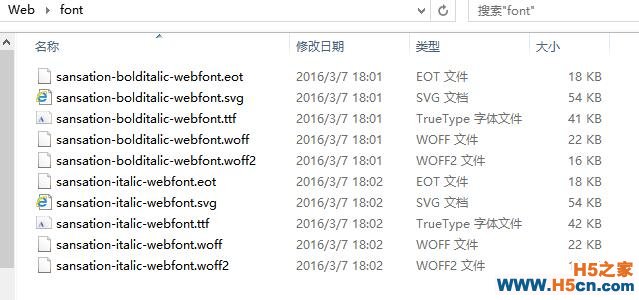
下面是将下载的 TTF 字体文件通过转换后得到的格式:

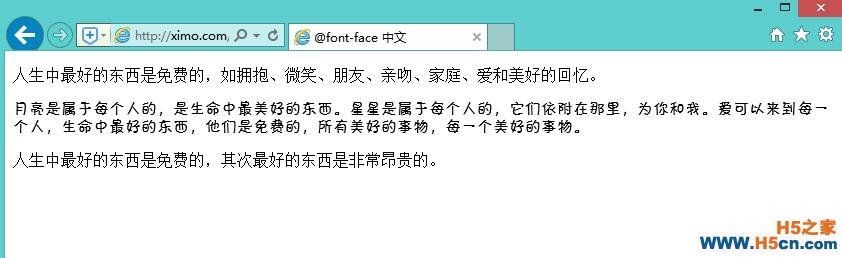
(5)、中文 @font-face
下面是通过 WebFont 网站提供的 API 来完成的中文自定义字体,支持所有浏览器,在本地测试中文 @font-face 需要本地服务器支持。

(1)、CSS3 转换
使用 CSS3 转换,可以对元素进行移动、缩放、旋转、拉长或拉伸。
转换就是使元素改变形状、尺寸和位置的一种效果,可以使用 2D 或 3D 转换来转换元素。
CSS3 的 transform 属性应用于元素的 2D 或 3D 转换,该属性允许对元素旋转,缩放,移动,倾斜等。
transform-origin 属性允许改变被转换元素的位置。2D 转换元素可以改变元素的 X 和 Y 轴;3D 转换元素,还可以更改元素的 Z 轴。 注意:使用此属性必须先使用 transform 属性。
注意:IE9+ 以及所有浏览器都支持 2D 转换。
(2)、translate() 方法
translate() 方法,根据左(X轴)和顶部(Y轴)位置给定的参数,元素从其当前位置移动:
translate()DIV1DIV2
transform:translate(50px,100px); 即把元素从左边移动 50 个像素,从顶部移动 100 像素。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
