CSS 指层叠样式表 (Cascading Style Sheets),用于控制网页的样式和布局,CSS3 是最新的 CSS 标准。
在网页制作时采用层叠样式表,可以有效的对页面的布局、字体、颜色、背景和其他效果实现更加精确的控制,只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分。通过仅仅编辑一个简单的 CSS 文件,外部样式表有能力同时改变站点中所有页面的布局和外观。
CSS3 语言开发是朝着模块化发展的。之前的规范作为一个模块很庞大而且比较复杂,所以 CSS3 把旧规范拆分为一些小的模块,并且还增加了一些新的模块。CSS3 完全向后兼容,浏览器将永远支持 CSS2。
一些最重要的 CSS3 模块如下:
选择器
盒模型
背景和边框
文本效果
2D/3D 转换
动画
多列布局
用户界面
2、CSS3 边框通过 CSS3 可以创建圆角边框、添加阴影框,可以使用图片来绘制边框,而不需要使用设计软件,比如 PS。
CSS3 增加了3个新的边框属性:border-radius、box-shadow 和 border-image。
(1)、CSS3 圆角边框
在 CSS2 中添加圆角边框需要技巧,而且很费事,必须在每个角使用不同的图片。
使用 CSS3 可以很容易的创建圆角。
CSS3 的 border-radius 属性用于创建圆角。
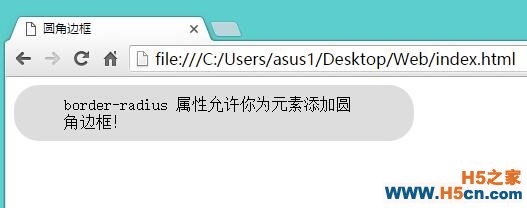
下面的例子,给 DIV 创建一个圆角边框:
圆角边框border-radius 属性允许你为元素添加圆角边框!
在 Chrome 中显示如下:

去掉 2px 的边框之后:

(2)、CSS3 边框阴影
CSS3 的 box-shadow 属性用于向盒子添加阴影效果。
下面的例子,给 DIV 创建阴影效果:
盒子阴影box-shadow 属性允许你为元素添加阴影!
在 Chrome 中显示如下:

(3)、CSS3 边框图片
通过 CSS3 的 border-image 属性,就可以使用图片来创建边框。
下面是 W3C 指定的一张 border 图,标准的 81*81 正方形位图,每个菱形图案为 27*27,即“九宫格”(27×3)×(27×3)样式的图片,他是 CSS3 图片边框属性重要的示意图:
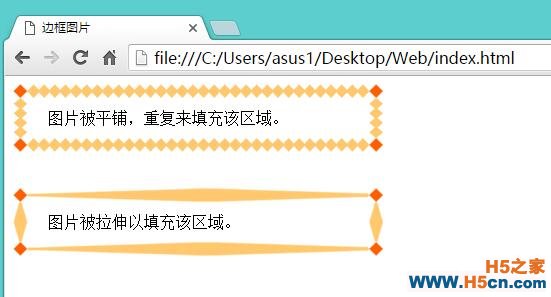
下面就使用这张图片在 DIV 中创建图片边框:
边框图片图片被平铺,重复来填充该区域。图片被拉伸以填充该区域。
在 Chrome 中显示如下:

①、border-radius
border-radius 属性是一个简写属性,用于设置四个 border -*- radius 属性。
border-radius 属性允许你为元素添加圆角边框。
语法:
border-radius: 1-4 length|% / 1-4 length|%;
注意:圆角半径的四个值的顺序依次为:左上角、右上角、右下角、左下角。
如果省略左下角(bottom-left),则与右上角(top-right)是相同的。
如果省略右下角(bottom-right),则与左上角(top-left )是相同的。
如果省略右上角(top-right),则与左上角(top-left)是相同的。
该属性的值可以使用 length 长度单位来定义圆角的形状,也可以使用 % 来定义圆角的形状。
在上面圆角边框的例子中,定义的圆角为:
border-radius:25px;
等同于:
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
