-
电脑教程学习网
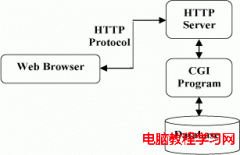
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。。 HTTP是...
2015-11-10 09:03 -
js初级应用之canvas制作图片水印
js初级应用之canvas制作图片水印...
2015-11-10 09:02 -
HTML5nbsp;面试中最常问到的nbsp;10nbsp;个问题
HTML5面试中最常问到的10个问题 2015-11-07 12 1. HTML5 新的 DocType 和 Charset 是什么? HTML5 现在已经不是 SGML 的子集,DocType 简化为: !doctype html HTML 5 指定 UTF-8 编码的方式如下: meta charset=UTF-8 2. 如何在 HTML5 页面中嵌入音频? HTM...
2015-11-10 09:01 -
使用jquery的imagecropper插件做用户头像上传 兼
在移动端开发的过程中,或许会遇到对图片裁剪的问题。当然遇到问题问题,不管你想什么方法都是要进行解决的,哪怕是丑点,难看点,都得去解决掉。 图片裁剪的jquery插件有很多,我也测试过很多,不过大多数都是支持pc端的图片裁剪,而支持移动端图片裁剪的少...
2015-11-10 09:00 -
html5 canvas教程
html5 canvas教程相关信息,HTML5之Canvas绘图--使用Canvas绘制图形的基本教程 - 小 伍 - 博...HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。 画布是...
2015-11-10 08:18 -
canvas绘图中的adMob 出错
为了绘制设了几个独立的类,我想通过abMob实现,从game类中调用然后将activity作为参数传递。 public void drawAddMob(Activity a){ LinearLayout ll = new Line...
2015-11-10 08:14 -
HTML5-Canvas(3)
lighter darker xor copy 剪切路径 clip () 基本动画 基本的动画步骤: 1.清除canvas clearRect 2.保存canvas状态 save 3.画要做动画的形状 4.恢复canvas状态 如...
2015-11-10 08:12 -
HTML5 Canvas 颜色选择器 HTML5教程 炫意 HTML5
文章目录 [代码][HTML]代码 [代码][CSS]代码 [代码][JavaScript]代码 这段代码是用HTML5来创建一个网页颜色选择器。首先在Canvas画一幅图,然后添加鼠标事件 鼠标移动,鼠标点击。在鼠标移动的时候,显示当前划过的颜色预览,在鼠标点击的时候,选中当前颜色...
2015-11-09 18:10 -
HTML5从入门到精通中文教程 pdf
洪越源代码是专业提供网站整站源代码,asp源代码,asp源程序下载,电子书籍下载,网页模板,asp,php,cgi,jsp,.net各分类源代码及源代码教程....
2015-11-09 18:09 -
Android画图并保存图片
项目中遇到了一个图片合成的问题,搞很长时间也没搞定,最后使用Canvas和Bitmap解决了画图的问题。 Canvas是一个画布,你可以建立一个空白的画布,就直接new一个Canvas对象,不需要参数。 也可以先使用BitmapFactory创建一个Bitmap对象,作为新的Canvas对象...
2015-11-09 18:05
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们




 编辑推荐
编辑推荐