-
CSS3 小圆圈radio和开关风格checkbox特效代码
HTML5 CSS3实现的小圆圈radio和开关风格checkbox特效代码,这种小圆圈式的单选按钮和开关式的checkbox相信大家之前都见到过了,现在很流行的一种效果,特别是......
2017-10-07 10:06 -
关于canvas画图,for循环之后img.onload只显示最
关于canvas画图..关于canvas画图,for循环之后img.onload只显示最后一个?是多张图,所以用了for,用for来遍历了x和y轴不同的位置,数组存的img.src,然后在for...
2017-10-07 10:00 -
android课程:canvas画图 切割画布(clipRect)
android课程:canvas画图 切割画布(clipRect)的内容摘要:androidcanvas画图切割画布(clipRect)canvas.clipRect(30,30,70,70,Region.Op.XOR);最后一个参数有多...
2017-10-07 09:00 -
使用Canvas进行绘图图像
【重点突破】——使用Canvas进行绘图图像,一、引言二、canvas绘制小飞机在指定位置!DOCTYPE html html head lang=“en“ meta charset=“UTF-8“ title小飞机静...
2017-10-07 08:04 -
CSS创建三角形(小三角)的几种方法
你可以在很多地方看到三角形(小三角):tooltips提示框、下拉菜单、甚至在loading载入动画里。不管你喜欢还是不喜欢,这些小元素对各UI元素之间的联系关系式很...
2017-10-07 08:00 -
视频和画布渲染问题[quaggaJS]
因此, 我一直试图实现的框轮廓/覆盖时, 扫描条码和我运行的问题。视频和画布元素互相渲染, 所以当我扫描..。Viedo and Canvas Rendering Issues...
2017-10-06 18:04 -
2017用电脑赚钱的方法
pc蛋蛋,pc蛋蛋官网开奖,pc蛋蛋走势图,幸运28在线预测,幸运28网站,幸运28评测网,幸运28投注技巧,幸运28论坛,幸运28开奖网站,幸运28走势图,幸运28预测软件,pc蛋蛋...
2017-10-06 16:01 -
谷歌不支持html5 canvas
谷歌Pixel 2支持27W超快充电 但充电器需要单独买 TechWeb报道手机快速充电已经不是什么新鲜技术了,现在的手机电池容量动辄3000mAh以上,如果没有快速充电很难在合理的时间内充满。但是充电也是有效率的,一般15W以上的充电效率都还不错,但一些产品能够超过...
2017-10-06 14:01 -
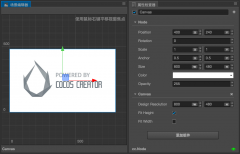
多分辨率适配方案
音频播放 AudioSource 组件参考 多分辨率适配方案 Cocos Creator 在设计之初就致力于解决一套资源适配多种分辨率屏幕的问题。简单概括来说,我们通过以下几个部分完成多分辨率适配解决方案: 接下来我们首先了解设计分辨率、屏幕分辨率的概念,才能理解 Canv...
2017-10-06 14:00 -
网页特效代码,网页特效代码大全集锦-芯晴网页特
arc,arcTo以及quadraticCurveTo.他们都有一个共同点,就是他们画的曲线都只能偏向一边,今天讲的bezierCurveTo与他们最大的不同点就是有两个控制点,即可以画出S...
2017-10-06 13:01
 排行榜
排行榜- html5 Canvas画图教程24:测量文字
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
- Android实战简易教程第六十九枪(
- Melborne さんの華麗な技巧を鑑賞
- html5 canvas简单的直线路径
- Canvas + JS 实现简易的时钟
- asp加法验证码的方法
 关注我们
关注我们







 编辑推荐
编辑推荐