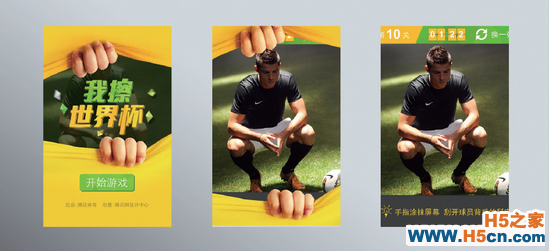
在视觉设计上,封面的交互动画与视觉表现同样延展于刮刮乐的形式(见图18)。初始画面结合内容本身设计,以手的形象为构图要素,点击开始按钮,继而双手上下拉开帷幕,出现完整图片的动画,渐进式模糊动画处理效果十分贴合小游戏“刮开球星看美女”的内容特点(见图19)。

图18封面动态交互创意来源

图19封面动态效果展示
手机扫描二维码即可体验“我擦世界杯”

互动调查小游戏的设计创新
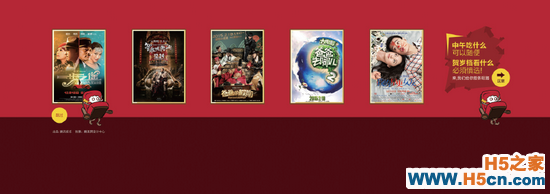
贺岁档电影是年度电影的第一大档期。每到这时各大网站都会推出贺岁档片单。内容无外乎新片推荐、上映日期、阵容介绍和片花等。面对如此繁多雷同的榜单,如何让用户选择我们的榜单并分享出去是摆在面前的难题。贺岁档电影封面页如图20所示。

图20 贺岁档电影封面页
设计之初,设想过以下两种方案。
选择适合的形式:这款游戏要符合贺岁档的特点,还要引出片单,最好还能打通其他渠道,增加腾讯娱乐的影响力。
“打造您的私人片单”这一核心目标产生了。最终我们选定设计一款调查式小游戏。
区别于娱乐周报、新闻调查等传统问卷,这是一款更像心里测试类的游戏。一共有6道问题指向10个有意思的结果。通过问题1先得出A、B两套指向,再根据问题2、3、4、5、6每个结果的得分计算最终结果。
简单来说,设计游戏闭环:目标+引导=结果。
当设定都确定后,才真正的进入到设计环节。
如何通过设计让调查变得更加有趣?
游戏界面设计:游戏的界面设计涵盖了色彩、元素、交互(操作)体验等多方面、全方位的考量。
色彩是游戏界面与用户之间相互沟通的第一触发点。选择契合主题的颜色来烘托场景氛围,红色搭配明黄,营造一种传统的新年氛围,喜庆、热闹、张扬。
界面视觉表达的形式要和游戏主题统一,可以让用户在第一时间理解并感受到游戏的内涵。此外统一的功能按钮颜色也有助于用户降低学习成本。
元素的运用:结合内容设计元素,为游戏界面带来灵魂和丰富感染力,给用户提供更加愉悦的游戏体验。
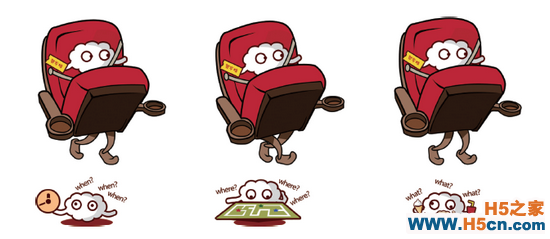
角色设定:爆米花小人贯穿了整个游戏的始终,这个萌萌的小角色吸引用户想看它下一步会带来怎样的惊喜(见图21)。
结果设定:萌萌的结果设定,成为促使用户转发的又一杀招(见图22)。

图21 座椅及爆米花角色设定

图22 结果页角色设定
细节的把控:这里的细节指视觉和交互两个方面。页面视觉保持精致刻画的同时,要确保界面整体的识别性和可用、易用程度,不刻意、不僵硬、不做作,自然而然恰到好处,提高用户的参与感。
在答题的过程中始终让用户保持愉悦,翻页时有趣的水珠弹出设计,如图23所示。翻牌子显示结果如图24所示。

图23 翻页动态展示 图24 选择翻牌的状态页
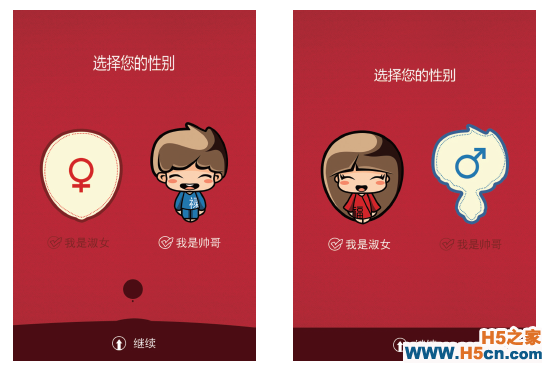
选定时的趣味动画设计如图25所示。拖动式交互的首次应用如图26所示。

图25 选择情景的状态页 图26 拖动物体的状态页
游戏设计是对整个策划核心的提炼。增加美观和趣味性的同时也要注意游戏的终端性能。抓住游戏的核心,通过视觉与交互的完美结合,让传统的调查变得生动有趣。
手机扫描二维码即可体验“贺岁档电影”:

设计小贴士
可以看出,与媒体结合的H5互动游戏的玩法通常都很简单,但这并不意味着它们设计起来很容易。跟纯资讯专题相比,游戏需要的用户互动更多,注意力也更集中,因此在设计中需要注意以下几点。
明确游戏的媒体属性:我们设计的H5游戏大多数都是和媒体相结合的,它们不但能给用户带来愉悦感和成就感,还能借助用户对于新闻事件的兴趣来吸引用户,通过玩的过程让用户了解事件背景,或产生情感共鸣,或与自身建立联系等。可以说,这些H5游戏的媒体属性是不可或缺的。例如“ola快跑”和‘我擦世界杯“都是腾讯网世界杯品牌包装的部分,充分发挥了媒体跨平台的优势。
为触控设计:用户使用触摸屏时习惯通过直接触摸来控制游戏中的对象。例如,在“ola快跑”中,我们让用户直接拖动人物奔跑,而不是使用方向按钮或虚拟摇杆。这样既节省了空间,又提高了可操作性。
通过及时的反馈鼓励用户探索:随着智能手机性能的提升和移动应用的普及,用户对于移动设备交互的响应期待也越来越高。有专家建议,应该在用户操作后的50毫秒内给予视觉或听觉上的反馈,否则可能让用户重复点击甚至产生受挫感。鉴于游戏中交互反馈非常平凡,设计师更应该注意这一点。例如在“APEC时装秀”中,衣服素材都是预先加载好的,用户点击马上就能看到效果;在“我擦世界杯”中,用户涂抹的操作能够及时“刮”掉遮盖的涂层。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
