如图4所示,考虑到不同用户的不同需求,我们希望从封面起,即可以快速定位至相应页面,交互形式上补充了动态卡片抽出的交互设计方案,三排纵向并列式按钮以单击或滑动均可触发卡片抽出,继而快速定位至相应页面,满足相关用户的个性化需求。
如图5所示,封面主图构思思路来自桌面微景观,源于现实环境,设计师进行艺术加工,并与世界杯内容相互贴合,整体以线框式魔方包裹球场为出发点,将大力神杯底座与魔方设计融为一体,以半透明浅切面和不同粗窄线框相互结合,以表现艺术化的玻璃质感,从而模拟出整体空间感与立体感。

图5 场景化设计还原内容:抽象场景模拟现实环境
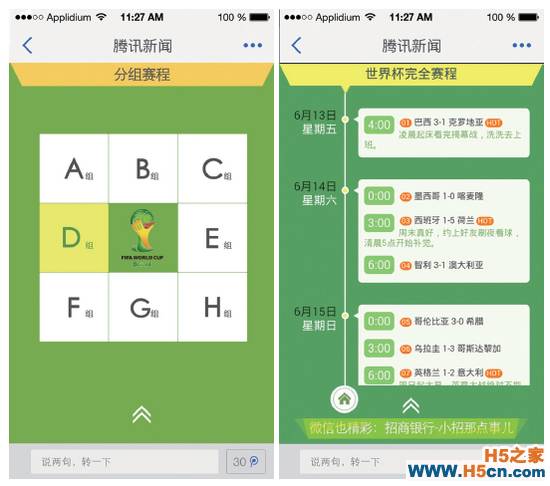
内容区重展示轻设计:突出内容主体,如图6、图7所示。

图6 小组赛赛程入口页 图7 完全赛程页
对字母或数字序号类易识别元素强化设计,赋予归类指引的功能,放大字母可以将文字信息分类与定位,并增加版式节奏感。从小细节上将信息进行归类,方便阅读。整个赛程以时间轴的方式完全展现。
手机扫描二维码即可体验“赛程魔方”:

2014年多款H5小游戏一度刷屏,引发热议。众多H5小游戏都有一个共同的设定,即分享到移动端最具人气的微信朋友圈中,和小伙伴们比比高下。利用社交圈的攀比心理,是该类游戏成功的一大关键。基于社交圈的好友关系及信息分享链,重点挖掘了用户分享和攀比的模块,促使玩家为获得更好的成绩忍不住一次次在朋友圈炫耀。同时,在用户使用朋友圈的高峰时段去推动,更容易形成热点和话题。最有效地手段是利用玩家的慵懒心理。
相对于传统游戏,H5互动游戏除同时具备迅速传播的优势之外,还具有快速设计、快速开发的特点。在网络媒体行业,面对媒体资讯的高速爆发,H5互动小游戏可以做到快速贴合媒体事件的时间周期,并在一定程度上承载资讯,通过揣摩用户攀比心理,达到广泛传播的目的,成为通过资讯拉动网友参与热情与气氛的一道利器。
【编者按】《腾讯网UED体验设计之旅》一书集合了腾讯网UED团队在用户体验领域的十年探索经验,展示了大量精彩案例的设计技巧和过程。下面为该书的节选内容。
为什么要设计H5页面
移动设备的普及给媒体和娱乐带来了一场革命。根据中国互联网信息中心(CNNIC)2014年7月的报告显示,中国网民中,手机使用率达83.4%,已经超过传统PC整体80.9%的使用率。其中,手机网络新闻的使用率为74.2%,仅次于即时通信和搜索,远超其他手机网络应用。在资讯移动化的趋势下,观察近期各大门户在重大事件报道中的表现,会发现移动优先、产品社会化、交互趣味化是三个重要的趋势。其中,基于HTML5技术的移动Web页面(以下简称H5页面),较完美地融合了上述三种属性,成为当下最受关注的内容报道形态,也引爆了社交平台上的大规模分享行为。
就像CD取代磁带成为一种更高效的音乐播放方式一样,数字文件也将取代CD,依此类推,智能手机也将会替代PC的一部分重要功能。尽管仍有争议,但不可否认的是,移动互联网时代已经到来,随着用户从PC向移动端的迁移,从大屏到小屏,从鼠标键盘到多点触控,移动端逐渐成为媒体报道的前沿阵地。
一提起移动端,大家首先想到的就是手机上安装的移动应用,比如微信、腾讯新闻客户端、QQ浏览器等。我们称这些应用为原生应用(Native App),因为它们是需要安装在用户设备上的软件,它们的代码和界面都是针对所运行的平台开发和设计的。这些原生应用能够最大程度地发挥用户设备的性能,例如使用存储空间实现离线阅读,利用图形加速实现界面动效,以及利用摄像头来上传图片,等等。但跟Web专题相比,移动应用的开发周期长,开发者需要将产品提交到应用商店供用户下载使用。以苹果的iOS应用开发为例,开发者在应用商店要发布应用,需要通过约耗时8天的人工审核。因此,把PC端的Web专题做成一个个移动应用是不现实的。
除了原生应用之外,在移动端还有一种产品形态——移动Web页面。它源自于移动互联网诞生初期的WAP页面,有着和PC网页同样的优点:开发周期短、发布和更新方便。此外,用户只需要借助手机浏览器或者内嵌手机浏览器的应用就可以访问,比原生应用要方便得多。但在2014年前,因用户渠道和设备性能的原因,移动Web页面的形态通常都非常简单,也很少有用户互动。2014年,HTML5技术的普及、智能手机的更新换代和新闻客户端、微信等渠道用户的增长彻底改变了这一点。
在移动端,要在网页上实现交互和动效需要借助HTML5技术(例如CSS3媒体查询、CSS3动画、Canvas等)。现在的手机浏览器大都支持HTML5的核心技术,例如对触摸事件和手势的响应、播放声音和视频、渲染CSS变换,以及获取设备的加速度传感器数据等。这些技术衍生了诸如互动小游戏、交互型动画页面、可视化新闻等,为市场营销、媒体报道等提供了大量不同形式的载体,同时为产品策划与视觉设计带来了更多的想象空间。
通过HTML5实现交互效果时,通常比原生应用要更消耗设备资源,因此设备性能就成为H5页面效果的一大瓶颈。现在,这个瓶颈正在消除:2014年7月的一项调查表明,中国手机用户换机周期已由2011年的29个月缩短到18个月。而近两年上市的智能手机,大都运行着较新的操作系统和浏览器,性能上也能基本达到展示H5页面的要求。
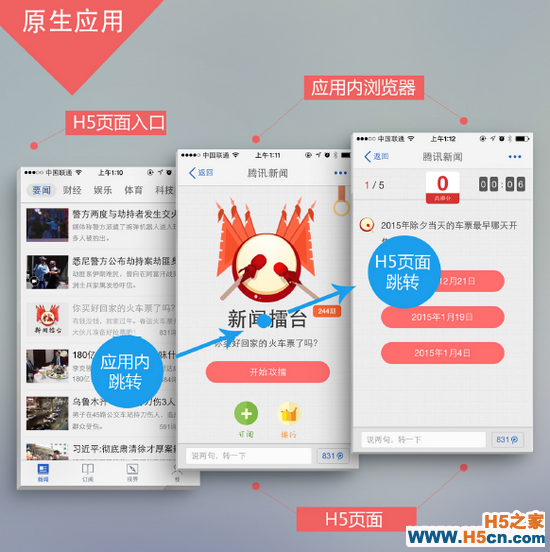
好的产品需要恰当的渠道来让用户发现和传播,如果把一个个H5专题比作“箭矢”,那新闻客户端、微信和微博等传播渠道就是射出这些箭矢的“弓”。利用新闻客户端、微信和微博内嵌的网页浏览器(见图1),H5页面可以与新闻文章、朋友圈状态和好友微博一起触达用户,再通过用户的分享形成传播。此外, H5交互页面凭借着精美的设计风格、新鲜的交互体验以及强烈的社交属性,对于用户来说有着极强的分享驱动力,很容易在移动社交环境中形成病毒式传播。微信红包和滴滴红包就是通过微信朋友圈广泛传播的H5案例。

图1 腾讯新闻客户端内的H5专题
综上所述,与原生应用相比,H5页面的传播性和灵活性使它更加符合媒体产品对时效性和差异化的要求,成为2014年移动媒体产品最重要的形态之一。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
