H5资讯专题主要基于H5技术,将图、文、动画、视频、音频等媒体形式进行合理组合,突破了传统新闻专题的内容、形式界限,让新闻资讯变得更加直观、生动。人性化的交互设计更好地将内容与人机互动结合,强化了用户的参与感。同时,这种多媒体形式创新带来的趣味性和新鲜感,也使用户分享专题的意愿得到提高,促进了新闻资讯专题的二次传播。
赛程魔方3D旋转界面设计
在2014巴西世界杯期间,我们与腾讯体育推出了一款世界杯赛程H5页面。在项目之初,我们就希望这一款小产品在内容定位+视觉设计+交互设计三个维度上可以高度统一,三位一体,围绕世界杯赛程赛事赛时这一中心,内容、交互、视觉密不可分;即设计与交互体现内容,内容反方向印证视觉与交互,将常规的体育赛程表通过多屏展现,时间轴表现等与H5交互特性紧密结合起来,创造出一种大家喜闻乐见的界面展示方式。随后小产品一经推出,赛程魔方(见图2)即引爆朋友圈,前后被复制抄袭几十次,从另一方面也印证团队定位的准确,形式与内容高度统一是项目成功的一大法宝。

图2 赛程魔方的视觉案例
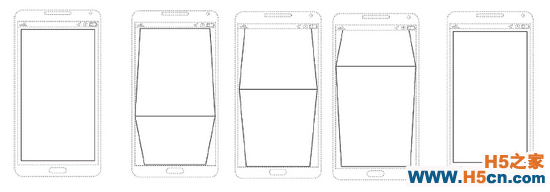
交互形式与项目名称和内容高度统一:3D智能旋转交互方案(见图3)。

图3 3D旋转的交互模拟步骤
因团队负责媒体界面设计,所以从本源上我们十分强调内容与设计形式的高度结合,我们希望设计形式就可以强烈传达出我们要表现的内容与态度。项目名称为“赛程魔方”,体育赛事如同魔方一样复杂多变,结果未知,所以在交互设计上,希望能够利用HTML5的CSS 3D智能旋转方案完成多个页面的切换方式,以达到贴合“魔方”的项目概念。大家知道H5可以有3D旋转等形式,所以页面的交互方式将充分利用这一特性,当用户触控屏幕,手指上划,页面整体呼之欲出,以整体3D翻转的形式完成页面切换,交互形式新颖震撼并贴合内容。这一交互形式在随后多个项目中得到推广应用。
动态卡片抽出交互设计方案如图4所示。

图4 赛程魔方动态页卡抽出的交互虚拟步骤:从大屏到小屏
如图4所示,考虑到不同用户的不同需求,我们希望从封面起,即可以快速定位至相应页面,交互形式上补充了动态卡片抽出的交互设计方案,三排纵向并列式按钮以单击或滑动均可触发卡片抽出,继而快速定位至相应页面,满足相关用户的个性化需求。
如图5所示,封面主图构思思路来自桌面微景观,源于现实环境,设计师进行艺术加工,并与世界杯内容相互贴合,整体以线框式魔方包裹球场为出发点,将大力神杯底座与魔方设计融为一体,以半透明浅切面和不同粗窄线框相互结合,以表现艺术化的玻璃质感,从而模拟出整体空间感与立体感。

图5 场景化设计还原内容:抽象场景模拟现实环境
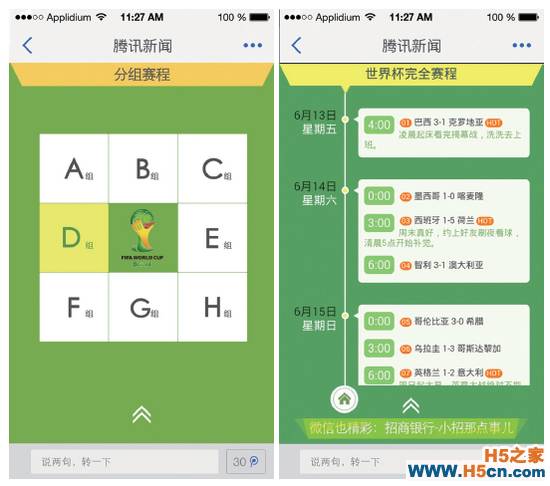
内容区重展示轻设计:突出内容主体,如图6、图7所示。

图6 小组赛赛程入口页 图7 完全赛程页
对字母或数字序号类易识别元素强化设计,赋予归类指引的功能,放大字母可以将文字信息分类与定位,并增加版式节奏感。从小细节上将信息进行归类,方便阅读。整个赛程以时间轴的方式完全展现。
手机扫描二维码即可体验“赛程魔方”:

2014年多款H5小游戏一度刷屏,引发热议。众多H5小游戏都有一个共同的设定,即分享到移动端最具人气的微信朋友圈中,和小伙伴们比比高下。利用社交圈的攀比心理,是该类游戏成功的一大关键。基于社交圈的好友关系及信息分享链,重点挖掘了用户分享和攀比的模块,促使玩家为获得更好的成绩忍不住一次次在朋友圈炫耀。同时,在用户使用朋友圈的高峰时段去推动,更容易形成热点和话题。最有效地手段是利用玩家的慵懒心理。
相对于传统游戏,H5互动游戏除同时具备迅速传播的优势之外,还具有快速设计、快速开发的特点。在网络媒体行业,面对媒体资讯的高速爆发,H5互动小游戏可以做到快速贴合媒体事件的时间周期,并在一定程度上承载资讯,通过揣摩用户攀比心理,达到广泛传播的目的,成为通过资讯拉动网友参与热情与气氛的一道利器。
双屏互动游戏设计
“ola快跑”双屏互动游戏是前端开发工程师极具创意的一款产品,是腾讯世界杯报道期间主打的一款基于移动端及PC端联动的双屏互动跑酷射门类游戏,是世界杯报道期间在PC端和移动端同时嵌入的游戏。这款游戏轻松、有趣味,在世界杯这一特殊时期,大家对足球的热情也点燃了用户对这款小游戏的喜爱。ola快跑主要页面展示如图8所示。

图8 ola快跑主要页面展示
双屏互动通俗来讲就是通过手机与其他媒介产生交互关系并获得新鲜娱乐的体验,它可以是PC、Pad、电视、户外屏幕、电影屏幕等多种终端。实际上,双屏互动并不是什么新鲜事物,前两年微博火热的时候,一些发布会上出现的微博墙就是某种意义上的双屏互动。再发展到最近的弹幕电影,以及时下一些智能电视的出现,通过手机可以操作电视行为,实际上双屏互动正在慢慢侵蚀到真实的生活中。在这一大环境下,项目团队希望能够利用手机端和PC端联动的方式开发一款适合世界杯的小游戏。PC端与移动端联动的示例如图9所示。

图9 PC端与移动端联动
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
