加入人人都是产品经理【起点学院】产品经理实战训练营,BAT产品总监手把手带你学产品点此查看详情!
@ChM_CuoreAzzurro:Web App和原生APP同为移动端,很少有时间研究这两项的交互区别,最近公司做了一次从原生APP到Web App(HTML5 )的移植,故总结一下期间遇到的问题及不同点总结。
从使用场景上,Web App用户面临比原生APP用户更严峻的问题:
1、页面跳转更加费力,不稳定感更强
思考点:如何减少跳转(扁平结构、页面布局技巧),增加数据及展示的流畅流程及稳定性(技术)
2、更小的页面空间(由于浏览器的导航本身占用一部分屏幕空间),更大的信息记忆负担
移动设备的屏幕要小得多。这种如同透过门缝进行的阅读增加了认知的负担。人脑的短期记忆是不稳定的,用户在滚动屏幕的过程中需要临时记忆的信息越多,他们的表现就会越差。——《贴心设计:打造高可用性的移动产品》
思考点:排版更清晰、信息更简练 (可在原生APP基础上去掉一些丰富、复杂的视觉表现)
3、导航不明显,原有底部导航消失,有效的导航遇到挑战
思考点:如何有效的提供导航?有哪些形式?
4、交互动态效果收到限制,影响一些页面场景、逻辑的理解。
思考点:比如登录注册流程的弹出、完成及异常退出,做好文字提示。
针对以上困境,解决方法总结如下:首先,从APP到WAP版,在产品上,最明显且核心的:
1、精简功能,只将核心的任务实现,非核心的枝节可考虑删减。
2、做好新的Web App导航.
3、补充从Web App 对 下载原生APP 的引导。
>>>>> Web App导航怎样设计?
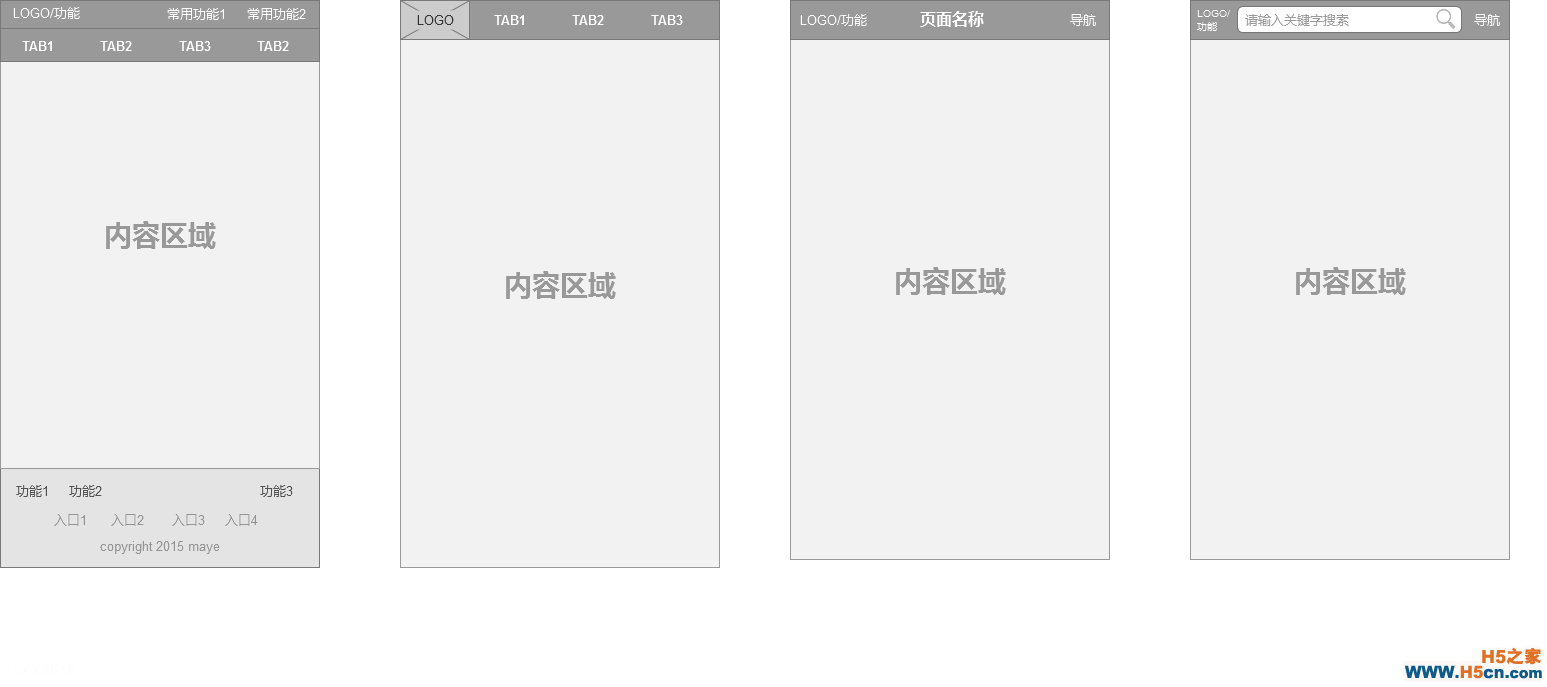
一、常见的几种Web APP导航样式1.1顶部底部导航的设计:

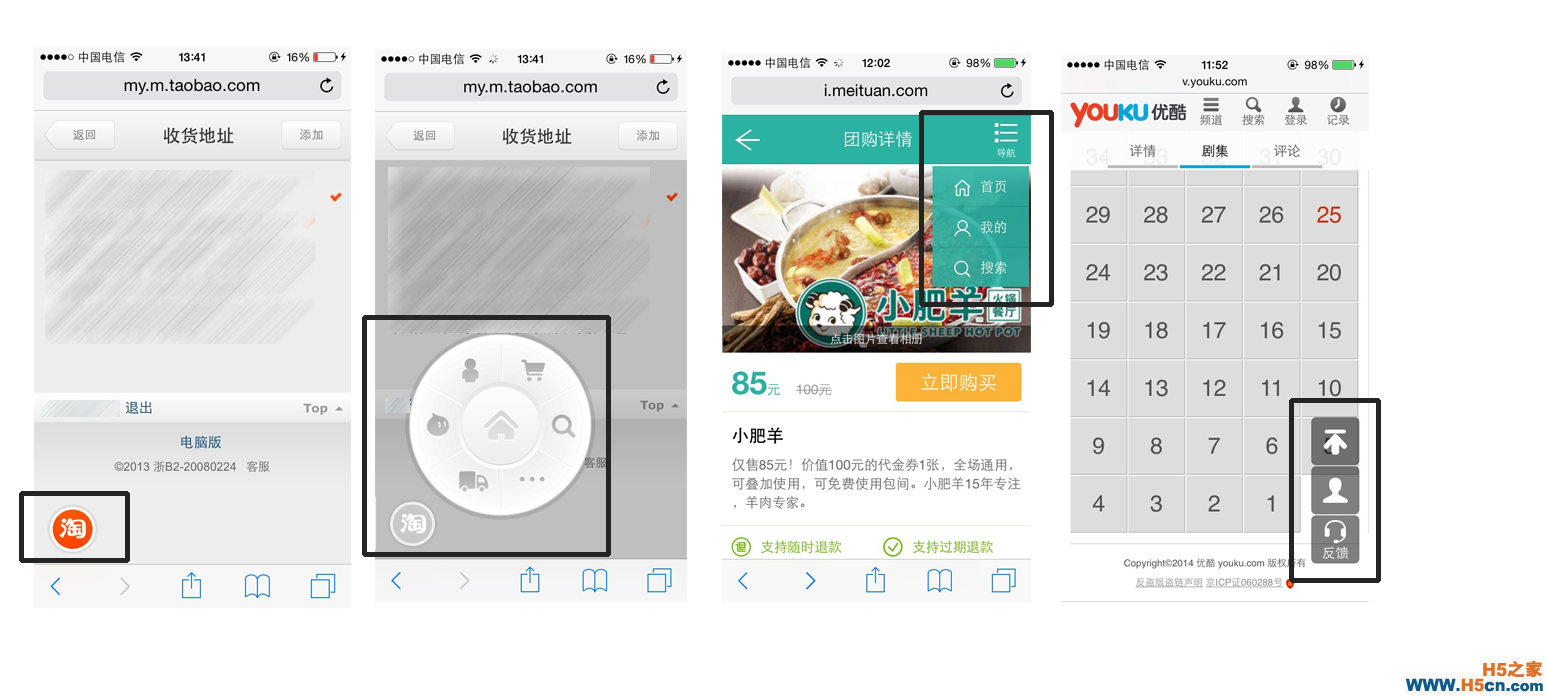
1.2导航快捷键设计:
美团:顶部栏固定位置
淘宝:悬浮圆圈–可展开的按钮
优酷:非首屏时页面右侧悬浮

1、基本的快捷导航中包括 返回常用页面(如 首页 我的 等)的快捷方式
2、出现深层架构时 及时补充返回重要层级页面的快捷方式
3、情境式导航,方便用户快捷跳转到ta想去的页面,如购买结束时提供查看订单详情的按钮。
PS:Web APP更加需要画页面跳转的流程图,摸清各个页面的入口,尤其是页面返回的流程;有些简化的返回按钮,可以特殊注明返回到的页面
>>>>>>>>> 怎样引导用户下载APP?
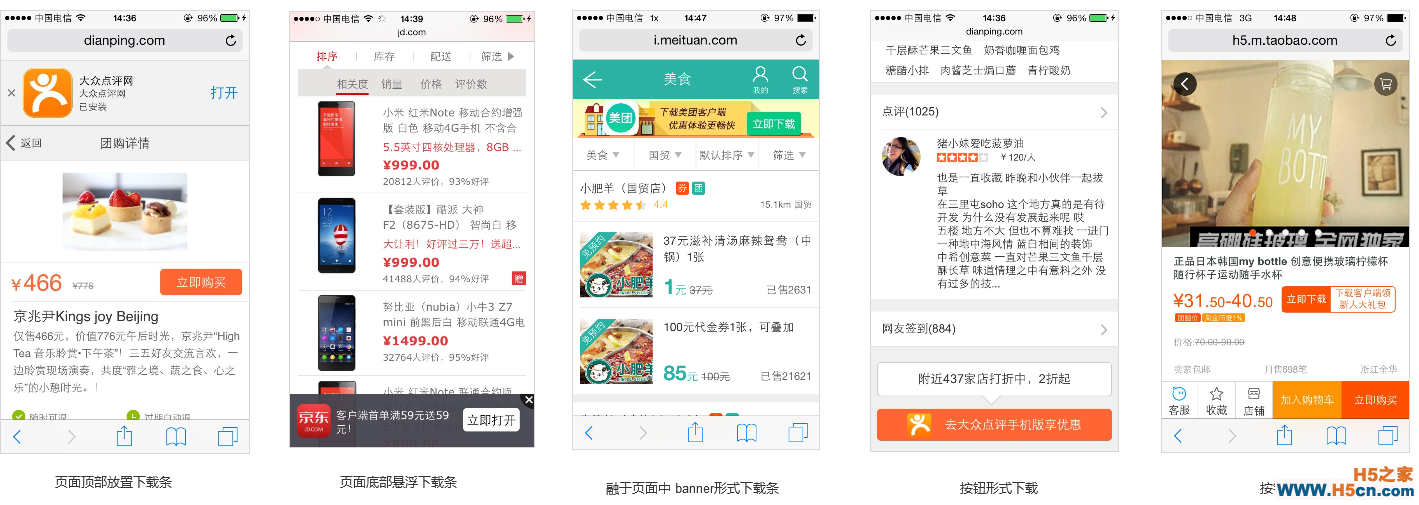
在哪里出现引导?一般首页、核心任务的页面(如 电商Web APP的商品详情页 、视频Web APP的视频观看页)
二、引导下载APP有哪些形式?

其次,在设计Web App时,有以下小技巧可以参考:
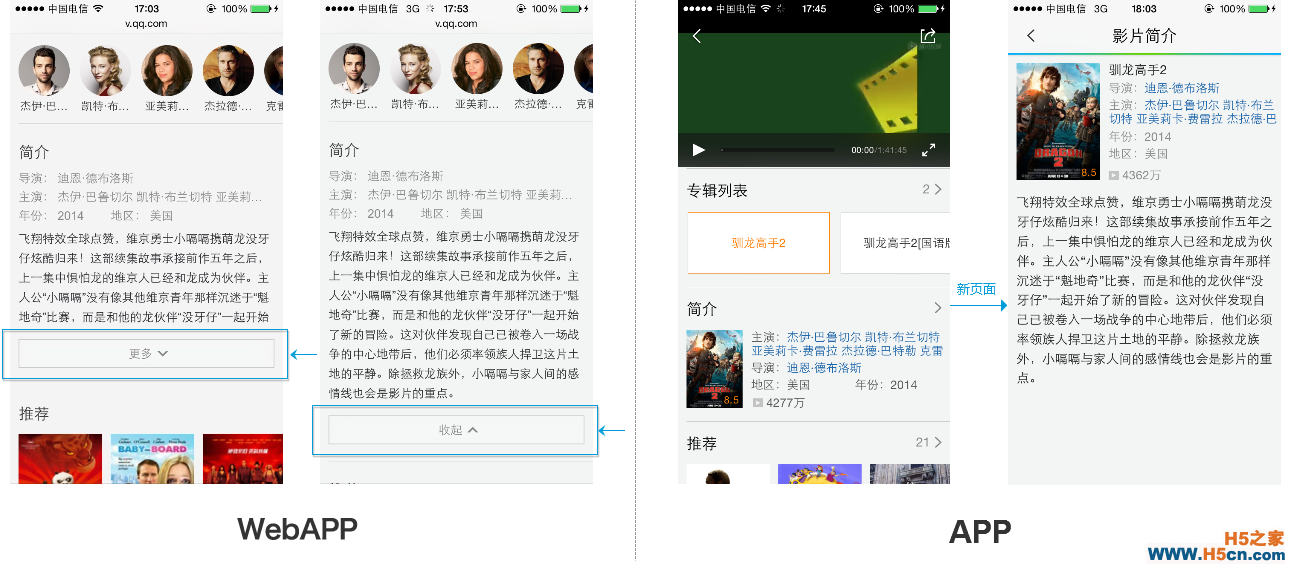
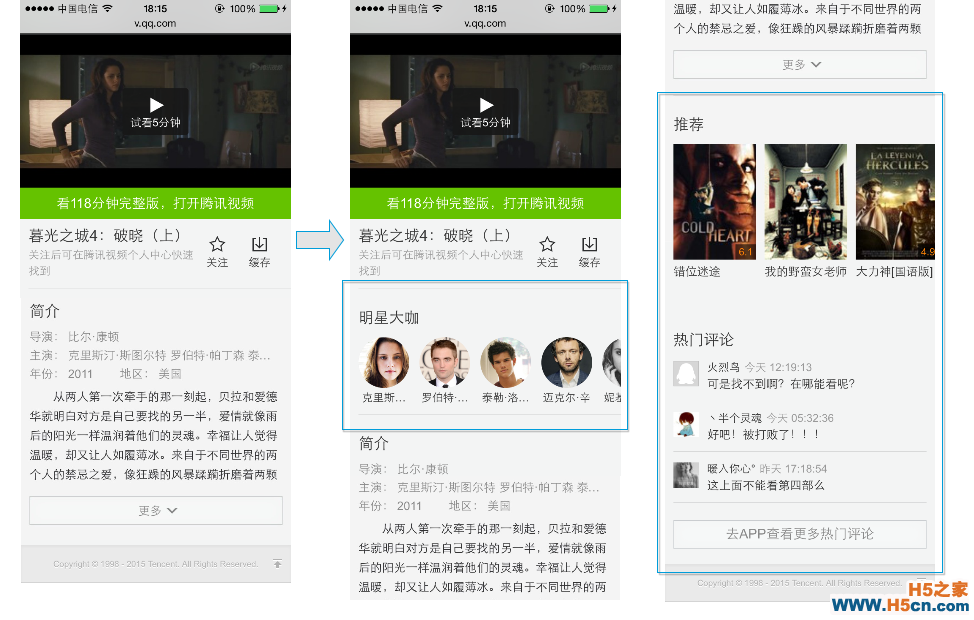
1、从页面布局上减少跳转:使用交互技巧隐藏文字(eg 腾讯视频)

利用展开收起按钮 减少页面跳转。
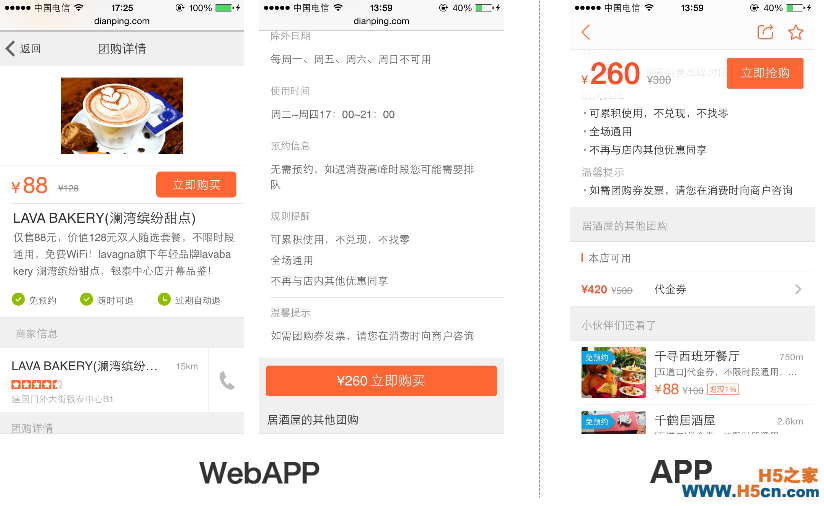
2、取消float浮层,增大展示空间(eg:大众点评)
取消float浮层,同时在详情尾部再次加上 “购买”按钮。

浮层的转换处理。
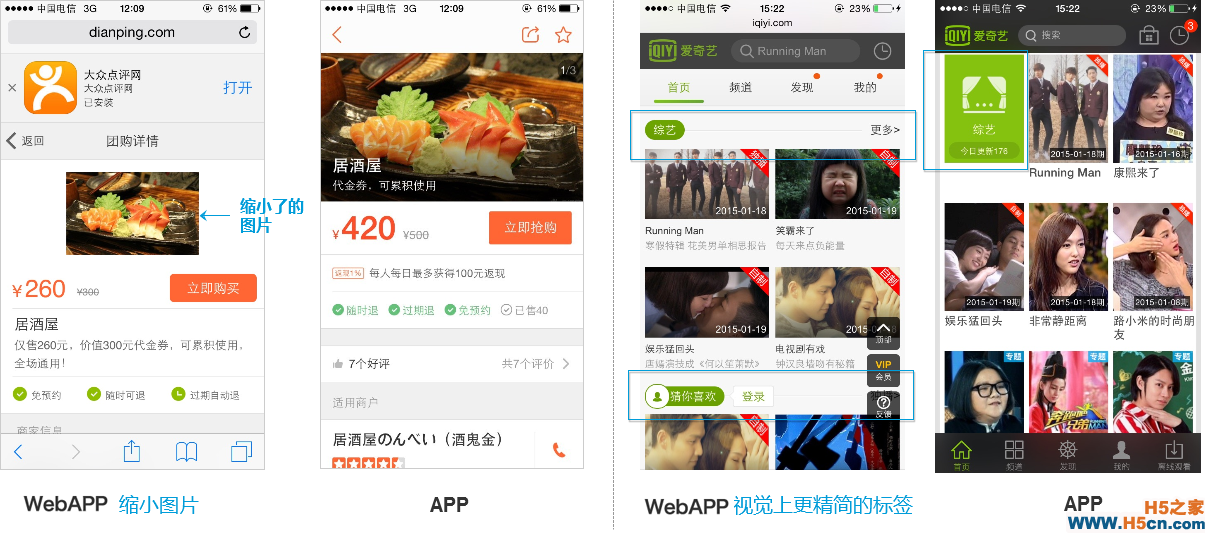
3、页面中对图片进行缩小(因情况而异)的处理、精简一些标签导航的视觉展示。

视觉微调。
技术上注意点:1)各手机浏览器的兼容测试
2)底层服务的调取(能调取,但只有当其是核心功能时才保留 eg:新浪、美团等皆去掉了头像上传功能)
3)注意离线数据存储,减少数据请求频率。
4)考虑保存用户的哪些数据:设置、个人数据、阅读锚点、跳出页面等。
5)避免动效与浏览器的交互冲突
6)按顺序 异步加载 eg: 腾讯视频

腾讯视频异步加载。
虽然Web App目前处于比较尴尬的地位,我们是由于原APP客户端中一些页面需要分享出去才开启制作Web App版。
但是不得不承认,基于Web的轻APP 更新迭代起来更方便,随着H5技术的成熟和发展,也许以后就是基于H5的Web App的天下了 0.0
原文地址:jianshu
作者:
5
12
0

 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
