-
《精通HTML5编程》第七:Form API
HTML5 表单API HTML5增强了Form API,原先的input元素增加了如下类型: HTML5的Form增加了如下元素: datetime类型示例如下: input元素新增加了placeholder属性,即还未输入的文本款中默认显示的展...
2014-11-16 20:49 -
《精通HTML5编程》第八章:HTML5 Web Worker API
HTML5 Web Worker API 众所周知,类似很多UI框架,浏览器中JavaScript在单线程中执行。如果UI线程的JS阻塞会造成界面无响应。Web Worker可以在单独的线程中JS代码,但由于浏览器的特性,WebWo...
2014-11-16 20:49 -
《精通HTML5编程》第九章:Web Sotrage API
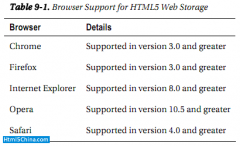
HTML5中定义的WebStorage已经被广泛的支持。其中有两种类型的Storage API,一种是类似于Key-Value的存储形式,一种使用SQL的存储形式(SQLite)。Key-Value的存储形式又继续细分为两种:sessionStor...
2014-11-16 20:49 -
《精通HTML5编程》第十章:离线应用和尚未广泛支
Web应用和本地应用相比有很多优缺点,其中最大的一个缺点是,Web应用需要网络连接才能共工作。如果是在针对移动设备的Web应用,其中带宽的消耗较大,也是一个非常重要的问题。特...
2014-11-16 20:49 -
《精通HTML5编程》第十一章:尚未广泛支持的新特
尚未广泛支持的新特性: WebGL WebGL是web上的3D图形API。还记得在第二章中提到的canvas元素有一个getContext(2d)方法,用来获取绘图使用上下文,其实这里可以获取3d上下文。目前3D特性还处...
2014-11-16 20:49 -
跟KingDZ学HTML5之一:HTML5入门
哈哈,最进打算写一些关于HTML5的文章,写的不好,请见谅,开始吧。 我想来看 我教程的 童鞋 应该对 HTML5有一定的了解了吧,所以我就不罗嗦的讲,HTML5的昨天,今天,明天了 呵呵,...
2014-11-16 20:49 -
跟KingDZ学HTML5之二:再见Audio和Video
呵呵,大家别见怪啊,这篇文章可不是和这两个标签 说BYE-BYE 而是,进一步的 运用这两个标签。 好了,我们这节课一开始,第一个例子,用JS控制 这两个标签,哦,对了,我之讲解一...
2014-11-16 20:49 -
跟KingDZ学HTML5之三:画布Canvas
继续更新我们的教程,哈哈,个人觉得 ,这个HTML5 的官方 LOGO 怎么看,怎么像变形金刚。 神马关系~~~~~~~~~~~ Canvas 是HTML5中新出现的一个元素。就是可以通过 JS绘制图形。 目前浏览器对...
2014-11-16 20:49 -
跟KingDZ学HTML5之四:继续探究Canvas之路径
哈哈,开始吧,这节课第一个内容是路径。路径,顾名思义,就是俺拿着画笔,划线呗。 画图的几个步骤。 第一步:找个起点开始画图。----beginPath; 第二步:划线,画出自己想要的图...
2014-11-16 20:49 -
跟KingDZ学HTML5之五:Canvas之图像与文字
大家好,这节课咱们继续讲解 canvas 这个标签的一些常见的使用,呵呵,这个标签还是真的挺有用途的。 这节课程首先说明的是 如何才 canvas 中插入图像。 canvas 插入图像的步骤:呵呵...
2014-11-16 20:49
 排行榜
排行榜 编辑推荐
编辑推荐 关注我们
关注我们