-
跟KingDZ学HTML5之六:Canvas特效-阴影和渐变
我们首先看一下,如何实现一个阴影效果,呵呵,看效果吧 好了 ,先给大家展示一下代码,在说明一下。 XML/HTML Code 复制内容到剪贴板 !doctypehtml html head script type = text/javascript functio...
2014-11-16 20:49 -
跟KingDZ学HTML5之七:Canvas移动、旋转、缩放
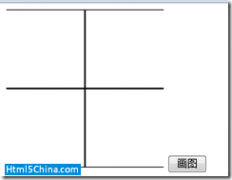
初看到题目大家怎么个反应啊,哇塞,这么多啊,可是看完这节课程之后,你会发现这些功能不过如此。 1》移动translate(x, y) 简单的说明一下 ,X 左右偏移量 Y 上下偏移量 说白了,就是...
2014-11-16 20:49 -
跟KingDZ学HTML5之八:本地储存
好了,今天有事崭新的一天啊,经过前面几个课程的学习,我想大伙应该差不多已经可以写一些HTML5的应用了,Canvas 的用途太多了,我以后和大家慢慢的谈论,呵呵 弄不好,开个专题,...
2014-11-16 20:49 -
跟KingDZ学HTML5之九:新的input类型1
好了,我们这节课讲解的可能有些难以测试,因为目前很多浏览器都不支持,这些新增加的标签,我也只能,尽可能的去找支持的浏览器给大家测试展示效果。 HTML5中新增加了很多 In...
2014-11-16 20:49 -
跟KingDZ学HTML5之十:新的input类型2
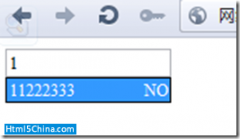
我们继续讲解 这些新增加的 Input 吧。 1tel 这个就简单多了 XML/HTML Code 复制内容到剪贴板 input type = tel value = 1 list = list / datalist id = list option value = 860866679 label = QQ号 / option option value =...
2014-11-16 20:49 -
跟KingDZ学HTML5之十一:表单新元素
新的课程又开始,哈哈,最近的文章更新比较快,希望大家跟上俺的步伐啊,呵呵,但是每当看到阅读量,哎,还真不多,可是俺还要坚持写下去,不知道,大家是不是都没有在研究...
2014-11-16 20:49 -
跟KingDZ学HTML5之十二:Form表单元素新增属性
这节课给大家补充一下,一些 前些课程没有接触的知识。 在XHTML中,表单内的从属元素必须书写在表单内部,但是在HTML5中,可以把他们书写在页面上任何地方,然后给元素制定一个...
2014-11-16 20:49 -
跟KingDZ学HTML5之十三:HTML5颜色选择器
这节课主要给大家展示两个实例,当然,都是灰常简单的。 首先是第一个效果,颜色选择器,这个效果如下 我想大家,很多人都做过其他版本的这个东东吧,对了,这次就是要在HTML...
2014-11-16 20:49 -
跟KingDZ学HTML5系列:文章索引,未完待续
很早就想整理一下文章了,可是自己一直想偷懒,没来的急整理,趁着今天没什么事情,将自己的文章整理一下,方便大家观看。也好看看我自己都写了一下什么文章了。 跟KingDZ学HT...
2014-11-16 20:49 -
HTML5 API简介一(Canvas,Audio/Video,Geolocatio
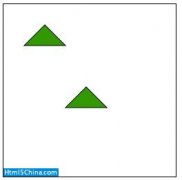
1.Canvas 顾名思义,画布,你在上面画画 XML/HTML Code 复制内容到剪贴板 !DOCTYPEhtml html canvas id = canvas style = border:1pxsolid; width = 250 height = 250 / canvas script functiondrawTriangle(context){//画三角形 c...
2014-11-16 20:49
 排行榜
排行榜 编辑推荐
编辑推荐 关注我们
关注我们