Web应用和本地应用相比有很多优缺点,其中最大的一个缺点是,Web应用需要网络连接才能共工作。如果是在针对移动设备的Web应用,其中带宽的消耗较大,也是一个非常重要的问题。特别在我们国家,大部分人还在使用EDGE,带宽问题就更为凸显。HTML5提供了一个非常重要的特性,可以编写离线应用程序。所以理论上,我们可以有离线的Gmail,可以在没有网络连接的时候编写邮件在上线时发送;我们可以有离线的Google Doc,可以在离线的时候编辑邮件。对于手机,我们可以有HTML5版本的Google Reader,在有网络的时候下载新闻供离线时阅读。废话不多说,HTML5的离线特性介绍如下:
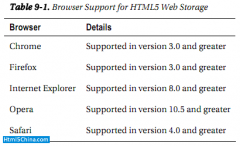
浏览器支持情况:
检测浏览器支持:
if(window.applicationCache) {
// this browser supports offline applications
}
使用方法:
manifest属性:
在html标签中加入manifest属性,指明一个manifest文件。manifest文件中记录了浏览器需要缓存的文件列表。
- <!DOCTYPE html>
- <html manifest=”application.manifest”>
- .
- .
- .
- </html>
manifest文件:
HTML5离线应用所需的minifest文件的MIME类型为text/cache-manifest,你需要在所使用的web服务器中添加如下文件和MIME类型的映射关系,对于apache需要在mime.types文件中加入如下配置:
text/cache-manifest manifest
manifest文件的语法很简单,它是一个以“CACHE MANIFEST”开头的文本文件。换行符的格式可以使CR,LF或者CRLF,但文件的内容必须是UTF-8编码的。minifest文件示例:
- #comments begin with the hash symbol
- CACHE MANIFEST
- # files to cache
- about.html
- html5.css
- index.html
- happy-trails-rc.gif
- lake-tahoe.JPG
- #do not cache signup page
- NETWORK
- signup.html
- FALLBACK
- signup.html offline.html
- /app/ajax/ default.html
CACHE MANIFEST小节下列出需要缓存的文件。FALLBACK小节允许你给出某个资源的备选地址,如上示例中,如果/app/ajax下或子文件夹下文件无法获取,浏览器就会去取default.html。NETWORK小节可以强制其下列出的文件必须从网络获取。
检测浏览器是否在线:
检测浏览器的联通状态,有一个如下简单的方法如下:
- // When the page loads, set the status to online or offline
- function loadDemo() {
- if (navigator.onLine) {
- log("Online");
- } else {
- log("Offline");
- }
- }
- // Now add event listeners to notify a change in online status
- window.addEventListener("online", function(e) {
- log("Online");
- }, true);
- window.addEventListener("offline", function(e) {
- log("Offline");
- }, true);
此方法返回Online并不代表浏览器一定能访问你的服务器,但是如果访问Offline,则浏览器压根就不会去尝试联网。
applicationCache API:
HTML5浏览器提供了一个新的对象window.applicationCache,用于和缓存交互。
属性:
这个对象有一个枚举属性:window.applicationCache.status,它代表了当前缓存的状态。属性值如下:
当今大多数页面都没有指定manifest文件,对于这类页面window.applicationCache.status的值为UNCACHED。对于一个指定manifest文件的页面Idle表示所有需要缓存的文件都已经保存进缓存,并且没有需要升级的文件。OBSOLETE状态在如下情况出现:“ if there was at one point a valid cache but the manifest is now missing”。
事件:
window.applicationCache对象还有如下事件:
Onchecking,ondownloading, onupdateready, onsbsolete, oncached, onerror, onnoupdate, on progress等。
方法:
window.applicationCache对象有一个update方法,执行该方法将是浏览器更新所有缓存。
例子:
具体的使用示例在Pro HTML5 Programming编程这本书中附带的示例中也有。


 相关文章
相关文章


 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
