-
canvas教程 (四) 像素操作
canvas教程 (四) 像素操作...
2017-08-31 08:01 -
自动化的基于TypeScript的HTML5游戏开发 - wildf
自动化的开发流程 在HTML5游戏开发或者说在Web客户端开发中,对项目代码进行修改之后,一般来说,需要手动刷新浏览器来查看代码修改后运行结果。这种手动的方式费时费力,降低了开发效率。另外,如果我们使用了如TypeScript这类需要通过转换器把代码转换成浏...
2017-08-30 16:01 -
Canvas教程 Canvas tutorial
是一个新的HTML元素,这个元素可以被Script语言(通常是JavaScript)用来绘制图形。例如可以用它来画图、合成图象、或做简单的(和不那么简单的)动画。右面的图象展...
2017-08-30 15:01 -
[教学视频]canvas黑板效果
黑板效果,利用html5的canvas元素创建一个可以编辑的画板,并使用javascript里的方法画出可以随着鼠标移动的不同颜色的线条,还有橡皮擦除和图片保存功能。课程...
2017-08-30 14:02 -
Canvas骰子,
Canvas骰子,。Canvas骰子, var csns=document.getElementById(...
2017-08-30 13:05 -
NW系列 NW18H NW25E NW28E NW11S NW35 NW36 NW71
广东深圳原价120.00元,VAIO VGN-NW系列 NW18H NW25E NW28E NW11S NW35 NW36 NW71 键盘,内置键盘,...
2017-08-30 11:00 -
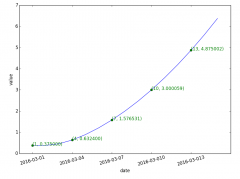
python:matplotlib画图入门
摘要: 一、基础绘图库:matplotlib.pyplot 1、简单画图:二次曲线 1 import matplotlib.pyplot as plt 2 import numpy as np 3 4 if __name__ == __main__: 5 x1...
2017-08-30 10:03 -
SurfaceView 典型用法
要创建一个新的SurfaceView,需要创建一个新的扩展了SurfaceView的类,并实现SurfaceHolder.Callback。 SurfaceHolder回调可以在底层的Surface被创建和销毁的时...
2017-08-30 10:03 -
Canvas骰子 - 紫菜、
var csns=document.getElementById("csns");var tcx=csns.getContext("2d");csns.style.border="1px red solid";tcx.strokeStyle="#1296DB"tcx.beginPath();tcx.moveTo(95,50);tcx.lineTo(170,50);tcx.arcTo(190,50,190,70,15);tcx.lineTo(190,140);tcx.arcT...
2017-08-29 18:00 -
L3如何鼓励学习之旅?
L3如何鼓励学习之旅? by jetzhong 29 views Access to Canvas (Publicity) Everyone may post stickies URL Link Copy this HTML code and paste to your blog to link to this canvas. Embed lino Copy this HTML code and paste to your blog to embed th...
2017-08-29 17:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们





 编辑推荐
编辑推荐