-
Android小白的探索:2D绘图之Android简易版Micro
用Android写一个简易版的Visio对我是个极大的挑战,我学习进度很慢,还要工作,还要学习,不会经常更新博客。 在Visio中可以实现任意绘图,矩形,线,圆,椭圆...
2017-08-28 17:04 -
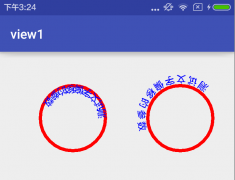
WPF:使用鼠标在Canvas面板上画线
使用Canvas+Line 任意画线 主要使用布局面板Canvas作为背景,通过其属性Children添加Line 来实现画线。可以理解为 每一个Line 就是一个点。 不清楚Canvas的用法...
2017-08-28 16:01 -
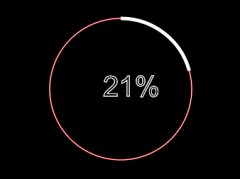
HTML5 Canvas 实现圆形进度条并显示数字百分比效
本篇文章主要介绍了HTML5 Canvas 实现圆形进度条并显示数字百分比效果示例,具有一定的参考价值,有兴趣的可以了解一下...
2017-08-28 15:02 -
Canvas的常见用法
作者:彩笔学长 原文地址: Canvas Canvas是一种抽象概念,是2D图形系统中的重要部分,canvas一系列函数最终都是Android 2D图形库Skia的一些列封装,对应在SKCanvas.cpp。canvas在系统中的位置如下图所示: 可以将canvas看成一个透明的图层,使用canvas之后...
2017-08-28 15:00 -
(89)Canvas(续) · Qt 学习之路 2 · 看云
(89):Canvas(续)变换 Canvas中的“变形”,主要指的是坐标系的变换,而不是路径的变换。这与 QML 元素变换非常相似,都可以实现坐标系统的scale(缩放)、rotate(旋转)和translate(平移);不同的是,变换的原点是画布原点。例如,如果以一个路径的...
2017-08-28 14:03 -
html5 canvas掷骰子(简单,学习基础canvas)
摘自“HTML5游戏开发” !DOCTYPE htmlhtmlheadmeta http-equiv=...
2017-08-28 14:03 -
属性、定义及方法(学习笔记)
HTML5_Canvas_属性、定义及方法(学习笔记)...
2017-08-28 14:03 -
利用HTML5的Canvas元素实现方块字放大特效
利用HTML5的Canvas元素实现方块字放大特效,闲来无事研究一下Canvas,主要是为了熟悉ImageData,围绕方块字的放大特效 圆润毛边和曲线什么的没去研究过,因为涉...
2017-08-28 13:05 -
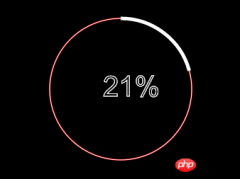
HTML5 Canvas实现圆形并显示百分比的进度条实例
本篇文章主要介绍了HTML5 Canvas 实现圆形进度条并显示数字百分比效果示例,具有一定的参考价值,有兴趣的可以了解一下...
2017-08-28 08:00 -
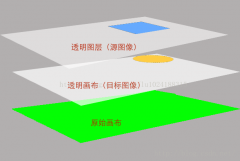
自定义控件之绘图篇:Canvas与图层(一)
自定义控件之绘图篇:Canvas与图层(一),一、如何获得一个Canvas对象 方法一:自定义view时, 重写onDraw、dispatchDraw方法 (1)、定义 我们先来看一下onDraw...
2017-08-27 18:01
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们







 编辑推荐
编辑推荐