-
C++Builder中的图像显示技巧
文章标题:C++Builder中的图像显示技巧_希赛网C/C++频道提供最全面的C语言及C++编程培训及相关的信息、技术以及相关资料的下载....
2017-09-03 17:03 -
Webpack自动化工程 - WoodK
Webpack自动化工程 近几年,前端各种框架工具层出不穷,从两三年前还是一个jQuery搞定全站,到之后requirejs/seajs,node,gulp/webpack,Angular/React/Vue,RN/weex的不断涌现,完全颠覆了原来的前端开发模式。 那么这些框架和工具给我们到底带来了什么好...
2017-09-03 14:25 -
【javascript】详解变量,值,类型和宿主对象 -
前言说一点不相关的事 实习结束,临近开学了, 想起几个星期前给第一次发红包, 给爷爷奶奶, 还有弟弟妹妹。心里有点小开心 ( ̄▽ ̄)" 好, 回到主题,我们今天要讲的是 JS数据类型 JS类型分类 讲到类型, 首先要说的当然是JS的类型分类, 对于这一点,《ja...
2017-09-03 13:26 -
html 中input标签的name属性 - wwqqnn
Name: Email: 定义和用法 name 属性规定 input 元素的名称。 name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。 注释:只有设置了 name 属性的表单元素才能在提交表单时传递它们的值 如上面的例子:在后端他有...
2017-09-03 13:24 -
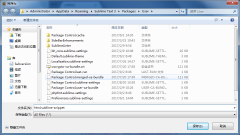
Sublime Text3自定义代码片段 - LiuChaoH
1.打开工具--插件开发--新建代码片段 会出现下图: 2.在![CDATA[和]]内写下你要的代码片段,注意的是代码片段要靠最左边。 3.设置快捷键,把下面tabTrigger标签的注释打开,中间的h就是你的快捷键。 4.Ctrl+s保存。名字随便起,但是后缀名必须是.sublime-snip...
2017-09-03 12:19 -
Sublime Text3自定义代码片段 - LiuChaoH
1.打开工具--插件开发--新建代码片段 会出现下图: 2.在![CDATA[和]]内写下你要的代码片段,注意的是代码片段要靠最左边。 3.设置快捷键,把下面tabTrigger标签的注释打开,中间的h就是你的快捷键。 4.Ctrl+s保存。名字随便起,但是后缀名必须是.sublime-snip...
2017-09-03 12:19 -
SegmentFault 技术周刊 Vol.20
weekly-vol020 SegmentFault 曾举办过一个社区官方的比赛「30 行 js 你能做出什么?」,产生了好些有意思的代码,大本钟、瀑布粒子、模拟 loading 等各种精巧的实现。 这期周刊主题,便是受此启发——你能用 Canvas 画布做出什么?有人用它来加工 HTML5 的特...
2017-09-03 11:21 -
virtualbox安装centos7
1.打开virtualbox2.点左上角新建,弹出新建虚拟电脑对话框3.名称:vcentos(可自定义),类型:linux,版本:RedHat(64-bit),下一步(以下不再赘述)3.内存大...
2017-09-03 10:03 -
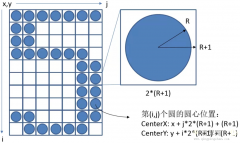
canvas粒子时钟实现
前面的话 本文将使用canvas实现粒子时钟效果 效果展示 点阵数字 digit.js是一个三维数组,包含的是0到9以及冒号(digit[10])的二维点阵。每个数字的点阵表示是7*1...
2017-09-03 09:10 -
Windows10与Microsoft发布的Bug修复
Windows10与Microsoft发布的Bug修复...
2017-09-03 08:10
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们









 编辑推荐
编辑推荐