1.打开工具--插件开发--新建代码片段

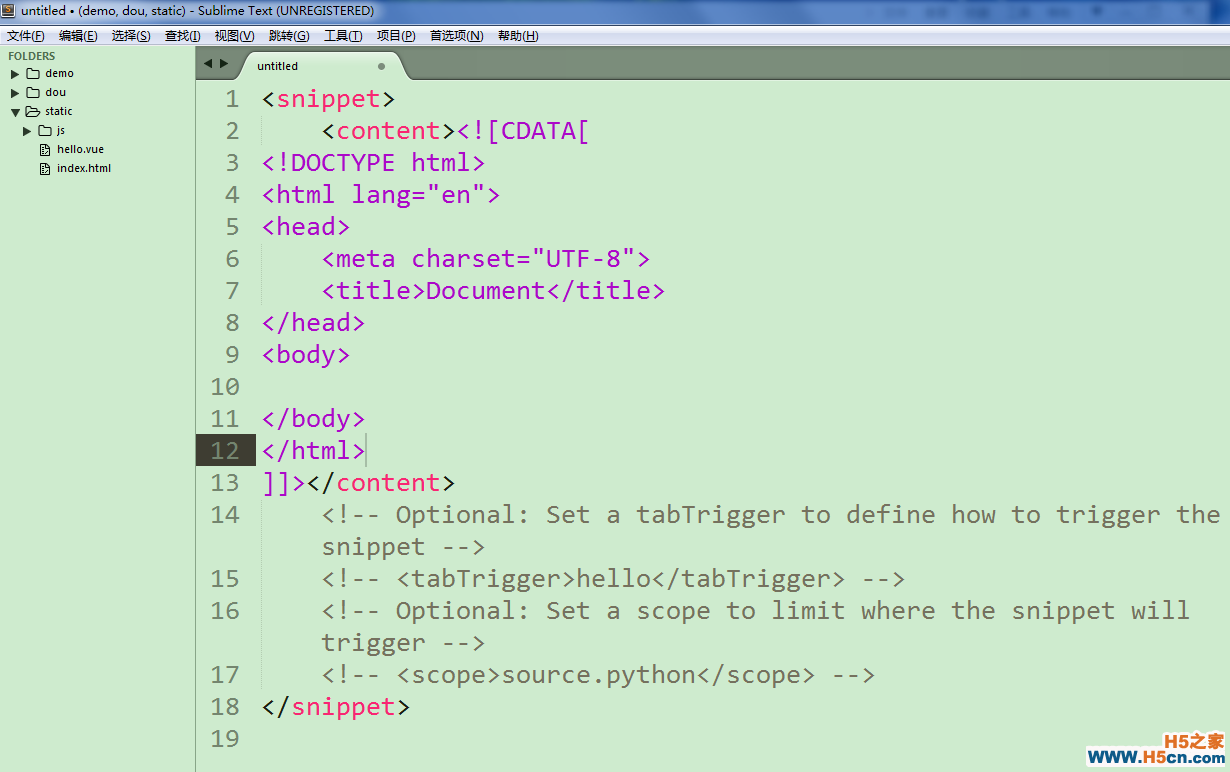
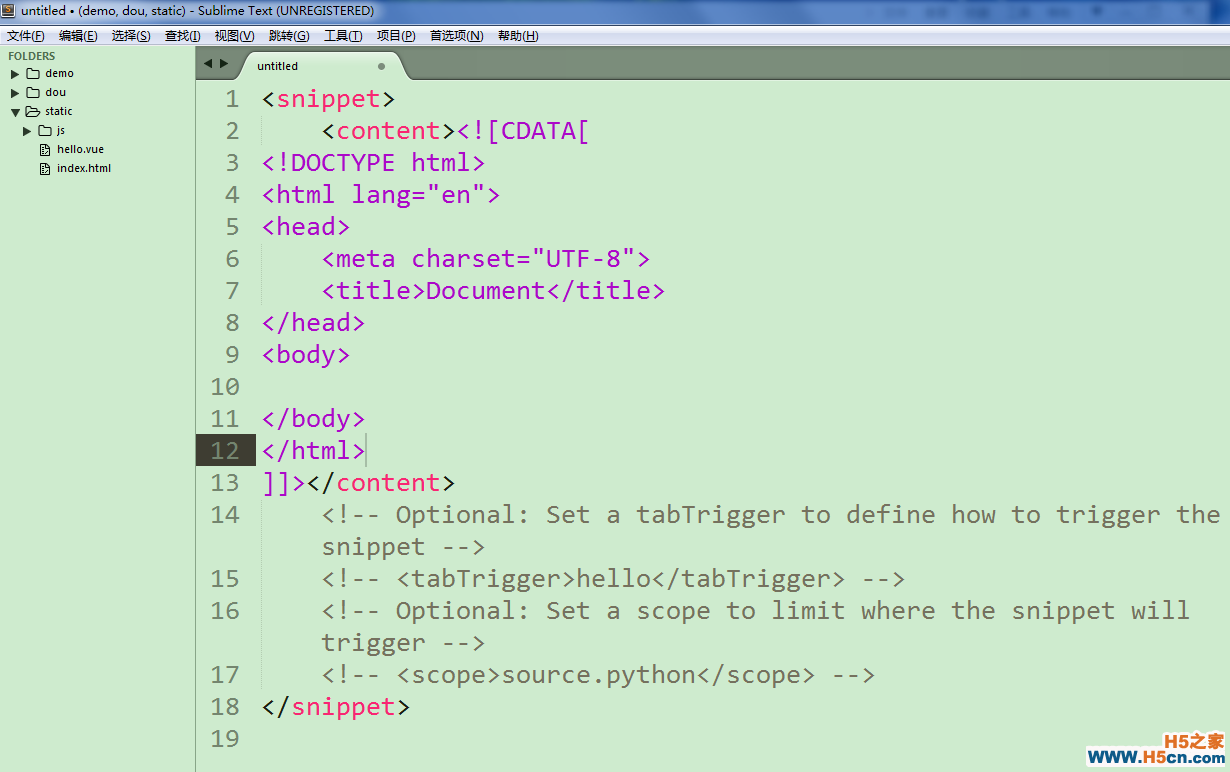
会出现下图:

2.在<![CDATA[和]]>内写下你要的代码片段,注意的是代码片段要靠最左边。

3.设置快捷键,把下面tabTrigger标签的注释打开,中间的h就是你的快捷键。

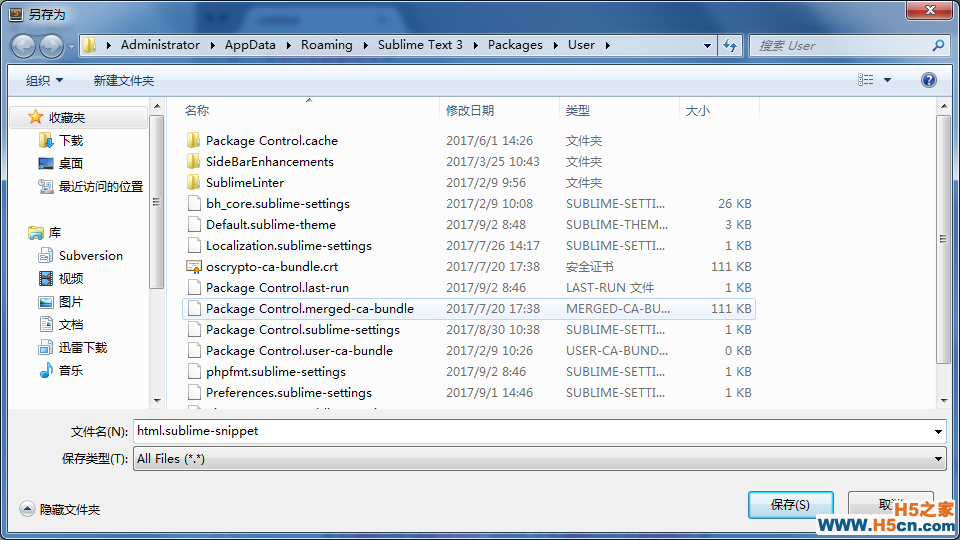
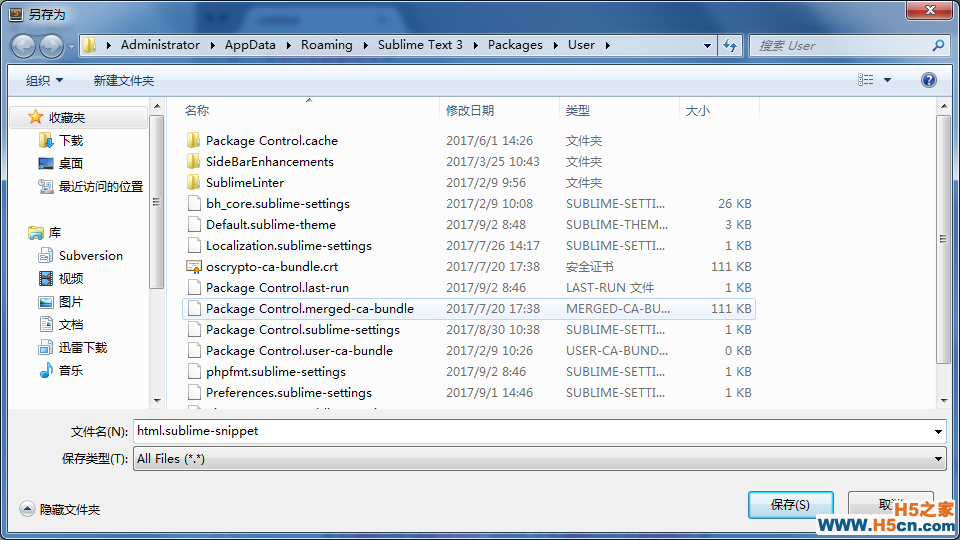
4.Ctrl+s保存。名字随便起,但是后缀名必须是.sublime-snippet

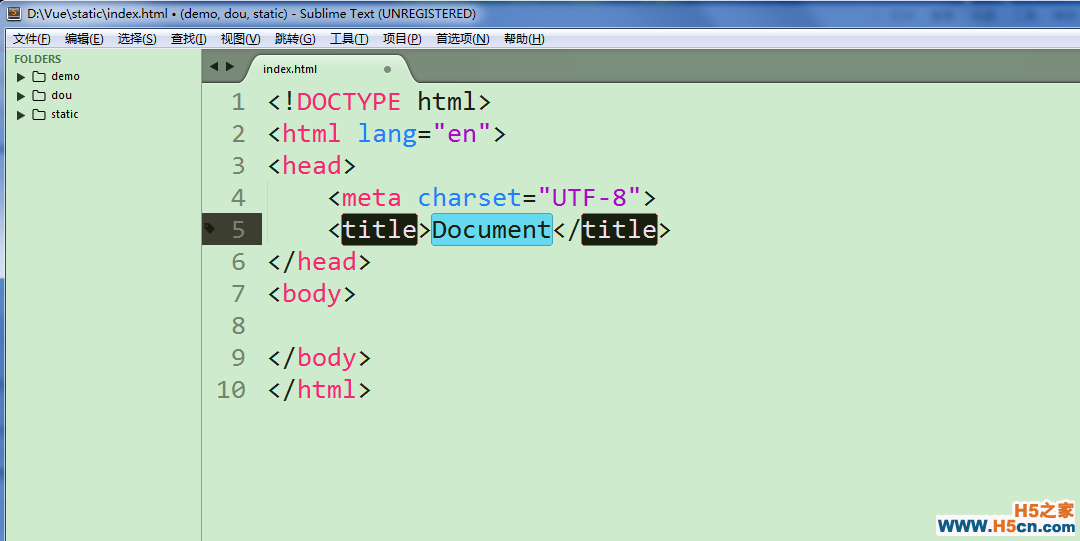
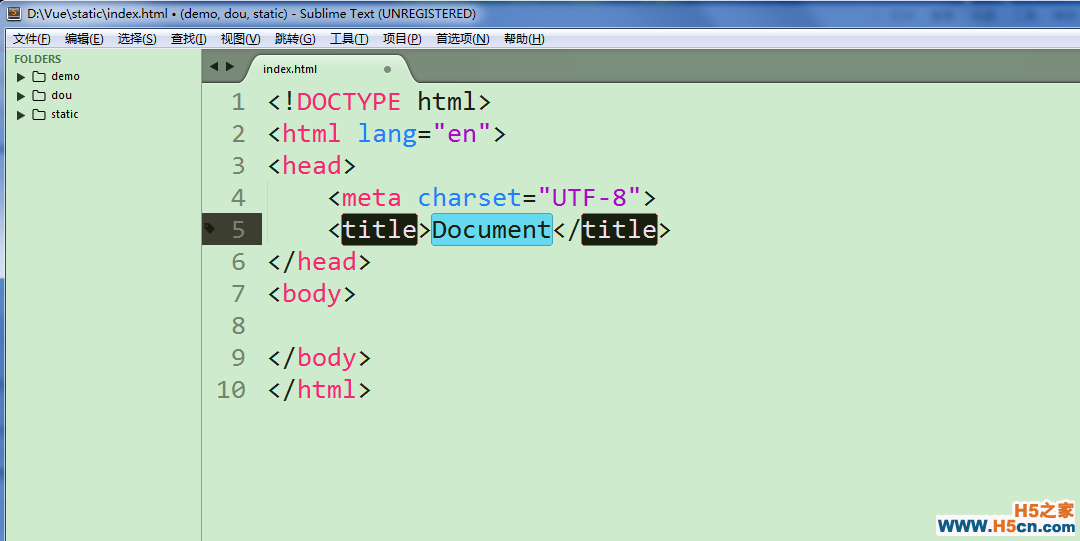
5.新建一个页面index.html,在index中输入一个h,然后按Tab键,就出现你设置的代码片段了。

感兴趣的小伙伴赶快去实践一下吧!
1.打开工具--插件开发--新建代码片段 会出现下图: 2.在![CDATA[和]]内写下你要的代码片段,注意的是代码片段要靠最左边。 3.设置快捷键,把下面tabTrigger标签的注释打开,中间的h就是你的快捷键。 4.Ctrl+s保存。名字随便起,但是后缀名必须是.sublime-snip
1.打开工具--插件开发--新建代码片段

会出现下图:

2.在<![CDATA[和]]>内写下你要的代码片段,注意的是代码片段要靠最左边。

3.设置快捷键,把下面tabTrigger标签的注释打开,中间的h就是你的快捷键。

4.Ctrl+s保存。名字随便起,但是后缀名必须是.sublime-snippet

5.新建一个页面index.html,在index中输入一个h,然后按Tab键,就出现你设置的代码片段了。

感兴趣的小伙伴赶快去实践一下吧!
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章Sublime Text3自定义代码片段 - LiuChaoH
2017-09-03 12:19
HTML5新特性: 自定义属性前缀data-以及dataset的使用 - ghostwu
2017-08-25 10:01
[问题贴]mui.openWindow+自定义事件监听操作让alert()执行两次 - CN_
2017-05-27 10:02
【AngularJS中的自定义服务service VS factory VS provider】---它们
2017-05-08 13:04
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们

