-
html5 ���뻭���������ܳ���6��6��˵���㣡 - ��
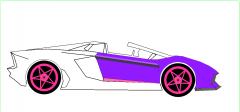
Դ�����·� ���ڱ���ϲ��html5,���������� ��ͼ��Ҫ����; 1.���������ʣ���Բ��������������ɫ����ע�������⼸�㣬��Ϳ��ԳưԻ�ͼ���ˡ��� ��Ȼû�л����츳��������д��Ҳ������Σ���ע����ͼû����ɫ�꣬��װ�ƣ��Լ����꣡�� �����˵����ע�� !DOCTY...
2017-09-08 17:13 -
HTML5 CANVAS����������
���ǿ�����HTML5 canvas�ϻ��ƻ������֣����ҿ����������ֵ����壬��С����ɫ���������ֵ�������2D�����ĵ�font����...
2017-09-08 17:07 -
clock ʹ��html5�е� ��������ʱ�ӣ�ʱ ��С�ɱ�
��ϸ˵����ʹ��html5�е�canvas��������ʱ�ӣ�ʱ�ӵĴ�С�ɱ䣬��Ҫ�漰����html��css��javascript������-using canvas to draw the clock, the size of the clock is variable, mainly related to simple HTML, CSS, JavaScript technology....
2017-09-08 14:06 -
��2017����Web�����⼰�𰸡�HTML5��������
1��HTML5��ҳ��ṹͬHTML4���߸�ǰ��HTML��ʲô����?һ�����͵�WEBҳ�����ͷ�����Ų���������������������������������������HTML4��HTML�����г�����Щ...
2017-09-08 13:08 -
����Ҫ֪����22��HTML5����
�������Ƽ���չ���ٶ����ν���˵Ŀ죬һ���Բ�������Ϳ������������IJ�����HTML5�ı仯����Ҳѹ�������ˣ���ƪ���½����ҽ���һЩ�����Ҳ�dz���Ҫ��HTML���ɡ� 1. �µ��ĵ����ͣ�Doctype�� !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitio...
2017-09-08 13:00 -
ʹ��chart.js��canvas���滭����ͼbug
��ʹ��chart.js������ͼ���м���ɸѡ��������һ�λ���û�����⣬���ڶ�����ʱ��ʾ������ȷ������ͼ�����ǵ����������ͼ�ϻ�����ʱ�����ֵ�һ�ε�����ͼ���ڶ�...
2017-09-08 12:21 -
html5 canvas��֧����֥�����ô���
html5 canvas��֧����֥�����ô�����һ��°���֧��������֥�����÷��DZ���ͼ�����״�ͼ����Ч��...
2017-09-08 12:15 -
Canvas̰���� - �ϲˡ�
������������֤������������Ҿ�ʡȥ�ˣ�Ҳ�ܼ������д��롣 var canctx = document.getElementById("can"); var ctx =canctx.getContext("2d"); Ȼ�����߶��� var snake= {arrx:[ 100,110,120], // Ĭ�Ϻ�����ͳ��ȣ����鳤�Ⱦ����ߵ�Ĭ�ϳ��ȣ� arry:[2...
2017-09-08 11:10 -
WPF and Silverlightѧϰ�ʼǣ���ʮ�ߣ�������ͼ
һ��ʹ��Path��������ͼ�� Path��������ͼ����Data���������壬 �����Ե�����ΪGeometry(������)�����������͵ļ̳й�ϵ��ο�����һƪ���� ������Ҫ����һ��10...
2017-09-08 11:08 -
����ѧϰʵս֮��һ�� ����ѧϰ����
����ѧϰʵս֮��һ�� ����ѧϰ��������1�� ����ѧϰ��������ѧϰ ��������ѧϰ���ǰ����������ת�������õ���Ϣ����ȡ���������ݴӺ��������л�ȡ���õ���Ϣ��...
2017-09-07 16:29
 ���а�
���а�- Сǿ��HTML5�ƶ�����֮·��1������
- Сǿ��HTML5�ƶ�����֮·��5����
- HTML5�е�FORM2.0
- Сǿ��HTML5�ƶ�����֮·��2������
- html5 Canvas��ͼ�̳�24����������
- html5ʵ������:����web app�Ĺ���_
- html5 canvas ʹ��ʾ��
- personalbusinessmodelcanvas.it��
- suyanxinsheng�Ŀγ�
 ��ע����
��ע����







 �༭�Ƽ�
�༭�Ƽ�