-
iOS 11.2鍑虹幇HomeKit鏅鸿兘闂ㄩ攣婕忔礊锛岃嫻
鏈珯鎺ㄨ崘鐢靛奖 路銆婃煰鍗椼...
2017-12-14 09:11 -
mvc/mvvm小小的总结 - 空一座旧城,守一个旧人
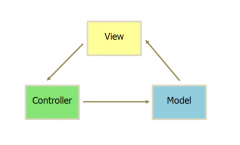
mvc/mvvm小小的总结 mvc/mvvm 阮大神博客 mvc 分为三层,其实M层是数据模型层,它是真正的后端数据在前端js中的一个映射模型,他们的关系是:数据模型层和视图层有映射关系,model改变,view展示也会更改,当view产生用户操作或会反馈给controller,controll...
2017-12-14 08:01 -
Canvas与图片压缩的示例代码
文章主要介绍了Canvas与图片压缩的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
2017-12-13 18:27 -
Angular4图片上传预览路径不安全问题 - LiuDongp
在Angular4中,通过input:file上传选择图片本地预览的时候,通过window.URL.createObjectURL获取的url赋值给image的src出现错误: WARNING: sanitizing unsafe URL value 下面介绍一下解决方法: html代码: input type="file" (change)="fileChange($event)...
2017-12-13 17:24 -
C# 在PictureBox 中绘图防止闪烁的办法 Blueve
内存上涨是因为你没有及时释放你新申请的图像资源!这属于一种内存泄漏,尽管C# 的GC会定期的清理,但这会严重影响你的程序效率 Bitmap作为临时变量的时候要及时释放。楼主在实际实现的时候,Bitmap的大小不变,所以都是放在类属性里,不会重复申请,也就不...
2017-12-13 15:11 -
HTML canvas fillText() 方法
HTML canvas fillText() 方法 Canvas 对象 实例 使用 fillText(),在画布上写文本 Hello world! 和 Big smile!: YourbrowserdoesnotsupporttheHTML5canvastag....
2017-12-13 14:23 -
Android Canvas方法总结最全面详解API(小结)
Android Canvas方法总结最全面详解API(小结)...
2017-12-13 13:40 -
canvas实现个性化签名
关于讲师 精通HTML,CSS javascript等前端技术,有大量丰富的PC端项目开发经验,精通HTML5+CSS3开发移动端页面及应用程序,熟悉响应式布局开发; 熟练使用业界流行的前端主流框架。对ajax数据交互与web服务器端技术有深入的了解。...
2017-12-13 11:23 -
canvas基本画图
canvas基本画图 img src="img/lamp.gif"/ img src="img/eg_tulip.jpg"/ !-- video autoplay controls source src="img/mov_bbb.mp4" type="video/mp4"/ /video -- canvas/canvas script type="text/javascript" var c=document.getElementById("canvas"); va...
2017-12-13 11:21 -
微信 小程序 canvas测试心得干货
本文作者为乱术,已经获得授权,授权地址微信小程序里的canvas 非 h5 canvas有很多不一样的地方,以下把微信小程序的canvas叫做wxcanvas下面全是我一点点测试出...
2017-12-13 10:15
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们






 编辑推荐
编辑推荐