-
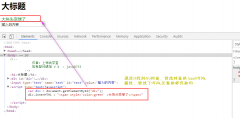
JS+canvas画一个圆锥实例代码
JS+canvas画一个圆锥实例代码,以下是我们给大家分享是实例代码:htmlheadtitle我的第一个 HTML 页面/title/headbodycanvas id=...
2017-12-15 09:42 -
JavaScript的文档对象模型DOM - SXT明辉
JavaScript的文档对象模型DOM 小伙伴们之前我们讲过很多JavaScript的很多知识点,可以点击回顾一下: 《JavaScript大厦之JS运算符》; 《JavaScript工作原理:内存管理 + 如何处理4个常见的内存泄露》; 《js 大厦之JavaScript事件》; 《JavaScript定义函数...
2017-12-15 08:03 -
javascript中五句话 - ouruixi
1.弹出框 ,小括号中就是弹出的内容 alert("我是一个弹出框"); 2.控制台输出 小括号里面就是 控制台输出的东西 console.log("我是控制台输出的内容"); 3.弹出输入框,可以接受用户输入的信息。 3.1 prompt("请输入你的名字"); 3.2 prompt("请输入你的名字","...
2017-12-15 08:03 -
html5使用Canvas绘图的使用方法
本篇文章主要介绍了html5使用Canvas绘图的使用方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
2017-12-14 18:09 -
《RabbitMQ Tutorial》译文 第 3 章 发布和订阅
《RabbitMQ Tutorial》译文 第 3 章 发布和订阅 原文来自 RabbitMQ 英文官网的教程(3.Publish and Subscribe),其示例代码采用了 .NET C# 语言。 In the previous tutorial we created a work queue. The assumption behind a work queue is that each tas...
2017-12-14 16:00 -
『教程』微信小程序canvas辑合(教程+Demo+跳坑
“社区里有一群canvas爱好者,比jsh5css,安静的小智,jeffer等同学他们在canvas方面都有着自己的学习心得和见解。但是极乐叔发现在小程序开发学习过程中还是有...
2017-12-14 15:34 -
electron-vue:Vue.js 开发 Electron 桌面应用 -
相信很多同学都知道 Electron 可以帮助开发人员使用前端技术开发桌面客户端应用,今天介绍的electron-vue 框架是一套基于 Vue.js 开发Electron 桌面应用的脚手架,该项目的目的,是为了要避免使用 vue 手动建立起 electron 应用程序。 您可能感兴趣的相关文...
2017-12-14 14:10 -
【前端性能】Web 动画帧率(FPS)计算 - ChokCoc
我们知道,动画其实是由一帧一帧的图像构成的。有 Web 动画那么就会存在该动画在播放运行时的帧率。而帧率在不同设备不同情况下又是不一样的。 有的时候,一些复杂或者重要动画,我们需要实时监控它们的帧率,或者说是需要知道它们在不同设备的运行状况,从...
2017-12-14 14:04 -
关于promise的详细讲解 - 空一座旧城,守一个旧
到处是回调函数,代码非常臃肿难看, Promise 主要用来解决这种编程方式, 将某些代码封装于内部。 Promise 直译为“承诺”,但一般直接称为 Promise; 代码的可读性非常重要,因为开发人员支出一般比计算机硬件的支出要大很多倍。 虽然同步代码更容易跟踪和调试,...
2017-12-14 12:13 -
基于JavaScript实现五子棋游戏
这篇文章主要为大家详细介绍了基于JavaScript实现五子棋游戏,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...
2017-12-14 11:01
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们





 编辑推荐
编辑推荐