-
ichartjs:获取第几个的柱形id
ichartjs是一款基于HTML5的图形库。使用纯javascript语言,利用HTML5的canvas标签绘制各式图形。ichartjs可以为web应用提供简单、直观、可交互的体验级图表组件。是web图表方面的解决方案。最近正好在学HTML5,顺便就用ichartjs来练习。ichartjs目前支持饼图...
2017-10-14 10:24 -
spring cloud+dotnet core搭建微服务架构:配置
spring cloud+dotnet core搭建微服务架构:配置中心(四) 前言 我们项目中有很多需要配置的地方,最常见的就是各种服务URL地址,这些地址针对不同的运行环境还不一样,不管和打包还是部署都麻烦,需要非常的小心。一般配置都是存储到配置文件里面,不管多小...
2017-10-14 10:12 -
手把手带你玩儿Canvas,WEB开发,技术交流区,鱼C论
0 0 7 5 - 手把手带你玩儿Canvas...
2017-10-14 09:13 -
制作一个简单的canvas动画
制作一个简单的canvas动画...
2017-10-14 09:00 -
关于h5中背景音乐的自动播放 - 长礼
音乐的自动播放属性,这里也介绍一下: audio controls="controls" autoplay="autoplay" source src="song.ogg" type="audio/ogg" / source src="song.mp3" type="audio/mpeg" /Your browser does not support the audio element./audio autoplay 属性规定一...
2017-10-14 08:01 -
使用canvas绘制贝塞尔曲线
!DOCTYPE html html head meta charset="utf-8" titlecanvas直线/title meta content="" meta content="@my_programmer" style type="text/css" body, h1{margin:0;} canvas{margin: 20px;} /style /head body h1二次贝塞尔曲线/h1 canvas width=200 height=...
2017-10-13 18:13 -
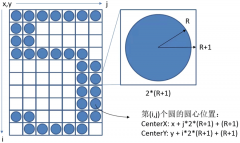
canvas实现粒子时钟效果
canvas实现粒子时钟效果_javascript技巧更新时间:2017-10-13 18:12:46 本文将使用canvas实现粒子时钟效果,具有一定的参考价值,下面跟着小编一起来看下吧 前面的话 本文将使用canvas实现粒子时钟效果 效果展示 点阵数字 digit.js是一个三维数组,包含的是0...
2017-10-13 18:12 -
Android提高之SurfaceView的基本用法实例分析
这篇文章主要介绍了Android提高之SurfaceView的基本用法,非常实用的功能,需要的朋友可以参考下...
2017-10-13 12:00 -
我从.net转别的语言的遭遇,现在貌似又要回头(
从2016年开始,作为公司最后的一个.net部门,被迫转向了php。 php里面装得一手什么逼呢? 首先,你要来几本入门的书,linux,mysql,php基础语法,nginx或apache。哥那时候刚有小孩不久。有小孩不久是什么概念?小宝宝半夜哭呀,没有什么睡眠,每天公司上手...
2017-10-13 11:01 -
js data日期初始化的5种方法
本文为大家介绍下js data日期初始化的常用5种方法,感兴趣的朋友可以参考下...
2017-10-13 09:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们






 编辑推荐
编辑推荐