-
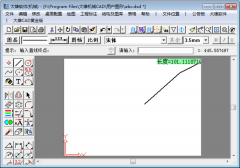
Android canvas.drawArc() 画圆弧
Android 画圆弧 drawArc()...
2017-10-13 08:36 -
Canvas技术绘制随机改变的验证码
一、引言 本文主要是我在学习Canvas技术绘图时的一个小练习,绘制随机改变的验证码图片,虽然真正的项目里不这么做,但这个练习是一个掌握Canvas技术很好的综合练习。(真正的项目中验证码图片使用服务器端技术,而不是客户端技术。) 二、要求 三、实现 注...
2017-10-13 08:20 -
大雄机械CAD v4.1 免费版
大雄机械CAD是一款专为从事机械行业的朋友所提供的CAD设计软件。该软件界面清爽简约,功能强大好用,可支持机械零件图以及装配图的绘制,简单好用,易上手。亚洲...
2017-10-12 18:49 -
轻量级音乐播放器搭建 1 - 虚几
轻量级音乐播放器搭建 1 好长时间没有写东西了,包括目前使用的这个博客,只能说是一个半成品把,已经半年多没有进行维护了,结果随手点几下进就能发现一大堆问题。现在又要挖一个新的坑,我想要编写一个轻量级的音乐播放器。有点类似于豆瓣FM这样的。目前的...
2017-10-12 17:01 -
使用html5 canvas绘制多边形(三角形等)
使用HTML5 Canvas绘制多边形所需的CanvasRenderingContext2D对象的主要属性和方法(有「()」者为方法)如下: 属性或方法基本描述 strokeStyle用于设置画笔绘制路径的颜色、渐变和模式。该属性的值可以是一个表示css颜色值的字符串。如果你的绘制需求比较复杂...
2017-10-12 16:09 -
canvas基础学习(3)
(defaults =particleMax : 200 ,bandColorArr : ["#82F269", "#F61326", "#F6F313", "#518DF6"] , vyFloat : 1.5 ,vxFloat : 1 ,wFloat : 2 ,hFloat : 4 , oFloat : 0.5 , rFloat : 2 ,opts = $.extend(starPic = Objflake = .reset(); = .x = Math.random()...
2017-10-12 15:11 -
html5 canvas消除锯齿
canvas使用lineTo()方法绘制的斜线段会产生锯齿使用这个方法并没有起到预想中的效果context.imageSmoothingEnaled=true请问在canvas中一般采取什么方法做到,HTM...
2017-10-12 15:01 -
HTML5 canvas 内部元素事件响应
HTML5 canvas 内部元素事件响应...
2017-10-12 14:13 -
你真的了解邮件收发原理吗?(一)------邮件发
相信大家在日常工作生活中少不了和邮件打交道,比如我们会用邮件进行信息交流,向上级汇报日常工作;再比如大家熟悉的某个WEB系统注册阶段,通常会有一个功能,点击发送到目标邮箱的链接完成账户激活。但是邮件发送的原理是什么?邮件是如何发送的呢?本系列...
2017-10-12 13:41 -
一个高性能、轻量级的分布式内存队列系统--beans
Beanstalk是一个高性能、轻量级的、分布式的、内存型的消息队列系统。最初设计的目的是想通过后台异步执行耗时的任务来降低高容量Web应用系统的页面访问延迟。其实Beanstalkd是典型的类Memcached设计,协议和使用方式都是同样的风格。其基本设计思想很简单:...
2017-10-12 11:01
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们








 编辑推荐
编辑推荐