-
Html5绘制时钟 - 飞翔的月亮
最近在对Html5比较感兴趣,就用空闲时间做一些小例子进行练习,今天绘制一个走动的时钟,具体如下图所示: 具体思路在上图已有说明,代码如下: 1 script type="text/javascript" circle(ctx, x, y, r, st, end, w) { 5 ctx.lineWidth = w; 6 ctx.beginPath(...
2016-11-30 16:00 -
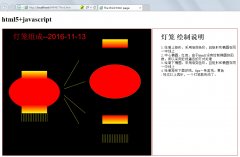
Html5 实现灯笼绘制 - 飞翔的月亮
最近在学习Html5,就用JavaScript在Canvas试着绘制了一个灯笼,并作了简要的说明。 具体绘制思路在页面上有说明,不再赘述,代码如下: 1 script type="text/javascript" ParamEllipse(context, x, y, a, b) { step = (a b) ? 1 / a : 1 / b; 8 context.fill...
2016-11-30 15:00 -
width 、 height 与 box-sizing : border-box ,c
默认 width 、height的 content-box 的宽高. box-sizing 经常用来设置 width、height指定的区域 box-sizing 经常用做一些自适应的布局。 语法: box-sizing:content-box | border-box 默认值:content-box 适用于:所有接受 ' width ' 和 ' height ' 的元素...
2016-11-30 14:00 -
在网页中,rem与px的换算 - 明明如月moon
rem 是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。 为什么web app要使用rem? 1、实现强大的屏幕适配布局: iphone6一下出了两款尺寸的手机,导致的移动端的屏幕种类更加的混乱,记得一两年前做web app有一种做法是以320宽度为标准去做适...
2016-11-30 13:00 -
vue过滤器 - 青青子衿619
1)加入管道符“|”,过滤器就会生效 (capitalize这个过滤器,会将字符串的首字母大写) {{{html|capitalize}}} Vue({el: ,data: {html: ,val: }}) 输出Abc 如果是汉字,数字,或者是本身是首字母大写,则无反应。 2)过滤器不能充当表达式使用,因此不能在...
2016-11-30 12:01 -
移动Web利器transformjs入门 - 【当耐特】
简介 在过去的两年,越来越多的同事、朋友和其他不认识的童鞋进行移动web开发的时候,都使用了transformjs,所有必要介绍一下,让更多的人受益,提高编程效率,并享受编程乐趣。(当然transformjs不仅仅支持移动设备,都能正常使用transformjs) 传送门 官方...
2016-11-30 12:00 -
玩骰子麽 - webNick
本demo应用了css3 transition animate,若有兼容性问题,请升级你的浏览器! 这次先让大家玩玩! 结构层 ul骰子容器包裹6个面li;每个面里面包裹一个点数容器div.c-num用于position;最后就是调点数p的样式了。 ullidivp/p/div/lilidivp/pp/pp/p/div/lilidiv...
2016-11-30 11:00 -
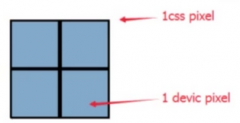
移动WEB像素相关知识 - starof
了解移动web像素的知识,主要是为了切图时心中有数。本文主要围绕一个问题:怎样根据设备厂商提供的屏幕尺寸和物理像素得到我们切图需要的逻辑像素?围绕这个问题以iphone5为例讲解涉及到的web像素相关知识。 一、前置知识 1、 iphone5的相关参数 iPhone 5...
2016-11-30 10:00 -
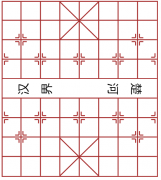
HTML5学习与巩固——canvas绘图象棋盘 - SeeYouB
一、HTML5canvas的学习与巩固1、第一次:canvas绘制象棋盘(笨方法)示例代码: canvas绘图_象棋棋盘不支持Canvas ); ); ; ; ) LineDrawing(mx, my, lx, ly) { 20 ctx.beginPath(); 21 ctx.moveTo(mx, my); 22 ctx.lineTo(lx, ly); 23 ctx.stroke(); 24 }; ;...
2016-11-29 18:00 -
HTML5 学习总结(一)——HTML5概要与新增标签 -
一、HTML5概要 1.1、为什么需要HTML5 HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网。为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电、触摸、不开放)。 HTML5增强了浏览器的原生功能,符合HTML5规范的浏览器功...
2016-11-29 17:01
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们











 编辑推荐
编辑推荐