-
HTML5_06之拖放API、Worker线程、Storage存储 -
1、拖放API中源对象与目标对象事件间的数据传递: ①创建全局变量——污染全局对象: var 全局变量=null; src.ondragstart=function(){ 全局变量=数据值; } target.ondrop=function(){ console.log(全局变量); } ②使用HTML5中拖放API提供的dataTransfer对象...
2016-11-20 10:03 -
功利一点考虑的话,CSS3和canvas哪个的学习收益
事情起源于前一段时间我跟一个在X度的学长聊天的时候发生的小插曲,当时他问我最近在学什么。 我说:“学习制作web动画效果。”(我本来就对一些交互特效之类的比较感兴趣,再加上以后想做个前端) 他说:“很好~在学canvas吧?” 我说:“不是,是用CSS3做...
2016-11-19 18:01 -
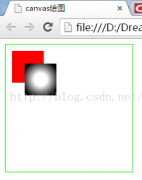
HTML canvas translate() 方法
HTML canvas translate() 方法 Canvas 对象 实例 在位置 (10,10) 处绘制一个矩形,将新的 (0,0) 位置设置为 (70,70)。再次绘制新的矩形(请注意现在矩形从位置 (...
2016-11-19 13:01 -
HTML canvas getImageData() 方法
HTML canvas getImageData() 方法 Canvas 对象 实例 下面的代码通过 getImageData() 复制画布上指定矩形的像素数据,然后通过 putImageData() 将图像数据放回画...
2016-11-19 12:00 -
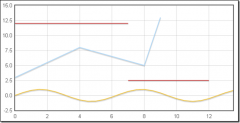
jQuery插件Flot简介 学习Canvas绘制图形的原理
Flot采用Canvas绘制图形,在数据量非常大的时候,你需要考虑浏览器端的性能问题。顺便提一句,D3是采用SVG来绘制图形的,从我自己的体会来说,对于拖动图来说,S...
2016-11-19 11:01 -
JavaScript基
这篇文章主要介绍了JavaScript基...
2016-11-18 12:07 -
Occipital公司推出空间3D扫描和测量的IOS应用程
3d知道网和您分享最全面3d打印技术的应用百科,包含3d打印设备,产品3d打印,3D打印行业资讯百科,3D打印最新技术最新进展,市场行业发展走势,行业方案,技术教程等资...
2016-11-18 10:01 -
canvas学习笔记:小小滴公式大大滴乐趣
声明:本文为原创文章,如需转载,请注明来源WAxes,谢谢...
2016-11-18 09:59 -
win8.1 app c# 显示比例
win8.1 app c# 显示比例...
2016-11-17 18:05 -
八年数据库之路的感悟 - Double_K
时间过的很快,从在博客园写第一篇文章当现在刚好一年,而自己在数据库这条路上已经走过五年。回想下这五年感觉总是在【迷茫-激动-充实-迷茫-激动-充实】的循环中。本篇也分享一下这些迷茫激动充实和美好的愿景。 古有大诗仙怀才不遇,诗书纵情于山水,今有...
2016-11-16 14:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们






 编辑推荐
编辑推荐