-
CSS3圆角边框 - ganchuanpu
border-radius属性的使用方法: 1.水平和垂直半径一样: 2.单独设置水平和垂直半径:用”/”来区别:水平半径/垂直半径 .border-radius{ width:350px;height:100px; border:10px solid orange; border-radius:60px 40px 30px 20px/30px 20px 10px 5px;} 效果...
2017-07-22 18:06 -
HTML5教程:5.8 canvas绘制文字
HTML5教程:5.8 canvas绘制文字 ,游戏开发者社区...
2017-07-22 18:03 -
js canvas 实现简单的加载条
!DOCTYPEhtmlhtmllang=zh-CNheadmetacharset=UTF-8titlecanvas实现加载条动画/title/headbodycanvasid=loadingProgre...
2017-07-22 17:06 -
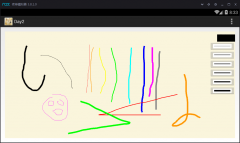
萌新学android之第二天—容易画板
萌新学android之第二天—简单画板 今天学习了怎么做一个简单的画图板。 由于尝试的过程没有截图,只有最终的结果,所以中间过程的尝试截图就没有了。 首先把参考...
2017-07-22 17:01 -
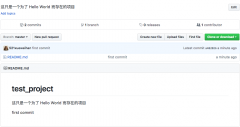
GitHub 入门教程 - 削微寒
GitHub 入门教程 开篇 这是我 《加入开源社区系列教程》的一部分,因为如果写在一起会很长,不利于阅读,所以会拆分成几部分。开始的肯定很基础,我是希望帮助到更多的人,如果老手,就先养养再看吧 一、前言 编程进阶的道路是坎坷的,没有任何捷径。这个时...
2017-07-22 11:00 -
mui几种页面跳转方式对比 - ganchuanpu
【几种打开页面的方式】 1.初始化时创建子页面 2.直接打开新页面 3.预加载页面 【示例】 1.初始化时创建子页面 mui.init({subpages:[{url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址id:your-subpage-id,//子页面标志styles:{top:subpage-to...
2017-07-22 10:04 -
云计算之路-阿里云上:弹性伸缩无服务器可弹,已
活动起因: A scheduled task executes scaling rule "eBsJ2veNkwJkcGinmICVH1Q", changing the Total Capacity from "0" to "1". 详细信息: Fail to create Instance into scaling group("The requested resource is sold out in the specified zone; try...
2017-07-22 10:03 -
印度Micromax的A116 Canvas HD与Canvas Magnus A
源代码发布后,我们现在看到很多的Lollipop棒棒糖构建降落在相对较旧款或并不怎么高档的Android设备:...
2017-07-22 08:01 -
sojson 特效,本站页面“线条”HTML5实现讲解、
sojson 特效,本站页面“线条”HTML5实现讲解、特效代码下载...
2017-07-22 08:00 -
TextView预渲染研究
原文链接 Android中的TextView是整个framework中最复杂的控件之一,负责Android中显示文本的大部分工作,framwork中的许多控件也直接或者间接的继承于TextView,例如Button,EditText等。其内部实现也相当复杂,单论代码行数来说,android-22中TextView有足...
2017-07-21 18:01
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们







 编辑推荐
编辑推荐