sojson 特效,本站页面“线条”HTML5实现讲解、特效代码下载
sojson的页面特效怎么弄出来的?鉴于老有人加群来询问网站特效怎么做的,首先不是我做的,我也是在Github上看到的,拿过来用而已。本站长 soゝso ,有一颗前端的,无奈走了的路。如果上天在给我一次机会,我还是选择走的不归路。
关于特效源码说明:说明这些不是我“
心胸狭隘
”,也不是我不“
厚道
”。只是按我的理解做事。
下面说说特效的事,引入一个JS即可(记住放入<body>...</body>之间):
<script src="http://open.sojson.com/common/js/canvas-nest.min.js" count="200" zindex="-2" opacity="0.5" color="47,135,193" type="text/javascript"> </script>可以直接用,open.sojson.com,是本站的公开cdn域名。你放心用就可以了,流量钱算我的。
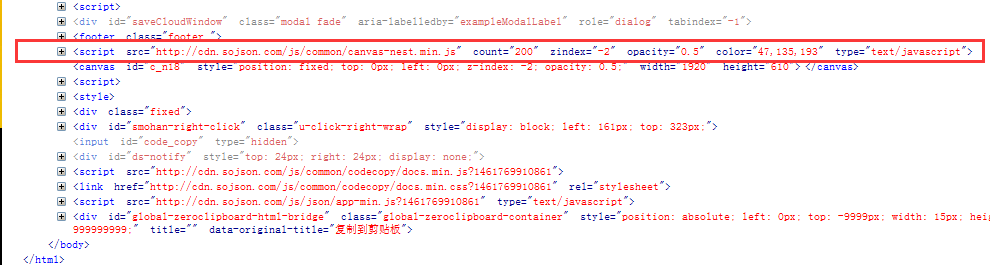
严重注意的问题:这个script引入得放到<body>里,放到header里,会报错。并且不依赖其他js插件。怕有人还是比较马虎,下面截图。
还有没有压缩的js版本:
地址为:
下面为js代码:
! function() { //封装方法,压缩之后减少文件大小 function get_attribute(node, attr, default_value) { return node.getAttribute(attr) || default_value; } //封装方法,压缩之后减少文件大小 function get_by_tagname(name) { return document.getElementsByTagName(name); } //获取配置参数 function get_config_option() { var scripts = get_by_tagname("script"), script_len = scripts.length, script = scripts[script_len - 1]; //当前加载的script return { l: script_len, //长度,用于生成id用 z: get_attribute(script, "zIndex", -1), //z-index o: get_attribute(script, "opacity", 0.5), //opacity c: get_attribute(script, "color", "0,0,0"), //color n: get_attribute(script, "count", 99) //count }; } //设置canvas的高宽 function set_canvas_size() { canvas_width = the_canvas.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth, canvas_height = the_canvas.height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; } //绘制过程 function draw_canvas() { context.clearRect(0, 0, canvas_width, canvas_height); //随机的线条和当前位置联合数组 var all_array = [current_point].concat(random_lines); var e, i, d, x_dist, y_dist, dist; //临时节点 //遍历处理每一个点 random_lines.forEach(function(r) { r.x += r.xa, r.y += r.ya, //移动 r.xa *= r.x > canvas_width || r.x < 0 ? -1 : 1, r.ya *= r.y > canvas_height || r.y < 0 ? -1 : 1, //碰到边界,反向反弹 context.fillRect(r.x - 0.5, r.y - 0.5, 1, 1); //绘制一个宽高为1的点 for (i = 0; i < all_array.length; i++) { e = all_array[i]; //不是当前点 if (r !== e && null !== e.x && null !== e.y) { x_dist = r.x - e.x, //x轴距离 l y_dist = r.y - e.y, //y轴距离 n dist = x_dist * x_dist + y_dist * y_dist; //总距离, m dist < e.max && (e === current_point && dist >= e.max / 2 && (r.x -= 0.03 * x_dist, r.y -= 0.03 * y_dist), //靠近的时候加速 d = (e.max - dist) / e.max, context.beginPath(), context.lineWidth = d / 2, context.strokeStyle = "rgba(" + config.c + "," + (d + 0.2) + ")", context.moveTo(r.x, r.y), context.lineTo(e.x, e.y), context.stroke()); } } all_array.splice(all_array.indexOf(r), 1); }), frame_func(draw_canvas); } //创建画布,并添加到body中 var the_canvas = document.createElement("canvas"), //画布 config = get_config_option(), //配置 canvas_id = "c_n" + config.l, //canvas id context = the_canvas.getContext("2d"), canvas_width, canvas_height, frame_func = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(func) { window.setTimeout(func, 1000 / 45); }, random = Math.random, current_point = { x: null, //当前鼠标x y: null, //当前鼠标y max: 20000 }; the_canvas.id = canvas_id; the_canvas.style.cssText = "position:fixed;top:0;left:0;z-index:" + config.z + ";opacity:" + config.o; get_by_tagname("body")[0].appendChild(the_canvas); //初始化画布大小 set_canvas_size(), window.onresize = set_canvas_size; //当时鼠标位置存储,离开的时候,释放当前位置信息 window.onmousemove = function(e) { e = e || window.event, current_point.x = e.clientX, current_point.y = e.clientY; }, window.onmouseout = function() { current_point.x = null, current_point.y = null; }; //随机生成config.n条线位置信息 for (var random_lines = [], i = 0; config.n > i; i++) { var x = random() * canvas_width, //随机位置 y = random() * canvas_height, xa = 2 * random() - 1, //随机运动方向 ya = 2 * random() - 1; random_lines.push({ x: x, y: y, xa: xa, ya: ya, max: 6000 //沾附距离 }); } //0.1秒后绘制 setTimeout(function() { draw_canvas(); }, 100); }();解释下script上的参数:
count :线条数量。
zindex :层级。
opacity:透明度。
color :线条颜色。最好用RGB颜色。
有问题加群交流,下面有JS源文件下载。
附件下载
canvas-nest.js-master.zip
备注:点击文件名下载,附件源来自云端,只能在本站下载。复制下载链接无效。
本文主题HTML5
如果本文对你有帮助,那么请你赞助我,让我更有激情的写下去,帮助更多的人。
版权所属:SO JSON在线解析
原文地址:
转载时必须以链接形式注明原始出处及本声明。

 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
