-
有没办法获取video视频里的图片
javascript - 有没办法获取video视频里的图片,当上传完视频的时候获取里面随便一帧当做封面,有办法做到没?...
2017-07-28 16:08 -
jquery的hide()方法的动画效果问题?
运行在浏览器上的JS是单线程的,不会存在"碰到动画之类效果的时候是抛给别的线程"这种情况.你这里 hide(2000) 的动画效果,实际上是jQuery.fn.animate实现的.而a...
2017-07-28 16:00 -
Android实现图片反转
Android实现图片反转 为啥要图片反转(不是旋转哦),游戏我们在游戏开发中,为了节省图片资源(空间), 有可能会使用到图片反转,例如,一个人物图片,面向左,或右,如果不能实现图片反转的情况下,就需要两张图片了,这样就会占用资源很多,来看看下面的效果图...
2017-07-28 15:04 -
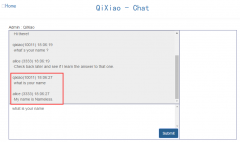
AI人工智能-Python实现人机对话 - 柒小栈主
【前言】 AI 在人工智能进展的如火如荼的今天,我们如果不尝试去接触新鲜事物,马上就要被世界淘汰啦~ 本文拟使用Python开发语言实现类似于WIndows平台的小娜,或者是IOS下的Siri。最终达到人机对话的效果。 【实现功能】 这篇文章将要介绍的主要内容如下: 1...
2017-07-28 14:01 -
H5——简易马祖 - 左转右转
!DOCTYPE htmlhtml xmlns="http://www.w3.org/1999/xhtml"headmeta http-equiv="Content-Type" content="text/html; charset=utf-8" /title/titlescript src="xiaoshu.js"/scriptstyle#div1 {width: 602px;margin: 20px auto;border: 1px solid #efdede;}/st...
2017-07-28 14:00 -
seajs简单使用 - 小倔驴
背景:在做一个功能时需要用到一个JS库,但是这个库比较大,想要在只有用到这个功能时再去加载这个库。 script src="~/Scripts/jquery-1.10.2.min.js"/scriptscript src="~/Scripts/sea.js"/scriptscript src="~/Scripts/seajs-css.js"/script // seajs 的简...
2017-07-28 13:10 -
教你做炫酷的碎片式图片切换 (canvas) - Daryl
前言 老规矩,先上 DEMO 和 源码。 图片区域是可以点击的,动画会从点击的位置开始发生。 本来这个效果是我3年前做的,只是当是是用无数个 div 标签完成的,性能比较成问题,在移动端完全跑不动。最近心血来潮想学习一个做 CSS 效果很厉害的大神用纯 CSS 实...
2017-07-28 12:00 -
Unity 工作经历+近期面试经历 - 吃斤欢乐豆
由于团队解散,这最近都在找新工作机会——投简历找工作。已经面试三家了,都没拿到offer,挺失落的。把这种感受记录下来,以作后鉴。 这本质上是一篇面试经历的记录,并不是什么面试攻略,主要是给自己总结的。但是,也许会有同道中人看到,谁知道呢。所以...
2017-07-28 11:03 -
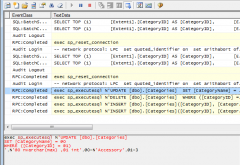
Entity Framework Core 批处理语句 - Sweet-Tang
Entity Framework Core 批处理语句 在Entity Framework Core (EF Core)有许多新的功能,最令人期待的功能之一就是批处理语句。那么批处理语句是什么呢?批处理语句意味着它不会为每个插入/更新/删除语句发送单独的请求,它将在数据库的单次请求中批量执行多...
2017-07-28 11:00 -
html5动画之等待加载动画 - 猫-前端之路
100 * { margin : 0 ; padding : 0 ;} .loading { height : 100% ; width : 100% ; position : fixed ; background : rgba(255,255,255,1) ;} .loading p { position : absolute ; left : 0 ; right : 0 ; top : 0 ; bottom : 0 ; margin : auto ; height :...
2017-07-28 10:02
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们







 编辑推荐
编辑推荐