当前位置:我的异常网» Android » 萌新学android之第二天—容易画板
萌新学android之第二天—容易画板
网友分享于:2013-07-16 浏览:0次
萌新学android之第二天—简单画板
今天学习了怎么做一个简单的画图板。
由于尝试的过程没有截图,只有最终的结果,所以中间过程的尝试截图就没有了。
首先把参考代码看懂,才能自己做。
“
Android中的触摸事件可是大头中的大头, 其中onTouch事件是在view中定义的,所以想要实现绘图,自己要定义一个绘图组件,这个组件一定要继承view类,同时覆盖重写view中的onDraw方法。 Android画图最基本的三个对象(Color,Paint,Canvas) 三个类都存放在 android.graphics包下 1) Color :颜色对象,相当于现实生活中的 ‘调料’ 2) Paint : 画笔对象,相当于现实生活中画图用的 ‘笔’————主要的还是对‘画笔’进行设置 3) Canvas : 画布对象,相当于现实生活中画图用的 ‘纸 或 布’
”
根据指导,新建一个java类,写上代码

之后配置好activity_main.xml
加上这段:
<com.example.paint.paintview
android:id="@+id/paintview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
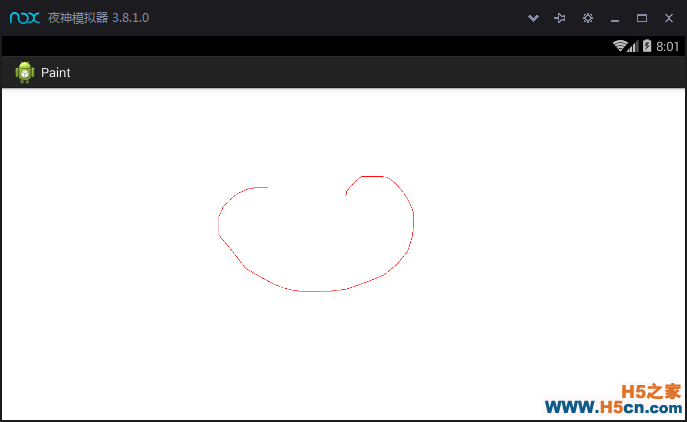
现在,参考代码已经全部导入我们的工程了,运行一下看看效果。

试试结果,能画出一条一个像素宽度的线条,并且只有红色,而且再次点击绘制的时候原来线条消失了。
所以尝试对其进行改进,试想加入画笔颜色,画笔粗细。最重要的,可以画多条线。
首先分析代码,线条的绘制方式。其使用迭代器,循环遍历集合并根据相邻点的位置进行连线,达到绘图的效果。
但是发现在按下事件中:
if(e.getAction()==e.ACTION_DOWN){ //当按下
pointall=new ArrayList<Point>();
pointall.add(p);
}
每一次迭代器都被重置了,导致前面的信息丢失。为了解决这个问题,可以设置参数进行判断,当只有在第一次画的时候,重置迭代器,之后的绘制,不会重置迭代器:
if(e.getAction()==e.ACTION_DOWN){ //当按下
if(f==false){
f=true;
pointall=new ArrayList<Point>();
p=new Point(0,-2001);
}
尝试一下。好的,现在我们可以一直绘制了。但是也有问题。
绘制的线条并不是分开的,新线条的起点和旧线条的终点连接在了一起?
问题就在与渲染方式,其遍历集合,把前一个点和后一个点进行连接,而新线条的起点就是和旧线条的终点相邻。怎么办呢?
其实只要进行判断,当遇到终点或起点的时候,不要把他们连接就可以了。
但是如何在集合里面保存起点终点信息?集合里面只有 点 ,要保存起点终点信息,也只能通过点进行保存。
那么可以把起点终点的坐标设置为一个特殊值,当遇到的时候,就知道他们是起点和终点了。
if(e.getAction()==e.ACTION_DOWN){ //当按下
if(f==false){
f=true;
pointall=new ArrayList<Point>();
}
p=new Point(0,0);
pointall.add(p);
起点坐标被强制设置为0。同样的,对终点进行标记。
然后在渲染的方法的前面加上:
if(first.x==0||last.x==0)continue;
canvas.drawLine(first.x, first.y, last.x, last.y,p);
这样,如果遇到起点终点,就会跳过,不渲染。
尝试一下!好的,成功把线条断开了!
颜色怎么办?首先在面板设置组件,点击的时候获取信息,判断选择了什么颜色。
这个组件随便什么都可以,我使用的是Spinner。怎么获取信息并且传入我们之前新建的java类里面,这里就不多说了。
好,现在我们可以从面板中获取颜色信息了,但是怎么改变线条颜色呢?
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
