-
vue-项目入门 - 艺术万岁
初入前端的新人在碰到vue.js后,去过官网,估计粗略的看下api文档以后会以为vue的安装只是把那串js代码直接粘贴复制到文档即可,虽然这样是可以,但那在项目中并不合适。 项目中的vue引入(配制安装环境): 1.安装node.js,没有的自己去搜官网下载即可 2.打...
2017-08-04 10:00 -
沫沫金原创提供:完整的根据身份证获取省份、性
概述: 身份证的校验,识别,分离,处处可见。最近H5移动端的项目就需要扫码获取身份证,根据身份证自动识别省份、性别、年龄、生日信息。这里分享完善版,希望大家喜欢。 环境: 依赖jQuery、BootStrap Html formdivlabel姓名/labelinput type="text" place...
2017-08-04 09:04 -
【canvas学习笔记二】绘制图形
上一篇我们已经讲述了canvas的基本用法,学会了构建canvas环境。现在我们就来学习绘制一些基本图形。 坐标 canvas的坐标原点在左上角,从左到右X轴坐标增加,从上到下Y轴坐标增加。坐标的一个单元是1像素。示意如下: 矩形 canvas可以绘制的多边形只有矩形,...
2017-08-04 09:01 -
HTML5 Canvas 画纸飞机组件
HTML5 Canvas 画纸飞机组件,纸飞机模拟一个物体在规定设计轴线偏离方位。1 //三角形2 function DrawTriangle(canvas, A, B, C) {3 //画个三角形,A、B、C是顶点4...
2017-08-04 09:00 -
利用canvas压缩图片
本文将为关注织梦者的朋友提供的是的利用canvas压缩图片相关教程,具体实例代码请看下文:现在手机拍的照片动不动就是几M,当用户上传手机里的照片时一个消耗流量...
2017-08-03 17:04 -
canvas基础 - 一颗快乐心
1.canvas 标签 不支持canvas标签 2.绘制环境: getContext('2d') //目前支持2d的场景 3.绘画方块:(1) fillRect(L,T,W,H) //默认颜色是黑色 (2)strokeRect(L,T,W,H) //带边框的方块(默认一像素黑色边框,但是由于边框开始位置为一个像素点的1/2+相邻像素点的1/2...
2017-08-03 15:00 -
【canvas学习笔记三】样式和颜色 - 池月
上一节我们学习了如何用路径绘制各种形状,但我们只能用默认的颜色和线条。这节就来学习设置不同的颜色和线条样式。 颜色 设置颜色主要有两个属性: fillStyle = color 设置填充颜色 strokeStyle = color 设置描边颜色 颜色值可以用十六进制也可以用一些内置...
2017-08-03 14:01 -
css简单实现五角星评分、点赞收藏、展示评分(半
1.前言 之前做的好几个项目中,都会遇到打分,评分,点赞这样的需求,写了很多次,每次需要再写的时候,就会翻出之前写过的代码,然后copy过来。总觉得这样的话没有进步,没有把知识放进脑袋里,所以,自己花了2个小时,把这三种类型的需求自己写了demo并做...
2017-08-03 14:00 -
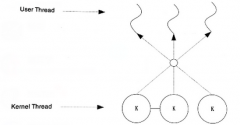
程序员的自我修养一温故而知新 - 目不识丁
1.1从Hello World说起 目的:从最基本的编译,静态链接到操作系统如何转载程序,动态链接及运行库和标准库的实现,和一些操作系统的机制。了解计算机上程序运行的一个基本脉络。 1.2变不离其宗 计算机最关键的三个部分:CPU,内存,I/O控制芯片。 北桥SMP和多核...
2017-08-03 13:02 -
细思极恐:被软链接拯救的数据 - 运维笔记
细思极恐:被软链接拯救的数据 事情的起因 今天本来调休的。 但是故障是不会休息的,于是就在家里办公了。 下午下班的时候,同事发消息给我,问我为什么她的定时任务不能够执行。 我的第一反应就是:/etc/security/access.conf限制了普通用户的crond,登陆之...
2017-08-03 13:01
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们










 编辑推荐
编辑推荐