上一篇我们已经讲述了canvas的基本用法,学会了构建canvas环境。现在我们就来学习绘制一些基本图形。
坐标canvas的坐标原点在左上角,从左到右X轴坐标增加,从上到下Y轴坐标增加。坐标的一个单元是1像素。示意如下:
canvas可以绘制的多边形只有矩形,其他都要通过线段拼接而成。
绘制矩形有三个API:
x,y是矩形左上角的坐标,width和height是矩形的宽和高。
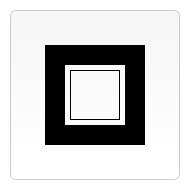
代码示例: function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); ctx.fillRect(25, 25, 100, 100); ctx.clearRect(45, 45, 60, 60); ctx.strokeRect(50, 50, 50, 50); } } 效果如下:最外面那个黑色的矩形就是第一行代码ctx.fillRect(25, 25, 100, 100)画的填充矩形。中间的透明矩形就是第二行代码ctx.clearRect(45, 45, 60, 60)清除的矩形,再中间的描边矩形就是第三行代码ctx.strokeRect(50, 50, 50, 50)画的。
路径绘制路径的一般步骤如下:
绘制的代码如下:
ctx.beginPath(); // 创造路径 // 路径绘制,先省略,后面再路径绘制的方法 ctx.closePath(); // 闭合路径 ctx.stroke(); // 描边 // ctx.fill(); // 换成这行命令就是填充在这个一般步骤中,只有闭合路径步骤可以省略,其他步骤都是不可省略的。如果不需要画闭合的图形,可以不闭合路径。
接下来讲述绘制路径的方法。
moveTo(x, y)这个方法可以移动画笔的坐标,将画笔移动到坐标(x, y)的位置。
用beginPath()创造路径时,要先用moveTo(x, y)确定起始位置,除非是圆弧之类不需要初始点的路径绘制方法。
lineTo(x, y)方法绘制一条线段,x, y指定了线段末尾的坐标。配合moveTo(x, y)方法就可以画出线段。
示例:
(..) )).) )).stroke(); }
效果如下:
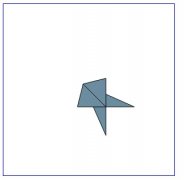
再来画个三角形:
(..)))
效果:
同样的,路径方法里也有绘制矩形的方法。
rect(x, y, width, height)x,y是矩形左上角坐标,width是矩形的宽,height是矩形的高。
这个方法和前面说的矩形不同在于,这个方法是路径绘制方法,要配合beginPath()和stroke()之类的方法来使用的。要先创建路径,然后用这个方法绘制矩形,再stroke()或fill(),否则画不出来。
绘制圆弧有两个方法:
arc(x, y, radius, startAngle, endAngle, anticlockwise) arcTo(x1, y1, x2, y2, radius)第一个方法中的x, y参数指定了圆弧的圆心坐标。
radius参数是圆弧的半径长度。
startAngle参数是圆弧起始的弧度,endAngle是圆弧结束的弧度,单位是弧度,不是度。
anticlockwise是个布尔值,设置圆弧是顺时针画还是逆时针画,当anticlockwise为true是逆时针,为false是顺时针,这个值缺省的时候默认是顺时针。
Tips:
角度的单位是弧度,可以用这个表达式把度数转换成弧度:radians = (Math.PI/180)*degrees
下面来看一个有趣的例子:
canvas (.i ij jx j y i radius startAngle endAngle (anticlockwise .) .
这段代码总共画了四行三列的圆弧。相邻的圆弧圆心X轴和Y轴都相距50像素,圆弧的半径都是20像素,每列圆弧的弧度相差90度。第一行和第三行都是顺时针,第二行和第四行都是逆时针。第一行和第二行描边,第三行和第四行填充。
效果是这样的:

第二个圆弧方法比较复杂,效果难以控制,它其实是画一段带直线的圆弧。我尽量把它说明白。
arcTo(x1, y1, x2, y2, radius)
参数x1, y1, x2, y2分别是两个控制点的坐标,radius是圆弧的半径长度。
下面用一个例子来说明控制点的意义:
))..).).);
效果如图:
蓝色方块的左上角坐标是moveTo的坐标,右下方的红色方块的左上角坐标是第一个控制点的坐标,左上方的红色方块的左上角坐标是第二个控制点的坐标。
注意,蓝色方块和圆弧之间是有一小段直线的。
注意,这个方法的开始是必须用moveTo方法来指定起始点的,也就是蓝色方块的位置,否则画不出来。
这个方法难以控制,所以通常不去用它。 贝塞尔和二次曲线
现在我要说两个更难以控制的绘图API了,二次贝塞尔曲线和三次贝塞尔曲线。
quadraticCurveTo(cp1x, cp1y, x, y) bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)上面的是二次曲线,下面的是三次曲线。下面用一张图来说明这两个曲线方法。

这两个方法的区别就是一个只有一个控制点(图中红点),一个有两个控制点。
参数cp1x, cp1y, cp2x, cp2y是控制点的坐标,x, y是曲线的末端的坐标值,也就是图中的蓝点中的其中一个。
因为不是在Illustrator等图形编辑软件里,不能可视化地控制点,所以用这个两个方法绘制图形相当需要耐心。
举个二次曲线画图的例子吧:
canvas (..)))))))

 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
