-
canvas一周一练 -- canvas绘制马尾图案 (5) -
运行效果: !DOCTYPE htmlhtmlhead/headbodycanvas id=width=height=A drawing of someing!/canvasscript type= ); if (drawing.getContext) { context = drawing.getContext( ); addZero = function(str){ + str;}; var randomColor = function(redValue, g...
2017-08-07 14:02 -
如何编写轻量级 CSS 框架 - nzbin
Github: https://github.com/nzbin/snack Demo: https://nzbin.github.io/snack/ 前言 这篇文章我已经酝酿了半年之久,或者说拖沓了这么久吧。想说的东西很多,却又无从说起。如今轻量级框架如雨后春笋,层出不穷。我想每个人都应该归纳总结工作中的常见需求...
2017-08-07 12:00 -
HTML的正确入门姿势——基本结构与基本标签 - Re
一、什么是HTML HTML是超文本标签语言,即网页的源码。而浏览器就是翻译解释HTML源码的工具。 二、HTML文档的结构 HTML文档主要包括三大部分:文档声明部分、head头部部分、body主体部分。 我的第一个网页 !-- ↑文档类型声明:让浏览器按照html5的标准对代码...
2017-08-07 12:00 -
转-webstorm快捷键 - 止静
默认配置-Eclipse的常用快捷键对照表查找/代替 Webstorm快捷键Eclipse快捷键说明 ctrl+shift+Nctrl+shift+R通过文件名快速查找工程内的文件(必记) ctrl+shift+alt+Nctrl+shift+alt+N通过一个字符快速查找位置(必记) ctrl+Fctrl+F在文件内快速查找代码 F3c...
2017-08-07 11:01 -
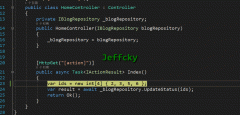
EntityFramework Core问题处理集锦(一) - Jeff
前言 和大家脱离了一段时间,有时候总想着时间挤挤总是会有的,但是并非人愿,后面会借助周末的时间来打理博客,如有问题可以在周末私信我或者加我QQ皆可,欢迎和大家一起探讨,本节我们来讨论EF Core中的一些问题后面陆陆续续会将EF Core中需要注意的地方补...
2017-08-07 11:00 -
带你快速进入.net core的世界 - 农码一生
带你快速进入.net core的世界 【申明】:本人.NET Core小白、Linux小白、MySql小白、nginx小白。而今天要说是让你精通Linux ... 的开机与关机、nginx安装与部署、Core的Hello World ...等。 首先,入门文章园子里面已经很多了。这里再做个整理和备忘。您也可...
2017-08-07 10:02 -
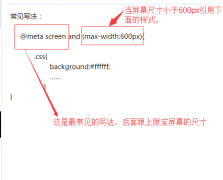
六、使用media实现响应式布局 - gunelark
常见写法: 下面总结常见的响应式布局的分类: @media screen and (max-width:320px) { #talkFooter .editArea{…… } }@media screen and (min-width:321px) and (max-width:375px) { #talkFooter .editArea{…… } }@media screen and (min-width:376px) a...
2017-08-06 11:00 -
移动Web开发 - Storm丶HYL
meta基础知识 H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 meta content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" / 忽略将页面中的数字识别为电话号码 meta content="telephone=no" / 忽略And...
2017-08-06 10:01 -
二十一、如何导入svg图片 - gunelark
svg就相当于字体,如何将生成的svg导入到自己的项目中去呢? 1、将类似下面的文件放入自己的项目中: 2、生成的svg中有一个style.css文件,将里面的内容拷贝到你的css中,然后更改上图的路径即可: 在你的css文件将上图中的style.css文件拷贝进去即可,如下...
2017-08-06 10:00 -
同一个表单,传递到不同的处理器中 - 翼羽星空
同一个表单,传递到不同的处理器中 在使用框架或者编写其他的处理程序的时候会遇到这种情况,在一个表单中有多个输入的信息,但要采用不同的处理方法,也就是需要传递给不同的后台文件中去,但form的属性中只能写一个action,我们如何去把同一个表单中的内容...
2017-08-06 09:01
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们








 编辑推荐
编辑推荐