svg就相当于字体,如何将生成的svg导入到自己的项目中去呢?
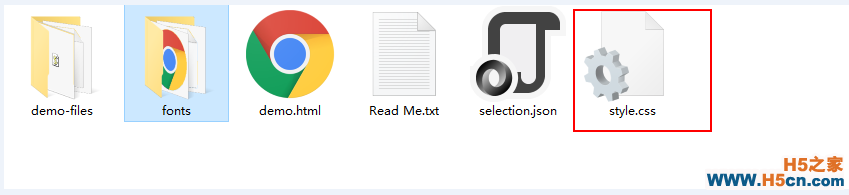
1、将类似下面的文件放入自己的项目中:

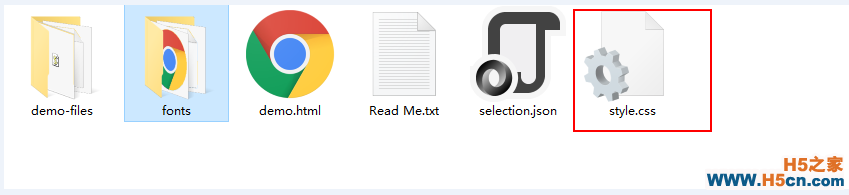
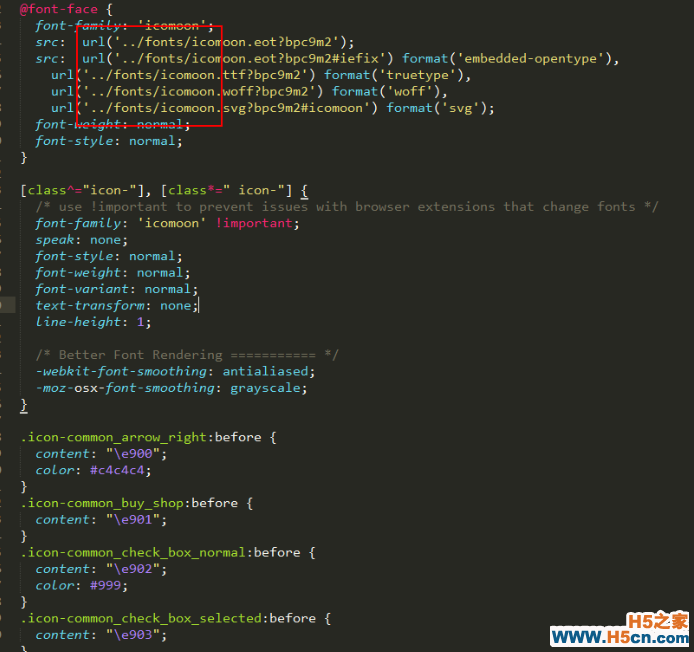
2、生成的svg中有一个style.css文件,将里面的内容拷贝到你的css中,然后更改上图的路径即可:

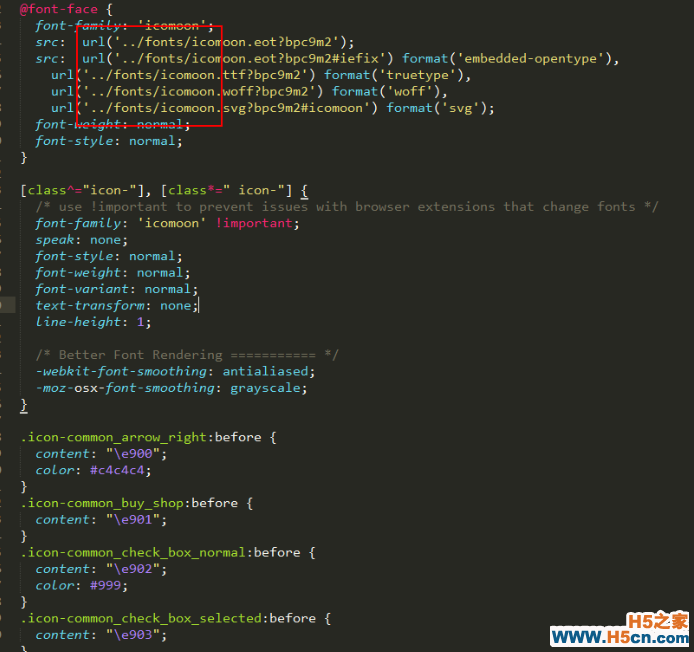
在你的css文件将上图中的style.css文件拷贝进去即可,如下图:
注意路径哦~

svg就相当于字体,如何将生成的svg导入到自己的项目中去呢? 1、将类似下面的文件放入自己的项目中: 2、生成的svg中有一个style.css文件,将里面的内容拷贝到你的css中,然后更改上图的路径即可: 在你的css文件将上图中的style.css文件拷贝进去即可,如下
svg就相当于字体,如何将生成的svg导入到自己的项目中去呢?
1、将类似下面的文件放入自己的项目中:

2、生成的svg中有一个style.css文件,将里面的内容拷贝到你的css中,然后更改上图的路径即可:

在你的css文件将上图中的style.css文件拷贝进去即可,如下图:
注意路径哦~

1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章前端如何将H5页面打包成本地app? - zhoulin-circle
2017-07-05 08:01
实现excel导入导出功能,excel导入数据到页面中,页面数据导出生成ex
2017-07-02 13:00
Web前端面试指导(十九):CSS样式-如何清除元素浮动? - 轩子仔
2017-06-22 10:00
H5如何制作动态视觉差背景 - novai-L
2017-06-11 14:04
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们

