-
html5 app开发重大消息-腾讯在技术端推进Html5生
中新网5月3日电 日前,腾讯正式发布腾讯浏览服务(Tencent Browser Service,以下简称TBS),宣布为合作伙伴提供整合腾讯底层技术、内容框架、广告体系以及大数据等多方面能力的升级浏览解决方案。腾讯公司副总裁钟翔平表示,TBS带来了浏览能力的升级,为Html5...
2016-05-17 10:00 -
css3之3d导航 - 九成
css3的新属性非常不错,目前IE除外其他浏览器都已支持 实现原理:比如元素a在hover时候可以改变元素b的状态。 效果如本农导航,欢迎采用和建议~ a:hover b{ 执行简单动画效果 } HTML 3D-navBar Home HomeHome Html HtmlHtml CSS CSSCSS Javascript Javascript...
2016-05-16 18:00 -
CSS3和jQuery实现的自定义美化Checkbox - rouche
效果图: 是不是比默认的好看多了,个人的审美观应该还是可以的。 当然我们可以在这里查看DEMO演示。 接下来我们一起来看看实现这款美化版Checkbox的源代码。主要思路是利用隐藏原来的checkbox和radiobox,用一个div来模拟checkbox/radiobox,并使用jQuery来...
2016-05-16 17:00 -
[Bootstrap]组件(二) - 盛夏、光年
按钮组 .btn-group.btn : 一组.btn按钮包裹在.btn-group 外包元素.btn-group {position/display/} 按钮元素.btn leftmiddleright 按钮工具栏 .btn-toolbar.btn-group 外包元素.btn-toolbar {margin-left} ......... 按钮尺寸 .btn-group-*(lg/md/sm/xs) .btn...
2016-05-16 16:00 -
[Bootstrap]组件(三) - 盛夏、光年
输入框组 添加额外元素.input-group-addon 外包元素.input-groupinput-group-addon+form-control 额外元素 输入框组尺寸 控制类.input-group-*: .input-group-lg/.input-group-sm 额外元素 额外元素添加单选或多选 在额外元素中嵌套单选或多选按钮元素 额外...
2016-05-16 15:00 -
在WebGL中通过着色器进行上色 - jerrylsxu
本系列文章翻译自:https://developer.mozilla.org/en/WebGL 本文地址:https://developer.mozilla.org/en/WebGL/Using_shaders_to_apply_color_in_WebGL 翻译说明:水平有限并且不会逐字逐句翻译,只保证符合原文意思。 在上一篇文章中,我们创建了一个方形...
2016-05-16 14:00 -
AngularJS - 飞翔的鱼er
AngularJS 简介 AngularJS 是一个 JavaScript 框架。它可通过 script 标签添加到 HTML 页面。 AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。 什么是 AngularJS? AngularJS 使得开发现代的单一页面应用程序(SPAs:Single Page Applicat...
2016-05-16 13:00 -
[Bootstrap]组件(一) - 盛夏、光年
Glyphicons字体图标 基类.glyphicon {position/top/display/font-family/} 具体类 {content} --表现在伪元素上 使用要点:a.基类+具体类 b.一般图标和文本之间添加一个空格 注意点:a.不要和其他组件混用,单独使用一个标签,一般使用span,e.g.:span/span...
2016-05-16 12:00 -
解决Canvas.toDataURL 图片跨域问题 - GIS流水
如题,在将页面的图片地址进行本地输出时(Html2Canvas.js),因不同源存在跨域问题,会出现toDataURL访问权限问题: 】 解决方案: 根据错误分析需要在控制头增加 Access-Control-Allow-Origin ,即允许访问源文件权限,那么我们对这个页面【注意是要输出页...
2016-05-16 11:00 -
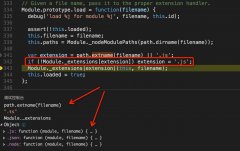
在nodeJs的Express框架下用TypeScript编写router
问题出现场景 在项目中采用nodejs做中间层,做页面的首屏渲染,同时采用express作为主web框架,其中express的router页面路由我采用ts语言来编写。如下: ((router) (req) ; }; 编写完ts后运行tsc命令将相应的ts文件编译为对应的js文件,如下: ((router) (req...
2016-05-16 10:00
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们





 编辑推荐
编辑推荐