-
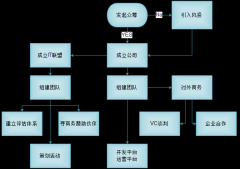
一个想法(续三):一份IT技术联盟创业计划书,
写在创业计划书之前的话: 昨天在闪存里我@了dudu,说:我要借钱,不久dudu回了我:傍个富婆。 当然,dudu以为我是玩笑,其实,我的确是开玩笑的,哈。 不过我正在执行一个创业计划,如果启动,我会找上dudu聊下的。 这份计划书,写了好几天了,也改了好几十...
2017-02-10 11:00 -
【真正福利】成为专业程序员路上用到的各种优秀
【真正福利】成为专业程序员路上用到的各种优秀资料、神器及框架 好东西不是随便收集下,发篇博文,骗些点赞的!积累了5年多的东西,是时候放出来跟大家见见面了。 或许有的园友在14年的时候收藏过我的一篇“工欲善其事、必先利其器”的博文,时隔3年,已经...
2017-02-10 10:00 -
[H5]range对象的createRange方法 - Aqiaoba
range对象的extractContents()方法: extractContents() 方法删除文档内容,并以 DocumentFragment 对象的形式返回它; DocumentFragment配合range对象:相当于剪切、复制、粘贴其子孙节点 这里有一段文字转移 btn() { ); ); document.createRange();rangeObj.s...
2017-02-10 10:00 -
移动端高清屏适配方案 - 光绪队长
结论: 用户体验要求很高的页面,如UV较高的页面,活动页这些应该以用户体验优先,应用flexiable方案 在其它页面,固定视口,不缩放,使用rem做布局适配,js添加屏幕标识以便调整字体大小(即布局使用rem,字体使用百分比),使用@2x图片,只做ios8+的1px处理...
2017-02-10 09:01 -
[H5]range对象的clone方法 - Aqiaoba
clone:range对象的克隆; 这是一段文字克隆 btn() { ); document.createRange();rangeObj.selectNodeContents(p) rangeObj.cloneRange();alert(clone.toString());} 这是要克隆的文字内容克隆 btn() { ); document.createRange();rangeObj.selectNodeContents...
2017-02-10 09:00 -
Omi原理-Hello Omi - 【当耐特】
Hello Omi Omi框架的每个组件都继承自Omi.Component,本篇会去完成Omi的Component的基本锥形,让其能够渲染第一个组件。 omi.js实现 ..() ..(componentrenderTo .component. exports = Omi ; Omi.getInstanceId 用来给每个组件生成自增的ID Omi.render 用来...
2017-02-10 08:02 -
[H5]range对象的setStart/setEnd方法 - Aqiaoba
1.setStart:表示某个节点的range对象的起点位置; 2.setEnd:表示某个节点的range对象的结束位置; 这里是第一段文字 dele() { ); document.createRange(); div.firstChild;range.setStart(content, 1 );range.setEnd(content, 7 );range.deleteContents();} 3....
2017-02-10 08:01 -
【福利大放送】不止是Android,Github超高影响力
一、写在前面 最近项目重构,时间贼多,也没什么时间更新博客,个人的开源项目也是多时没有更新了:https://github.com/nanchen2251/AiYaSchoolPush,然而没有更新不代表我不在乎,后面一有空还是会继续提交的。 还是来冒个泡,给大家献上一些福利,这些项目...
2017-02-09 12:04 -
高性能移动端开发 - beidan
不知不觉,春节就过完了,还没来得及好好享受就没了。好想来一场说走就走的旅行,不吹水了,直接进入正题。 最近在做一个需求,发现了薄弱的地方,趁这个好机会深入了解一下,拓宽一下视野~ 众所周知,网页不仅应该被快速加载,同时还应该流畅运行,比如快...
2017-02-09 12:00 -
开始学习NW.js - 逍遥僧
一直都对写桌面应用很感兴趣,但是C++等东西又觉得麻烦无比,尤其是跨平台性上,这次刚好要开发一个跨平台应用,而又听说有nwjs这么个好东西,那就开始学习吧,也顺便记录下来,方便回顾。 主要内容都是基于《NW.js Essentials》。...
2017-02-09 11:01
 排行榜
排行榜- HTML5中的FORM2.0
- html5实例解析:开发web app的过程_
- 重构的那些事儿 - Jun.M
- JS组件系列——表格组件神器:boot
- 【非技术】谈谈简历那些事儿 - 东
- 操作系统核心原理-3.进程原理(下
- HTML5、微信、APP:创业寒冬只能选
- HTML5学习笔记 - 本地数据库 - jer
- html5新增的结构元素 - Honker书生
 关注我们
关注我们






 编辑推荐
编辑推荐