在不同大小和高清的屏幕下:
如果把这几个问题按重要程度排序的话,我想应该是这样的:
布局 > 字体大小 > 1px边框 > 高清图
媒体查询调整
适配规则:段落文字在大屏上希望能看到更多文字,标题文字或字数固定的文字应该应用缩放原则,随屏幕变大而变化
视口不缩放:通过媒体查询去设置不同范围内的大小
视口缩放:根据不同的dpr值去设置相应字体大小,标题文字或长度固定的文字可以使用rem单位去做适配
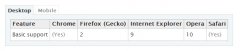
@media (-webkit-min-device-pixel-ratio:2){ .box5 {border-width:.5px} }
图片清晰度:手机淘宝使用了flexiable方案,还有使用类似flexiable的hotcss,如美丽说HIGO,viewport的inicial-scale是根据dpr动态生成的,能很好的实现1px,高清图等,但是比较复杂,如果要求不高,还是用百分比,或者flex(引入flex兼容性的库),比较合适。
参考资料:
 相关文章
相关文章



 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
