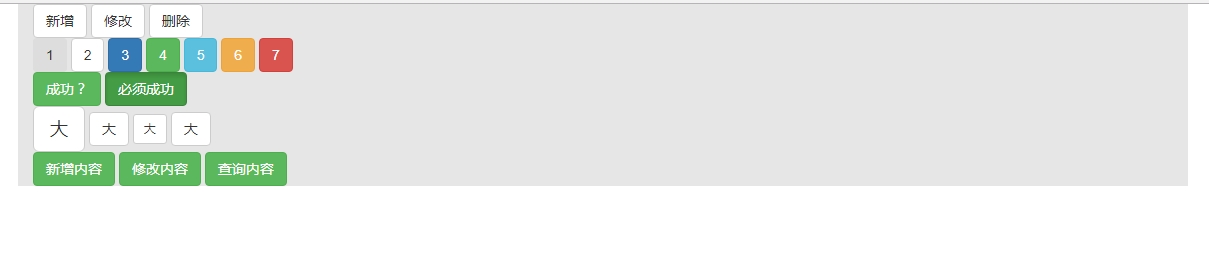
bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]新增删除1234567成功?必须成功大大大

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]新增删除1234567成功?必须成功大大大大新增内容修改内容查询内容

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]新增删除1234567成功?必须成功大大大大新增内容修改内容查询内容

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]美女啊美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女哈哈呵呵美女啊美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女哈哈呵呵美女啊美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女哈哈呵呵

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]下拉列表 城市北京南京天津上海杭州

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]下拉列表 城市北京南京天津上海杭州

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]下拉列表 城市北京南京天津上海杭州

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]下拉列表 城市北京南京天津上海杭州

bootstrap学习 屏幕和设备的宽度保持一致,初始缩放为1:1 [if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]下拉列表 城市北京南京天津上海杭州

8 标签页
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
